Overview
Tuya is a cloud platform that connects a range of devices via the IoT. After integrating Tuya with the ThingsBoard, you can connect, manage, communicate, process and visualize data from your devices in the ThingsBoard IoT platform.
Tuya Integration Tutorial
In this tutorial we will use a real device - Smart Plug.
Also, you can use a virtual device. Virtual devices help you to perform cloud development without an actual IoT device.
Prerequisites
The first step is to install the smart device control application (Smart Life, Tuya Smart, or other) on your mobile device and register your Smart Plug device in the application.
Tuya setup
Create cloud project
The next step is to register an account on Tuya and create cloud project.
- Go to the "Cloud" tab -> "Development". Click the "Create Cloud Project" button
- In a pop-up window, fill required fields and click "Create"
- Make additional settings in the “Authorize API Services” window and click "Authorize"
- Fill in the required fields in the "Project configuration" window, then click "Create"
- Now your cloud project is created. In this window, remember the Access ID and Access Secret values. These values will be needed during the Tuya Integration setup.





Enable Tuya message service
Enable the message service to timely receive messages about device registration, data reporting, and status change.
- Go to the "Cloud" tab -> "Message Service"
- Toggle to enable Message Service
- In the pop-up window, set up the messaging service. Configure the settings for "Message Service Type" and "Alert Contact". Click "Ok"
- Message Service enabled




Link Tuya App Account
You need to link your devices to this project using your Smart Life app account.
- Go to "Cloud" tab -> "Development". Select your project
- Navigate to the "Devices" tab -> select the "Link Tuya App Account" tab. Click "Add App Account"
- Scan the QR code with Smart Life App to authorize
- In the pop-up window, set up the device linking method and select device permission: read, read/write or read/write/manage". Click "Ok"
- Now your devices under the mobile app account have been added to the project
- Navigate to the "All Devices" tab. You can see your device added to the project






Note:
Make sure you enabled Messaging rule (filter) to receive uplinks. The very basic filter (statusReport) should be sufficient for testing purposes
- Navigate to the "Message Service" tab. Click the "Create Messaging Rules" button;
- Click the "Add Message Filtering Rule" button;
- Add new message filtering rule and click "Release Rule" button;
- Enable the messaging rule.




Tuya Integration Configuration
Uplink Converter
Before setting up a Tuya integration, you need to create an Uplink Converter which is a script for parsing and transforming the data received by Tuya integration to a format that ThingsBoard can consume.
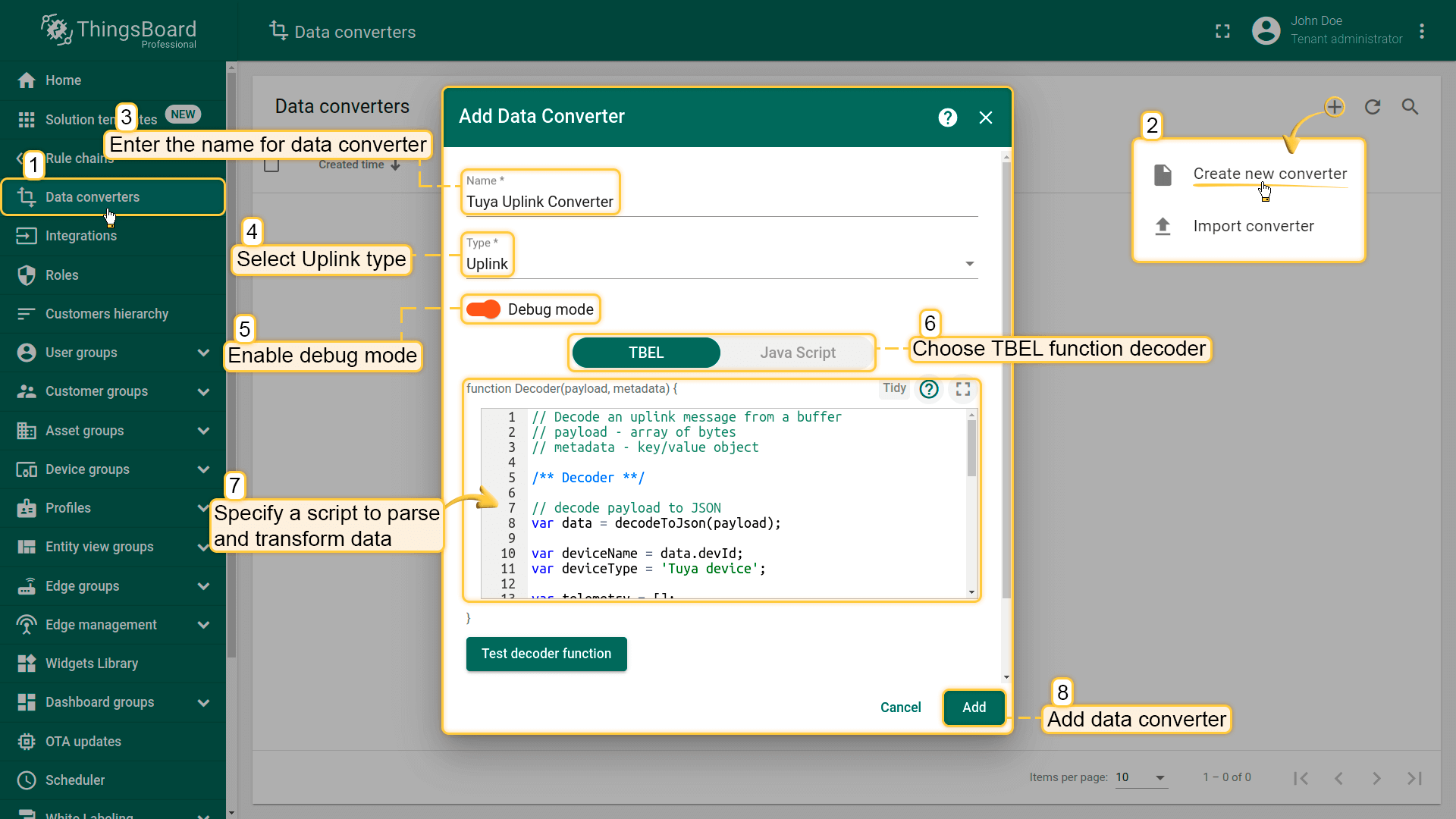
To create an Uplink Converter, go to the Data Converters section and click Add new data converter —> Create new converter, name it “Tuya Uplink Converter” and select type Uplink. Use debug mode for now.
Debug mode
Enabling debug mode allows you to track events, states, and potential errors related to the execution of integrations. This greatly simplifies development and troubleshooting.
Debug mode settings can be combined or disabled entirely.
