This Tutorial is to show you how to send an email message with HTML page or image inside.
Prerequisites
- Getting Started guide.
- Rule Engine Overview.
- Send email node.
Message flow
- Like a start point we will use Generator that will imitate regular rule chain messages flow: prepared message and metadata where we can contain some dynamic field for to email node.
- The To email node prepares data, destination email, and other for email message.
- The Send email node sends a message.
Configuring Rule Nodes
Configuring “to email” node
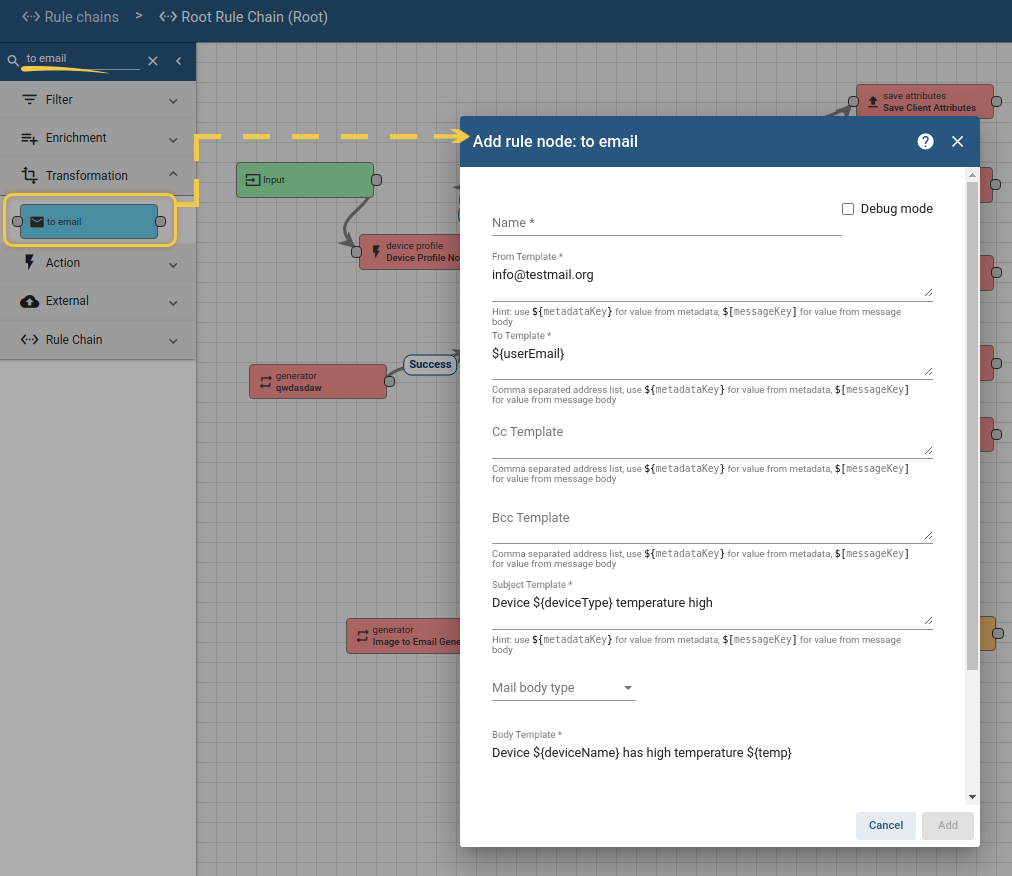
At first, lets create and configure “to email” node.