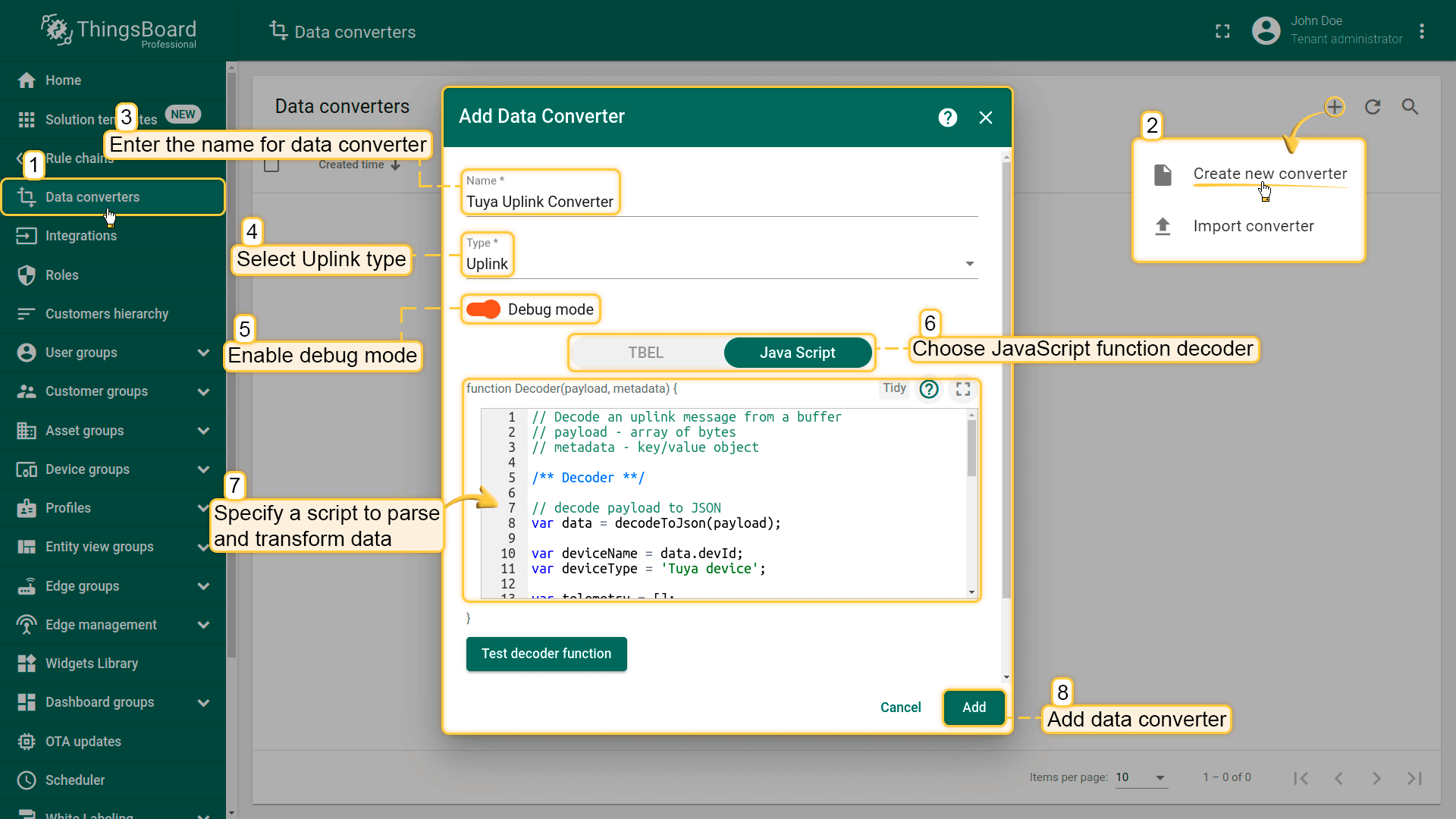
Choose device payload type to for decoder configuration:
One can use either TBEL (ThingsBoard expression language) or JavaScript to develop user defined functions. We recommend utilizing TBEL as it’s execution in ThingsBoard is much more efficient compared to JS.
Now copy & paste the following script to the Decoder function section:
|
Now copy & paste the following script to the Decoder function section:
|
Downlink Converter
The Downlink converter transforming outgoing RPC message and then the Integration sends it to your device.
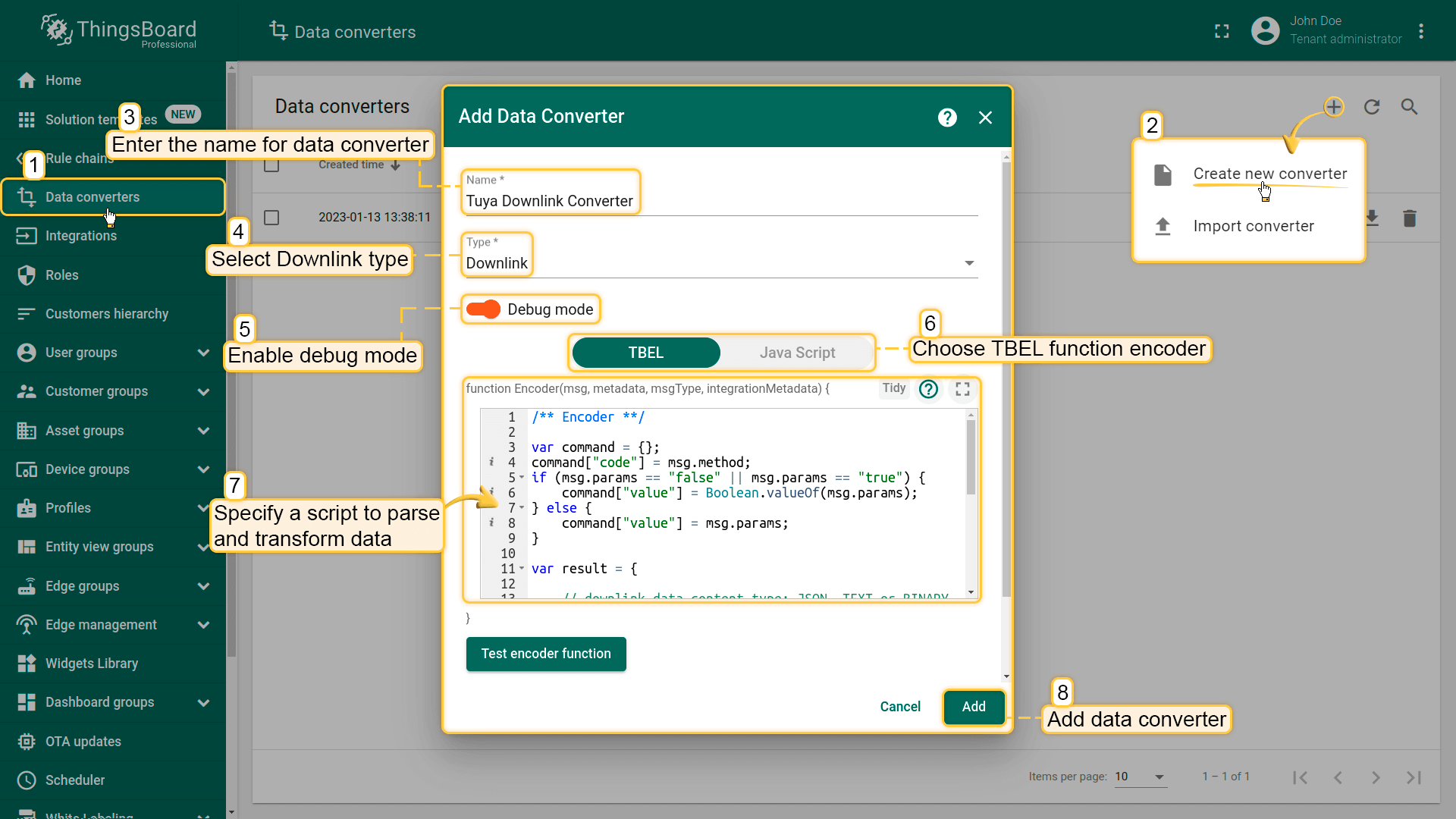
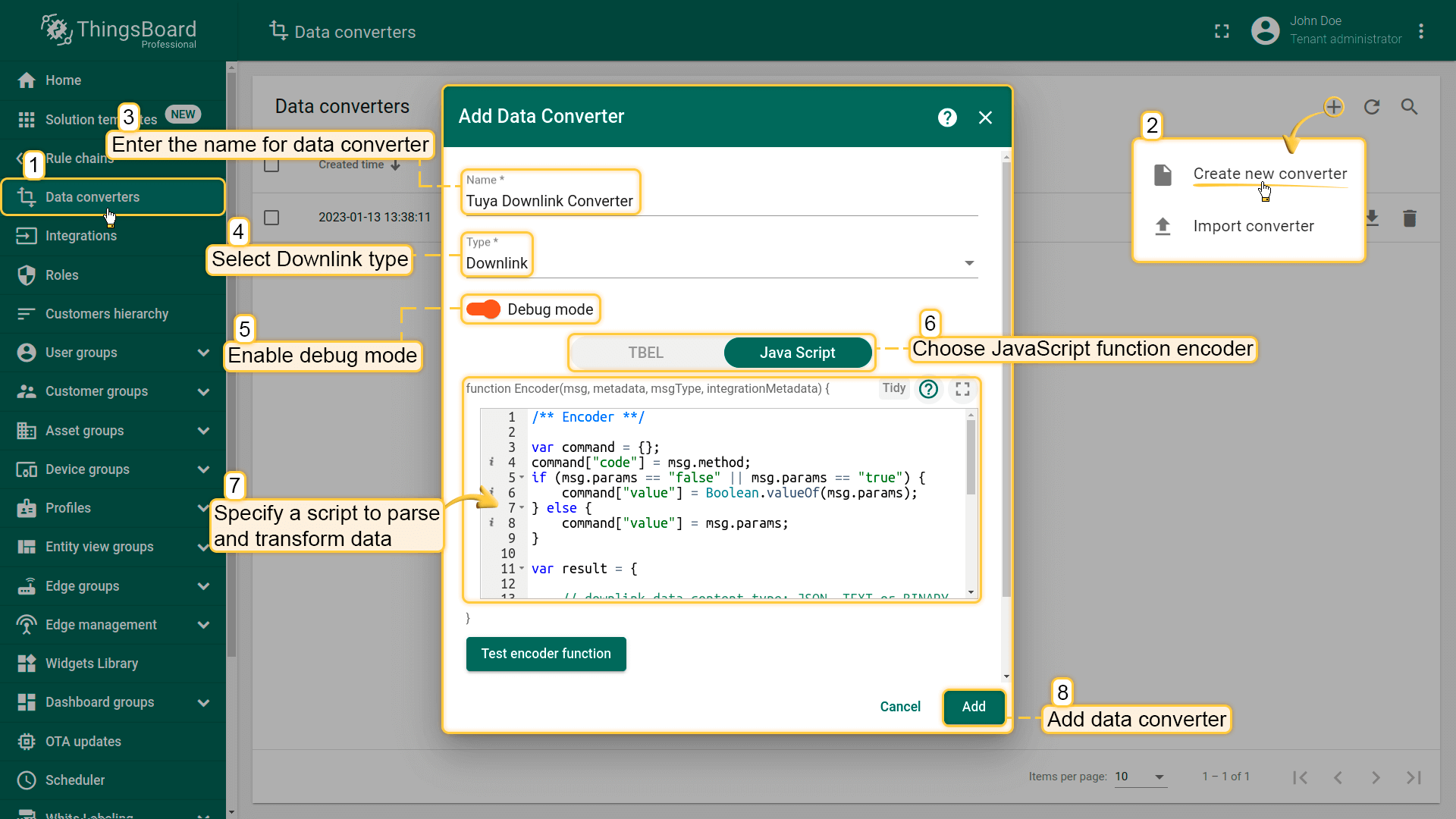
Create another converter with the name “Tuya Downlink Converter” and type Downlink. To see events - enable Debug.
You can use our example of Downlink Converter, or write your own according to your configuration:
|
You can use our example of Downlink Converter, or write your own according to your configuration:
|
Tuya Integration Setup
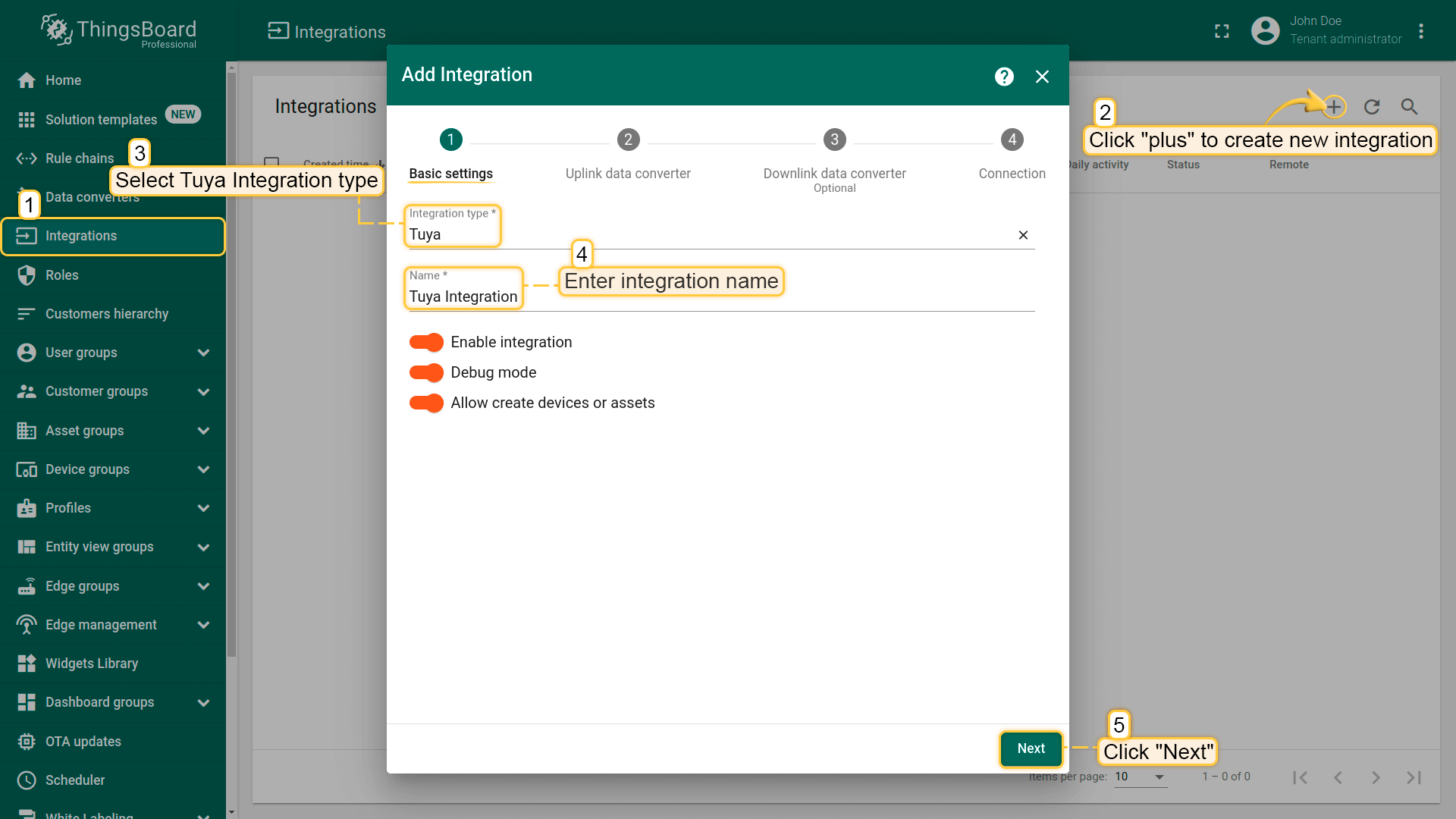
Go to Integrations section and click Add new integration button. Name it Tuya Integration, select type Tuya;

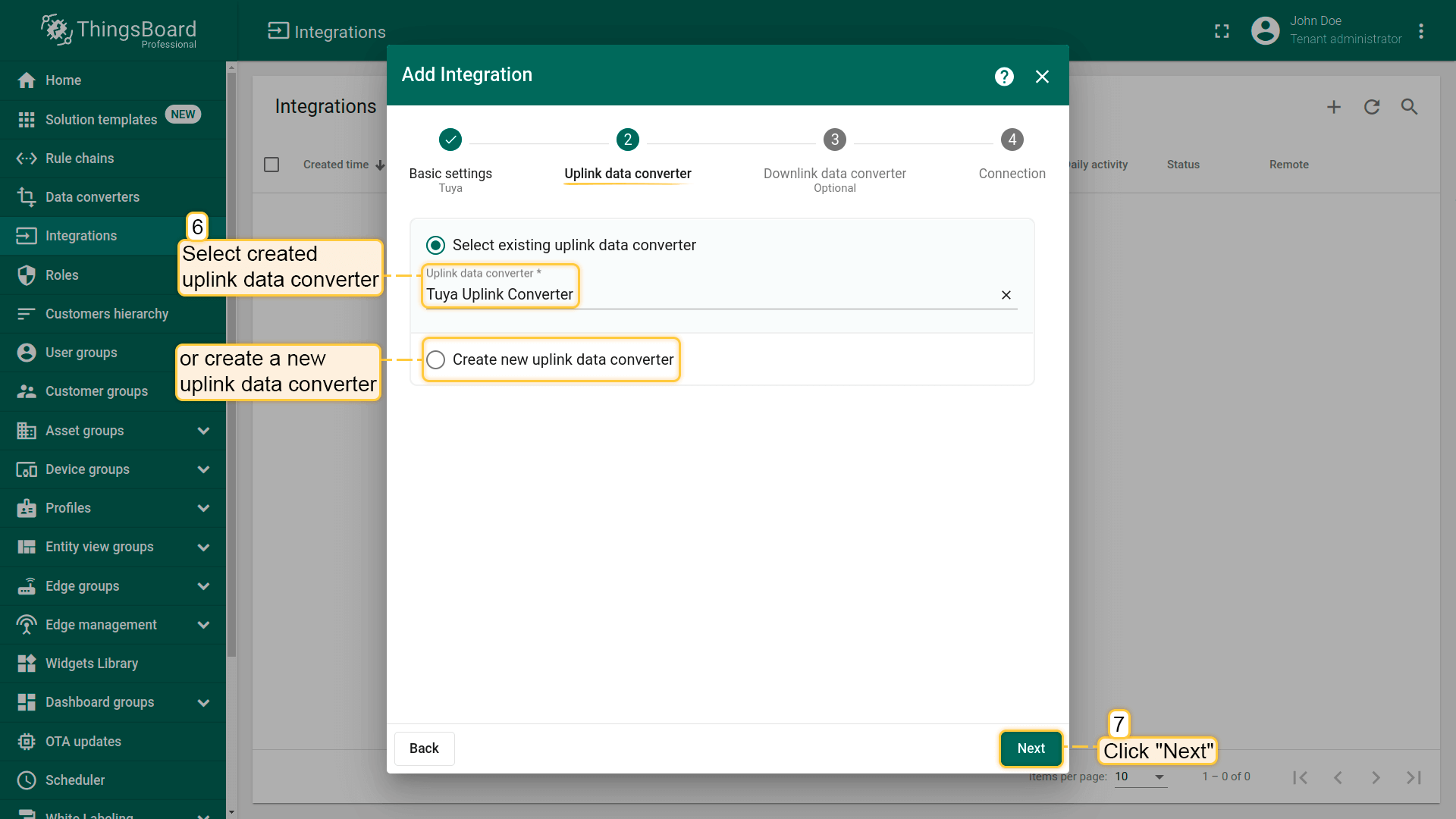
In this step, you can select the recently created Tuya Uplink Converter or create a new uplink data converter;