- Go to rule chain, find
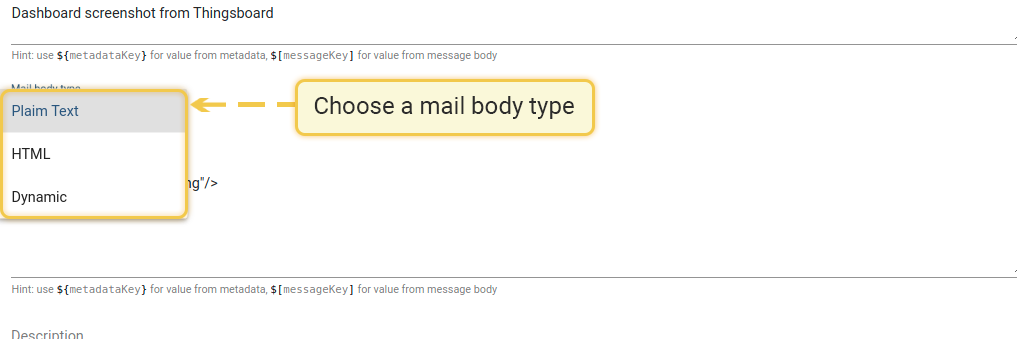
to emailnode and drag it to the canvas. - Specify: Name, From Template, To Template - we will use pattern to find an email in data of message, Subject Template. Select Mail Body Type HTML or Dynamic. We will use the Dynamic.
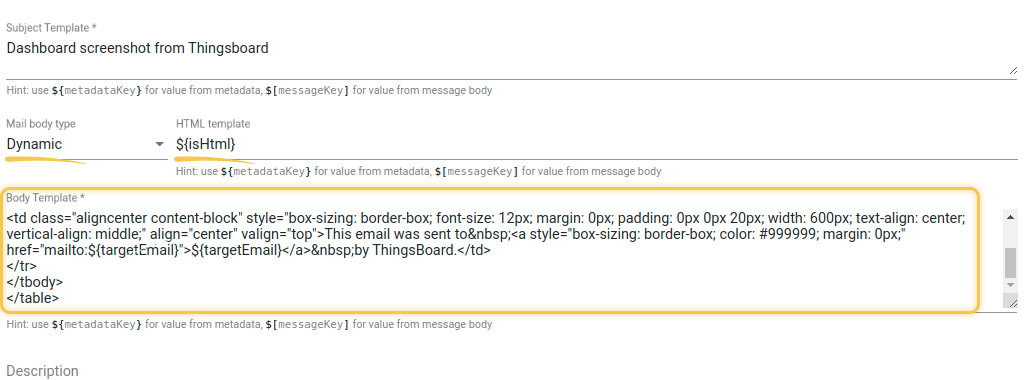
- Specify HTML to Body Template (you can use our example).
- Press Add.
|
Example of HTML |
|