Add Tuya Downlink Converter to the integration or create a new downlink data converter;

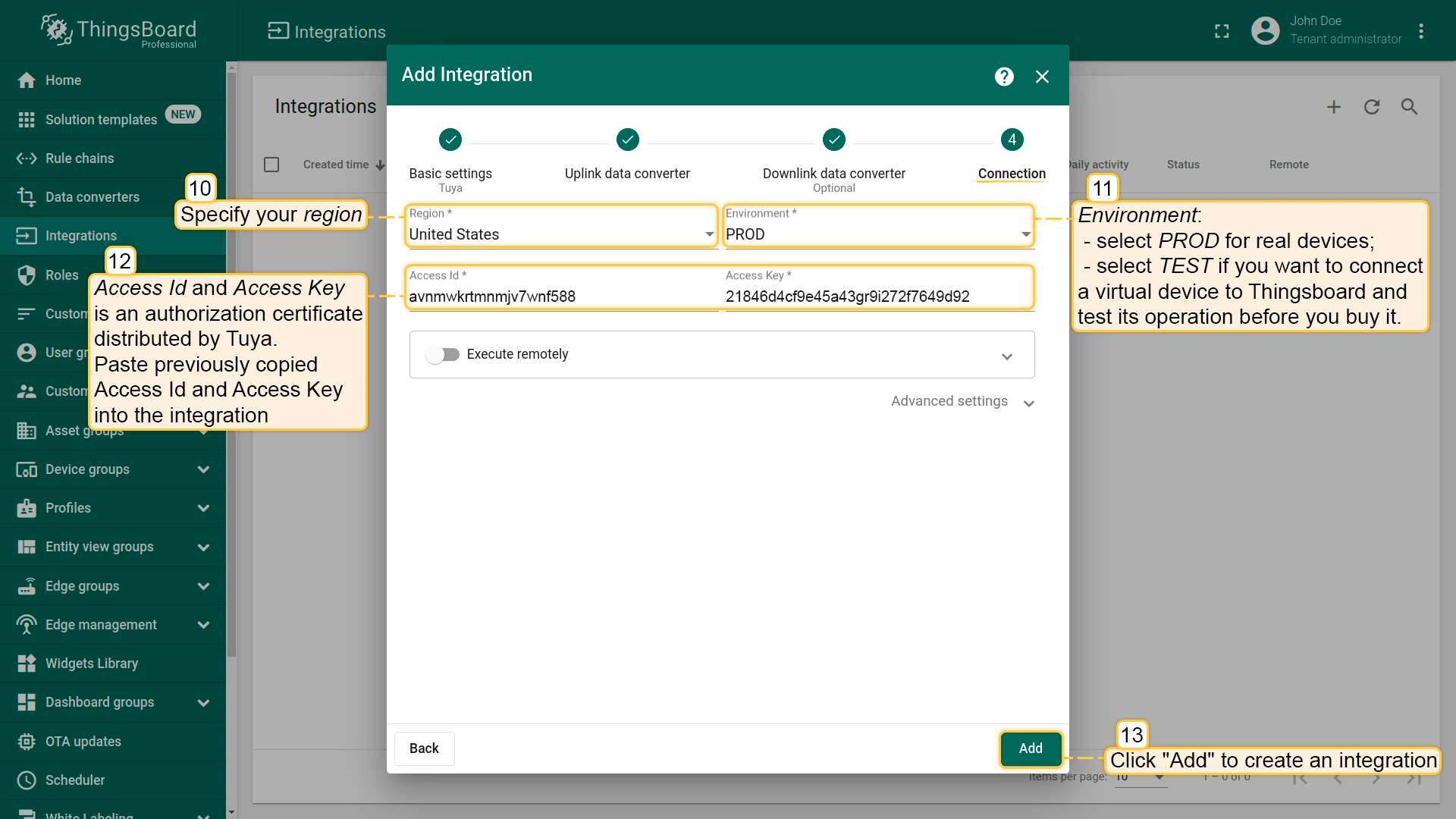
In the last step, fill in the following fields:
-
Region - specify your region;
-
Environment: choose PROD or TEST. Choose PROD for real devices. Select TEST if you want to connect a virtual device to Thingsboard and test its operation before you buy it.
-
Access Id and Access Key is an authorization certificate distributed by Tuya. Paste previously copied Access Id and Access Key into the integration.
Click “Add” to create an integration.