To send an image, you just need to specify the name of the image with the file extension. Example of HTML with image |
Configuring generator
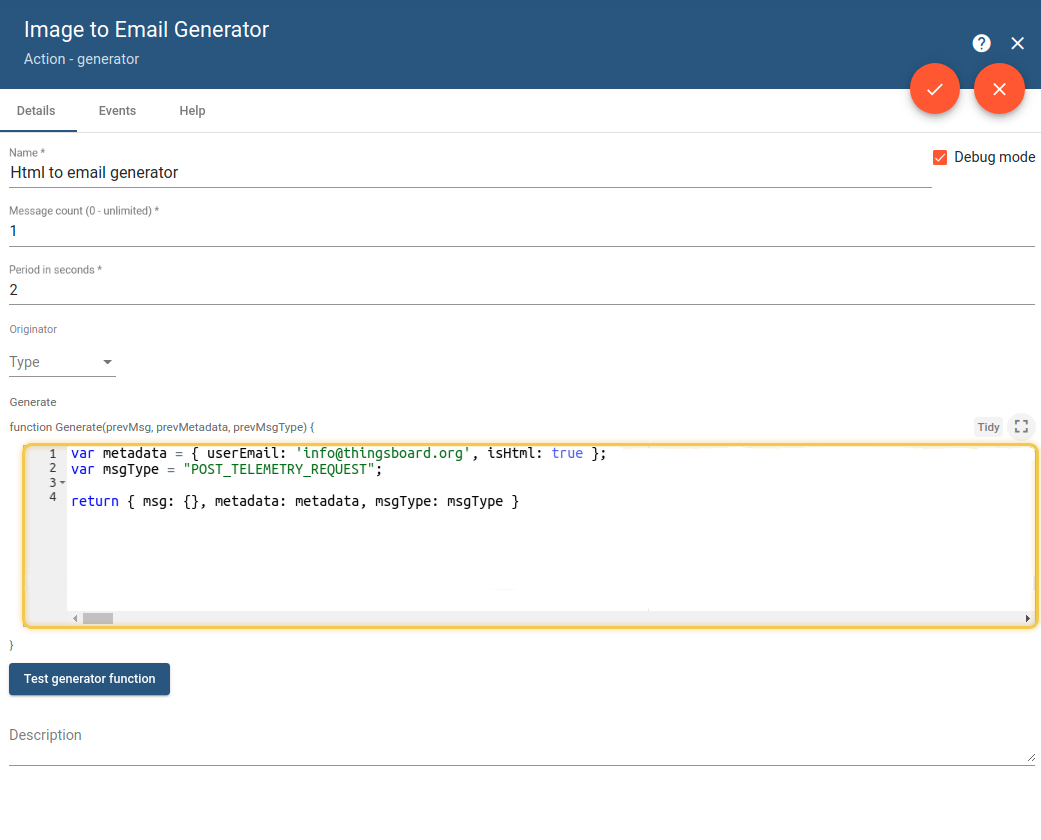
At the second stage, let’s configure the “generator” node:
- Find in the Rule Chain
Generatorand drag it to the canvas - Specify name field, choose “1” for message count and, for example “2” for Period in seconds
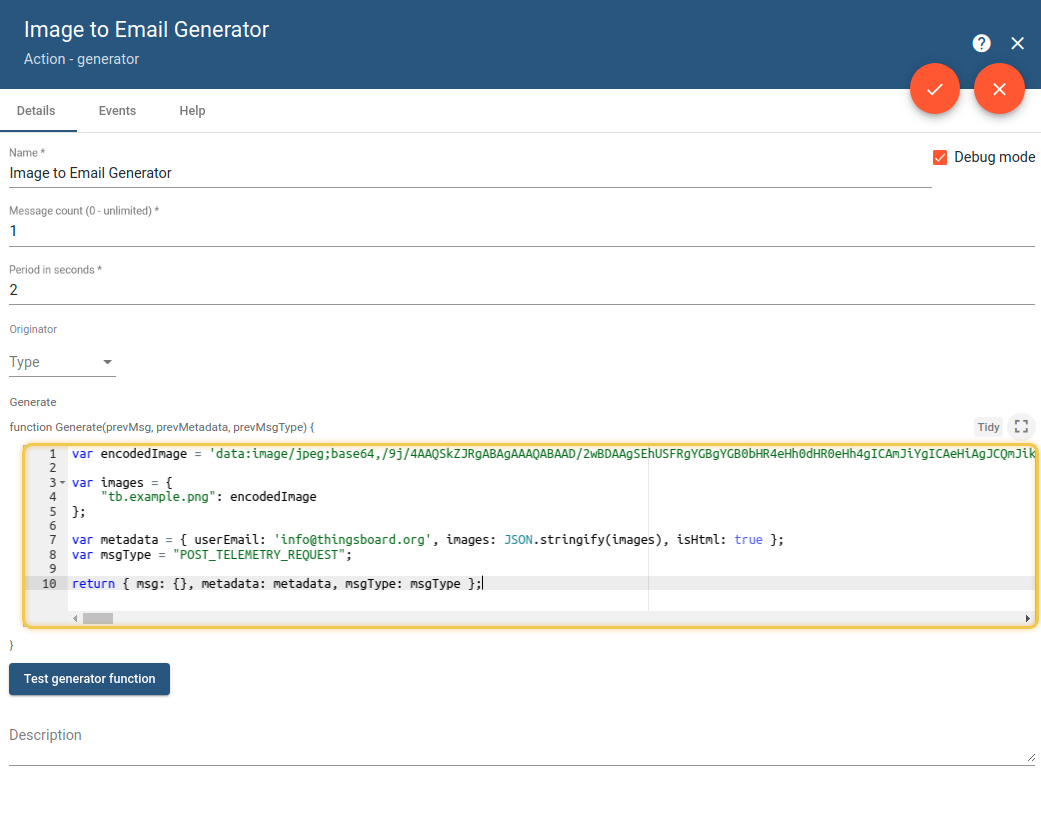
- Now we need to prepare JS code, also you can use our example.