Rule Chain configuration
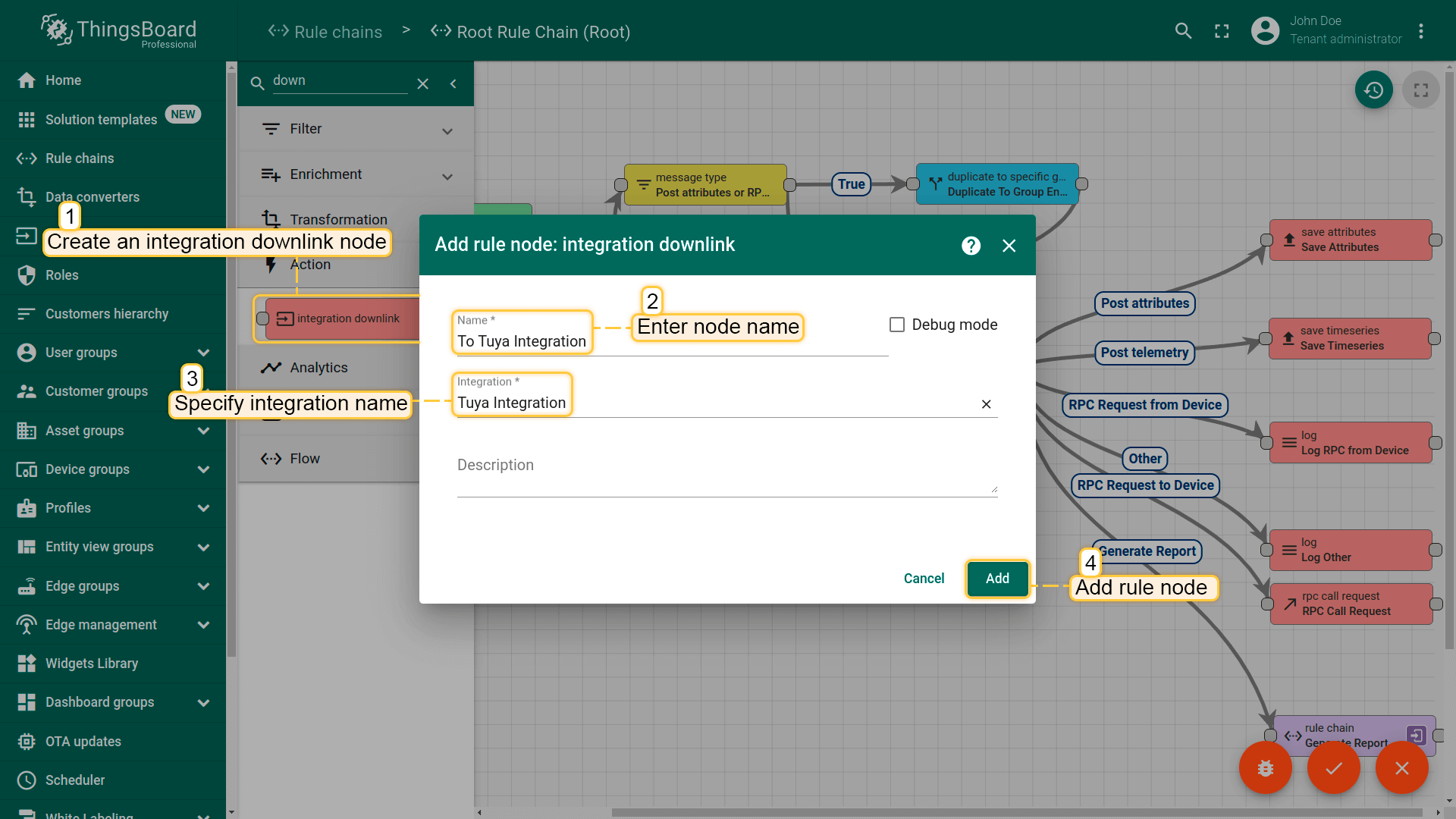
When integration configured and ready to use, we need to go to Rule Chains, choose “Root Rule Chain” and here create rule node Integration Downlink. Input some name here, choose earlier created Tuya integration, and tap Add.

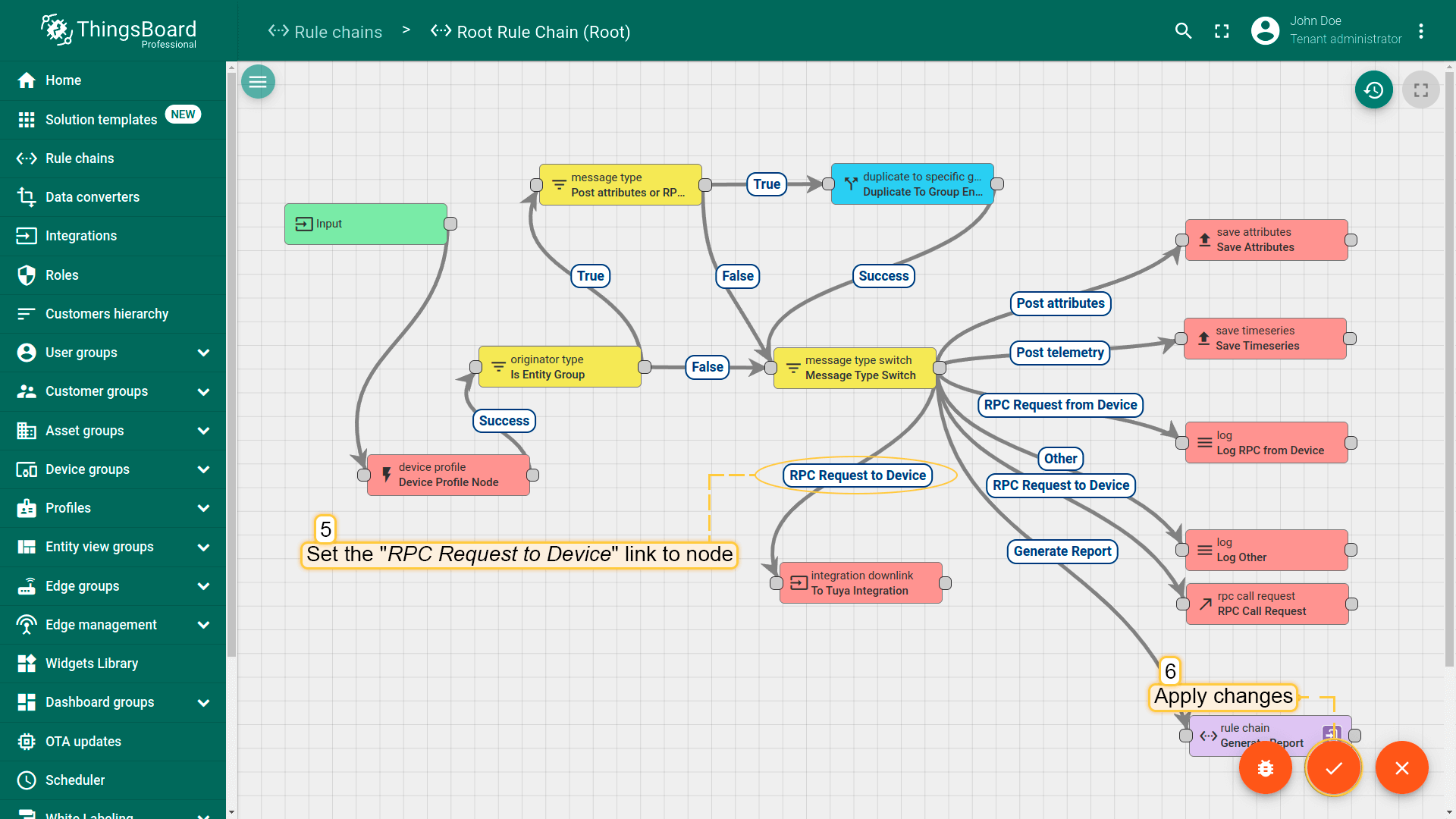
After these steps, we need to tap on a right grey circle of rule node message type switch and drag this circle to left side of Integration Downlink. In pop-up window add “RPC Request to Device” linl, and tap “Add”. Save the Root Rule Chain.

Uplink message
Once ThingsBoard Tuya Integration has been created, you must disconnect Smart Plug from power and reconnect. The device will send an uplink message with telemetry and attributes to the integration
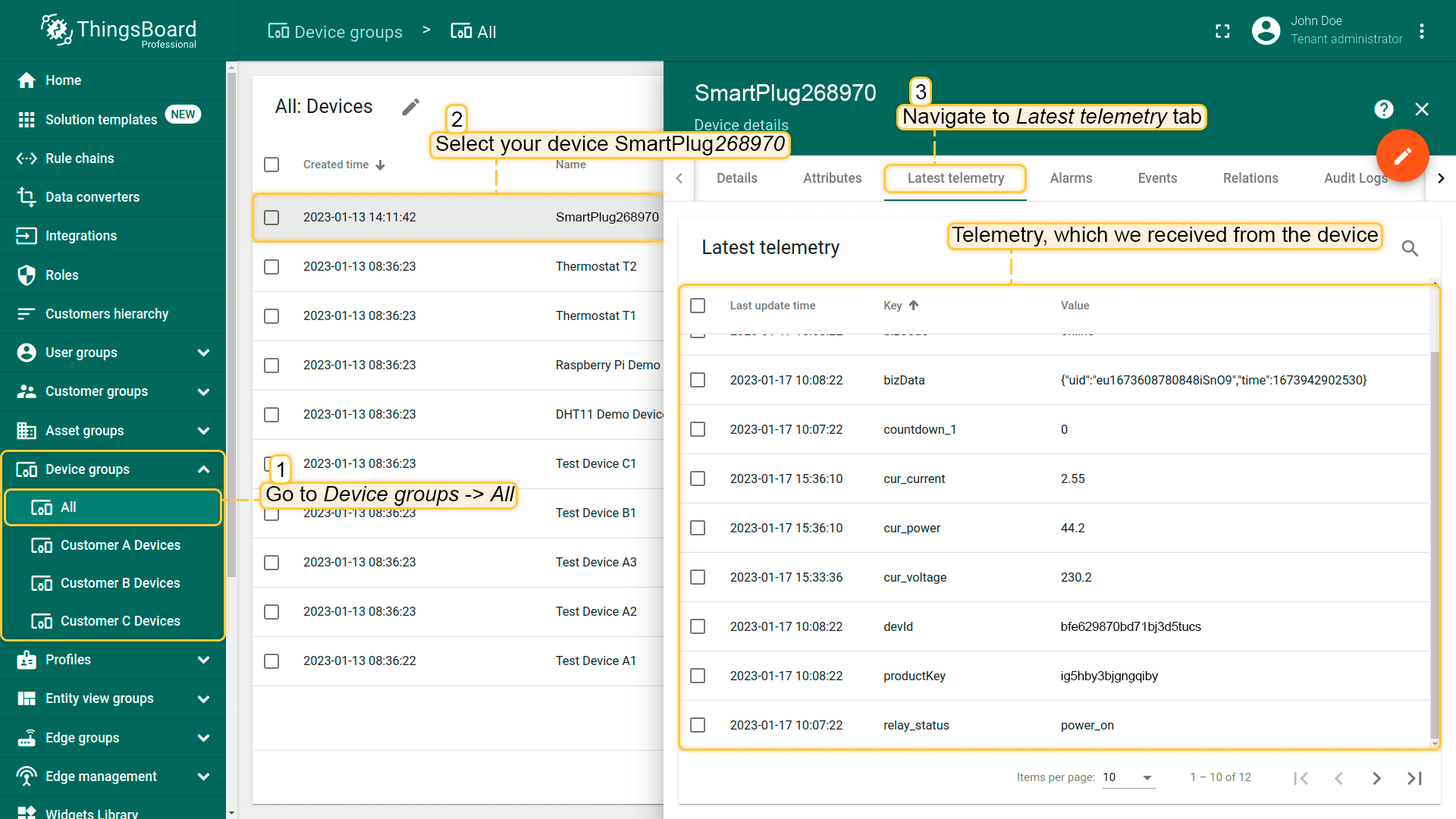
Go to Device Groups -> All you should find your device provisioned by the Integration. In my case it is - SmartPlug268970.

Tuya Smart Plug Dashboard
To visualize the Smart Plug data and test RPC commands, we will create the Tuya Smart Plug dashboard.
- Download the tuya_smart_plug_dashboard.json file
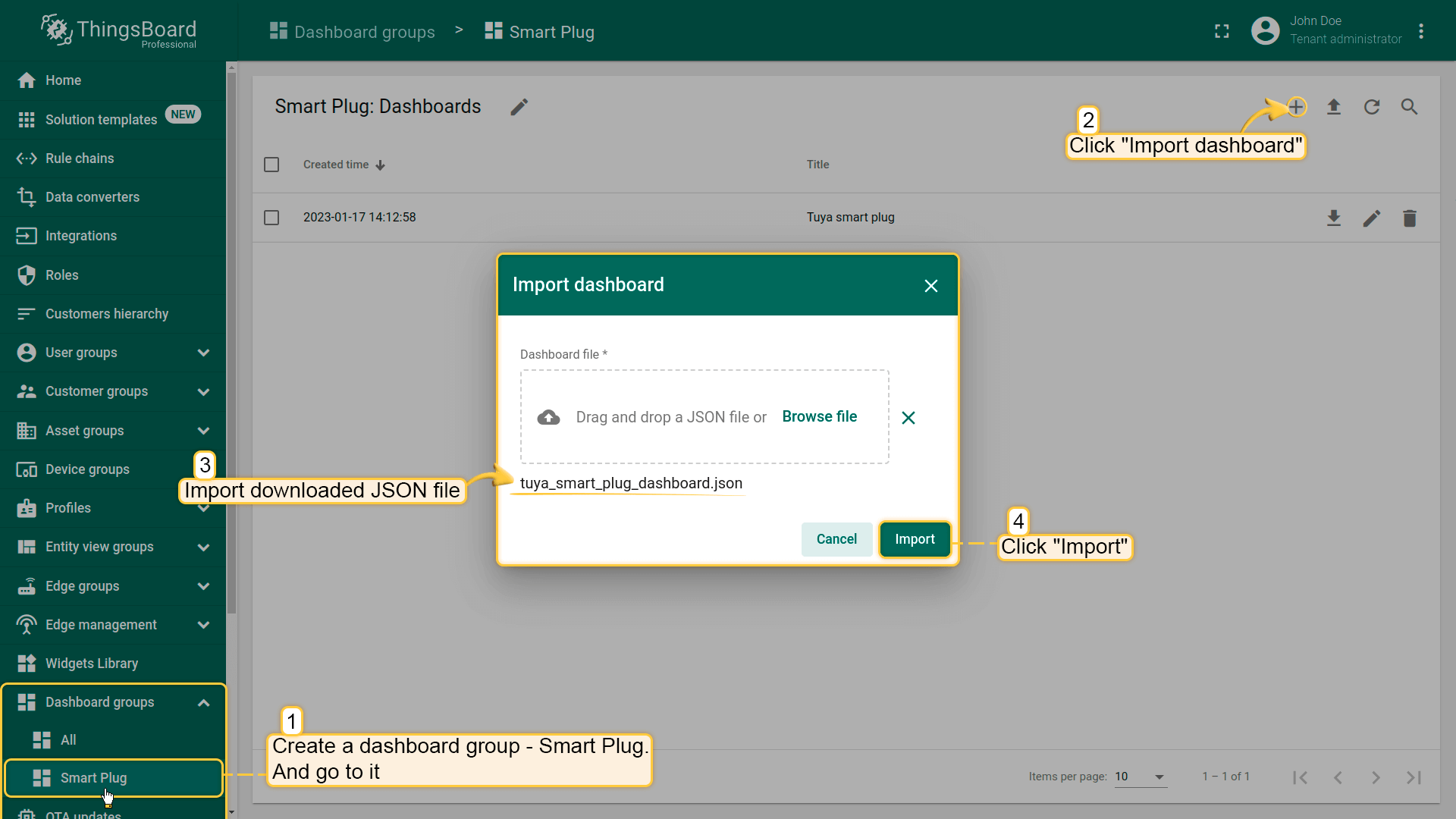
- Go to the Dashboard groups tab. Create dashboard group - Smart Plug and go to it.