Here we need to specify fields in metadata, that are dynamic in “to email” node. In our example it is “isHtml” and “userEmail” fields.
To send an image you need to encode the image to Base64. To do this you need to find some service that can do this and set the result string for Example of generator JS code |
Send email and finishing
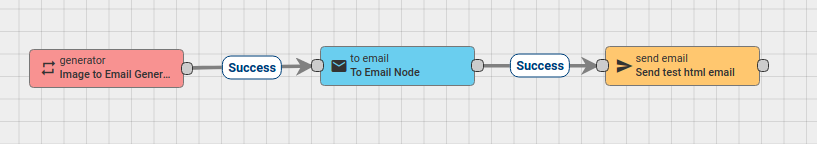
Find and configure new send email node and connect all nodes between themselves, like on the screen shoot. Save rule chain.
Result
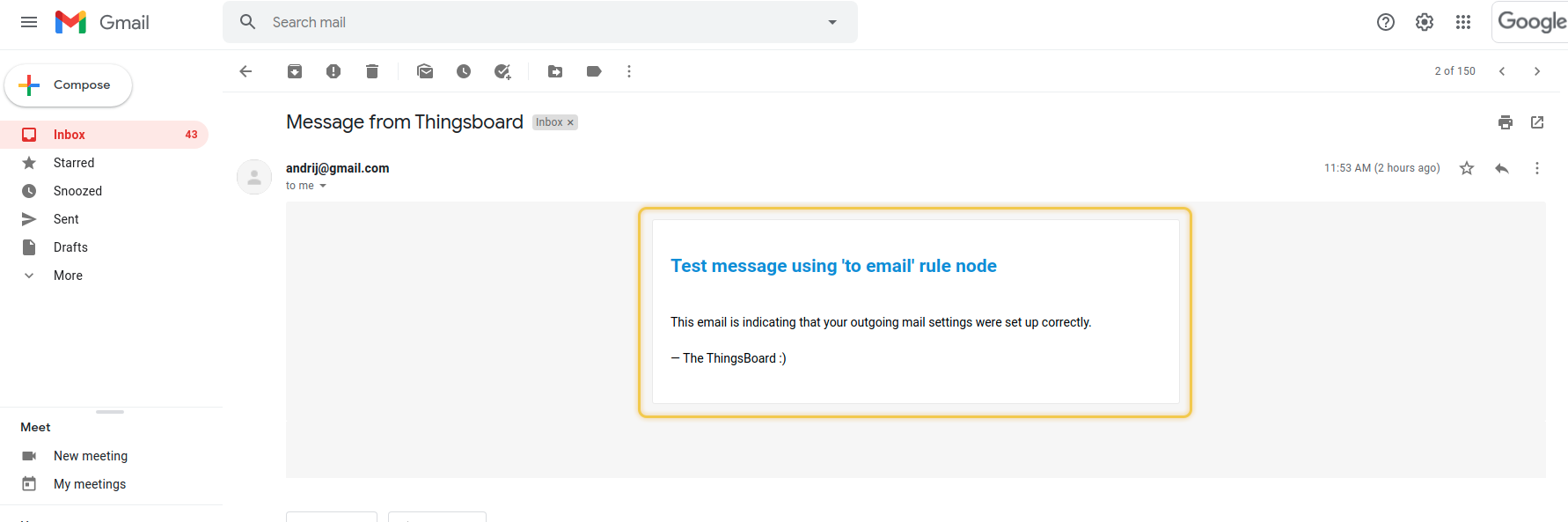
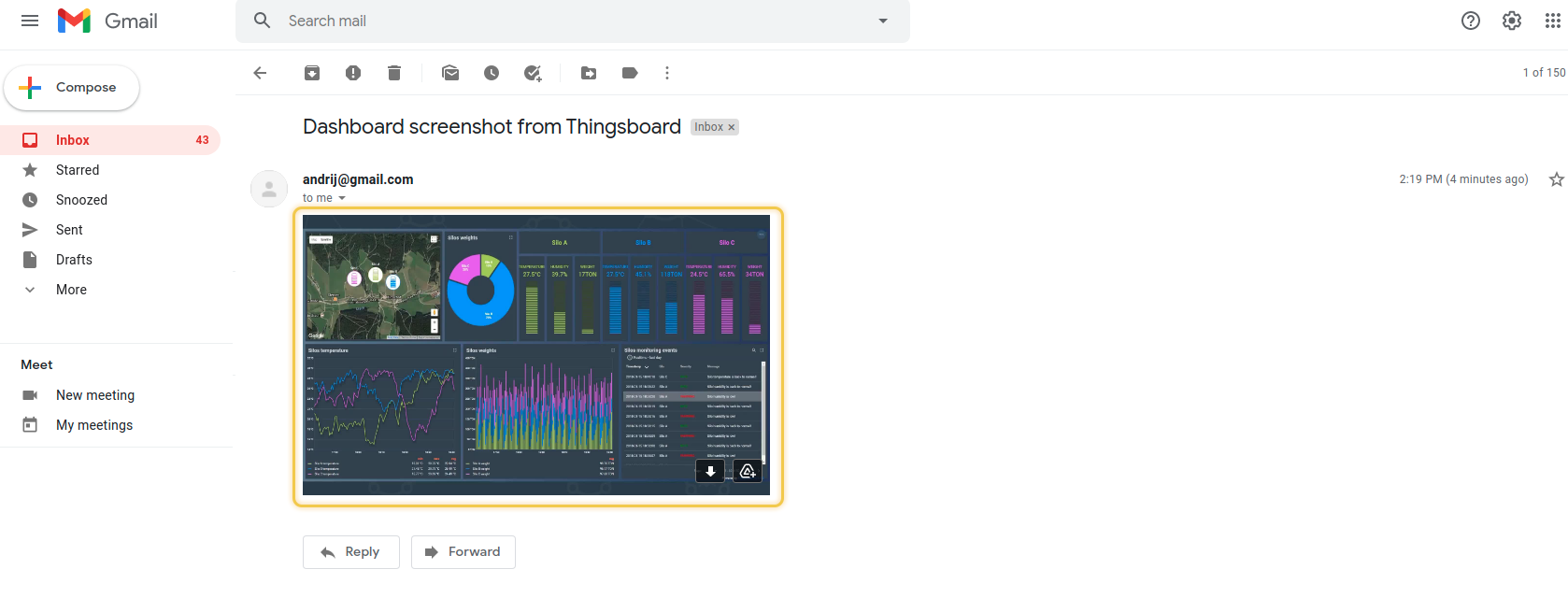
Check destination email to see the result of the “to email” node work. We got the next message:
See Also
Next steps
-
Getting started guides - These guides provide quick overview of main ThingsBoard features. Designed to be completed in 15-30 minutes.
-
Connect your device - Learn how to connect devices based on your connectivity technology or solution.
-
Data visualization - These guides contain instructions on how to configure complex ThingsBoard dashboards.
-
IoT Data analytics - Learn how to use rule engine to perform basic analytics tasks.
-
Advanced features - Learn about advanced ThingsBoard features.
-
Contribution and Development - Learn about contribution and development in ThingsBoard.