- To import this JSON file, click the
importbutton at the upper right corner of the dashboard group page and drag the previously downloaded file into the window. Tap Import.

- Open the Tuya Smart Plug dashboard
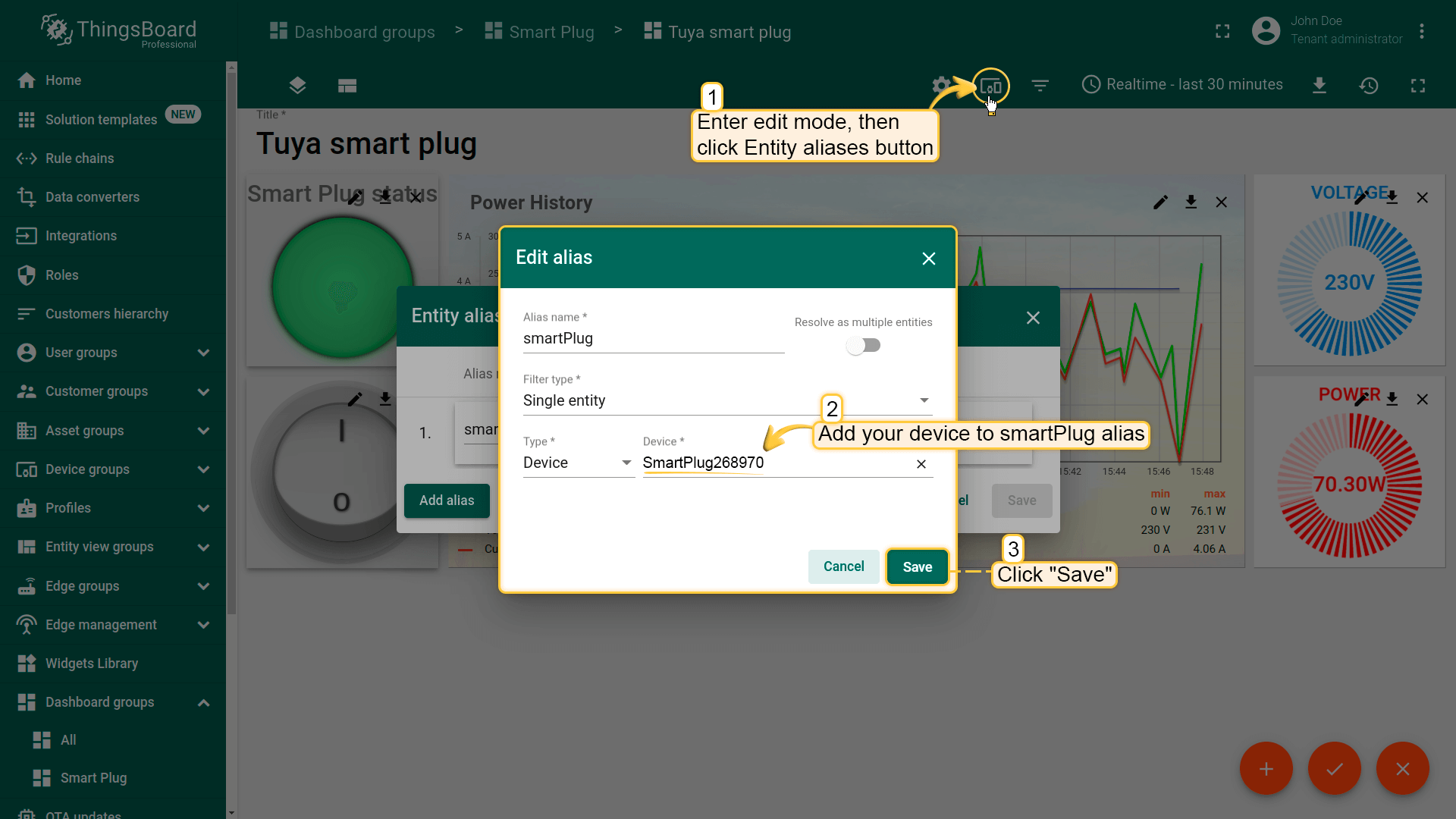
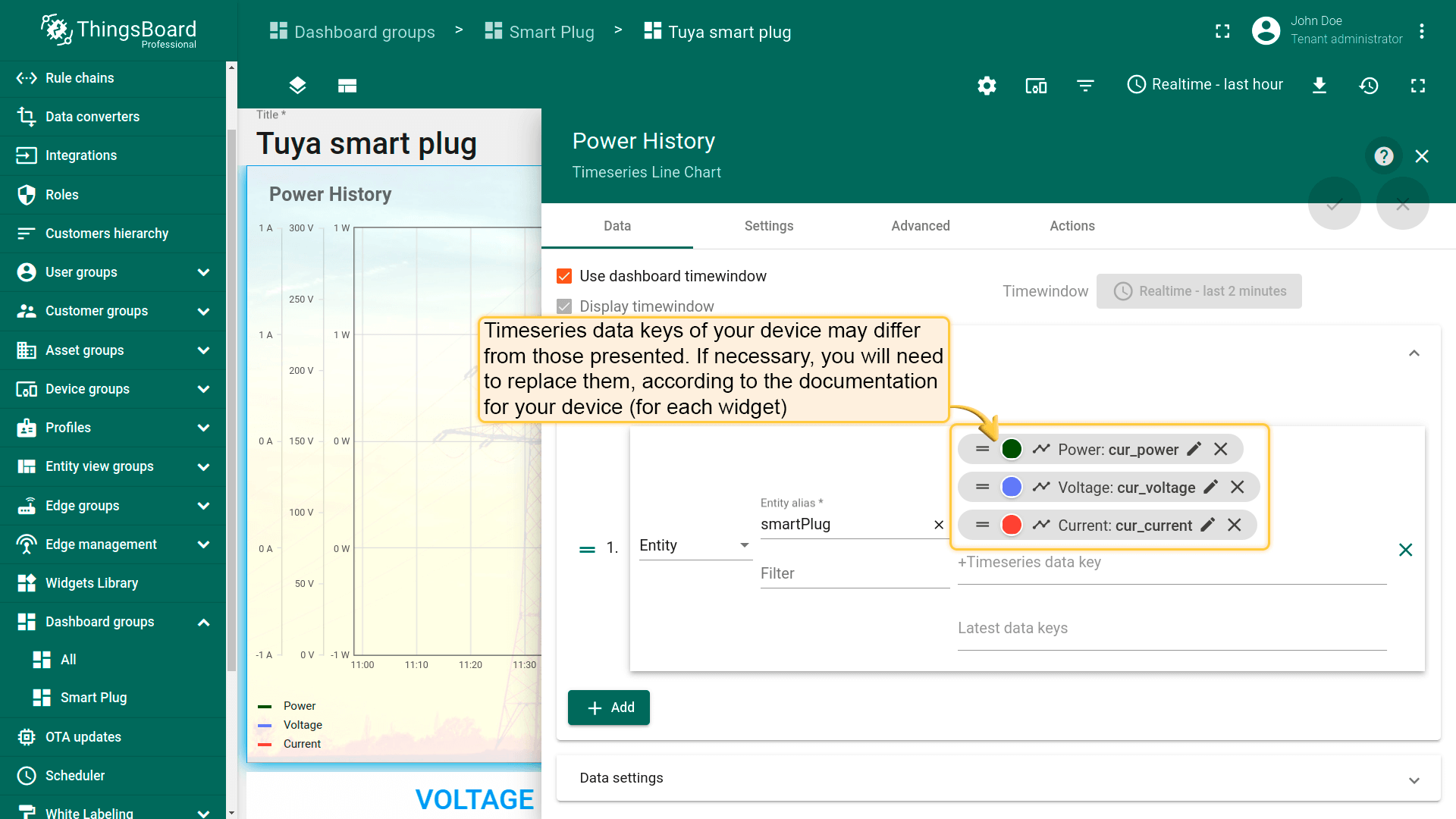
- Enter edit mode, click Entity aliases button and add your device to smartPlug alias


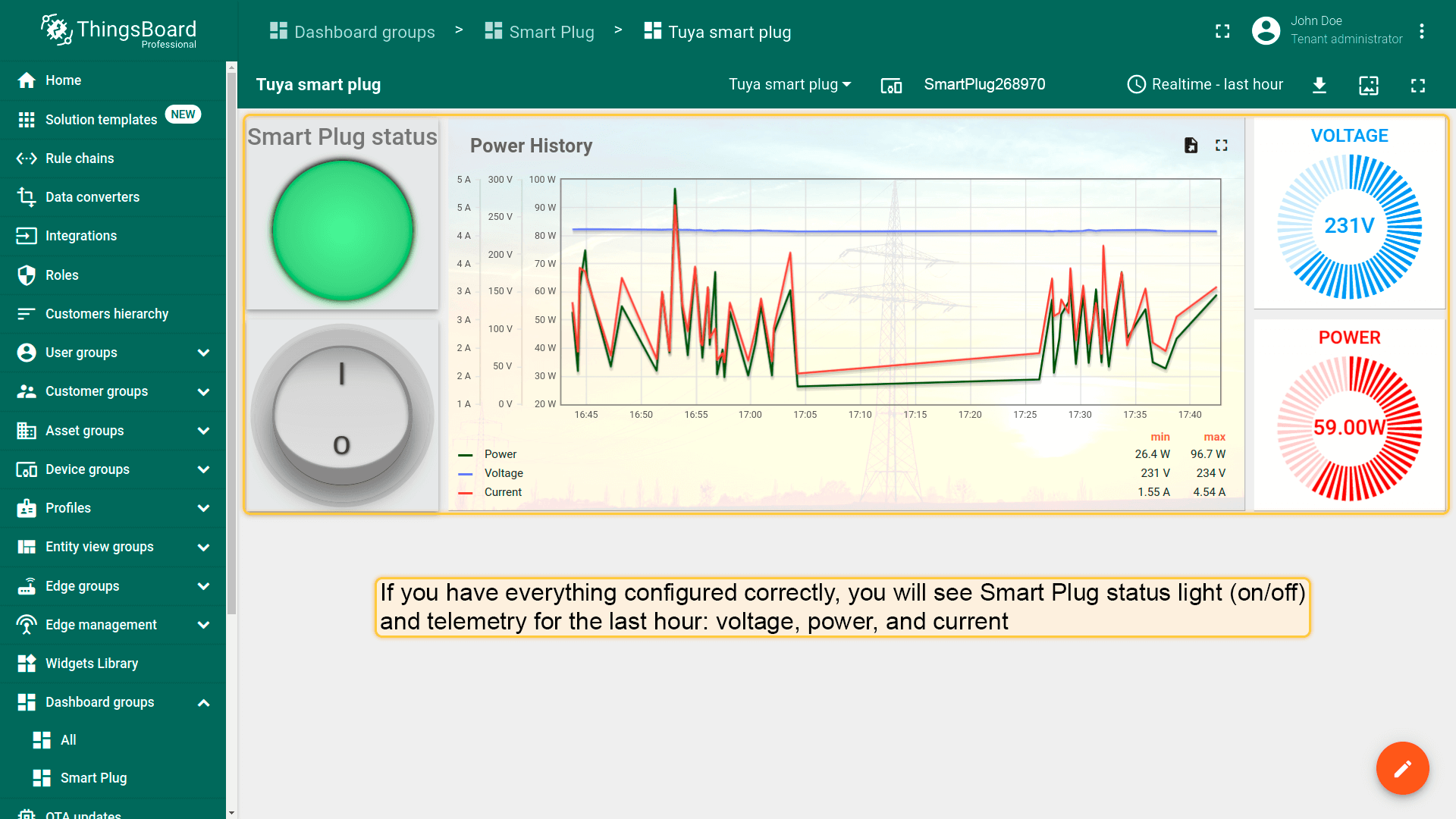
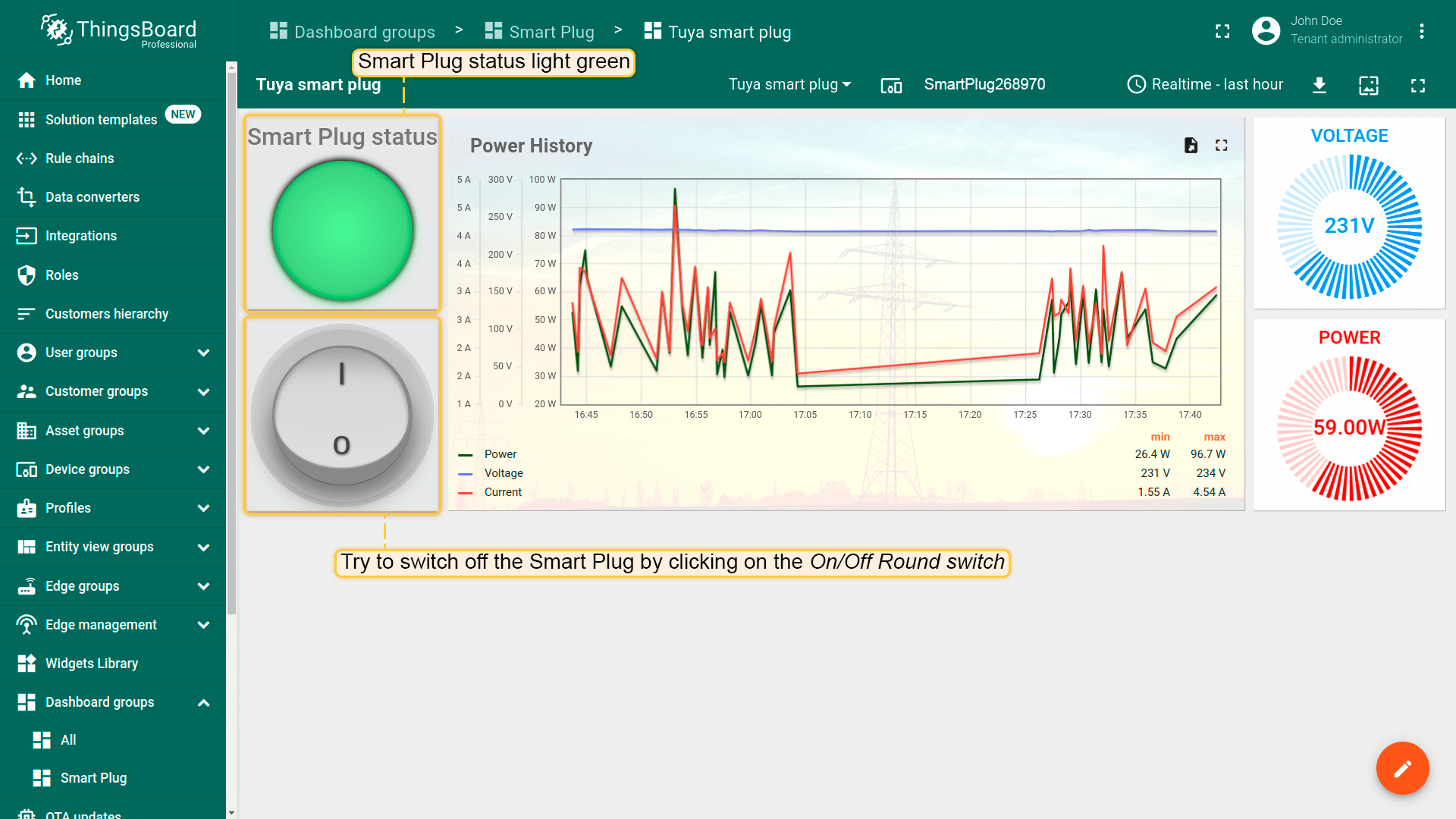
If you have everything configured correctly, you will see Smart Plug status light (on/off) and telemetry for the last hour: voltage, power, and current.

Smart Plug status light is green. Try to switch off the Smart Plug by clicking on the On/Off Round switch

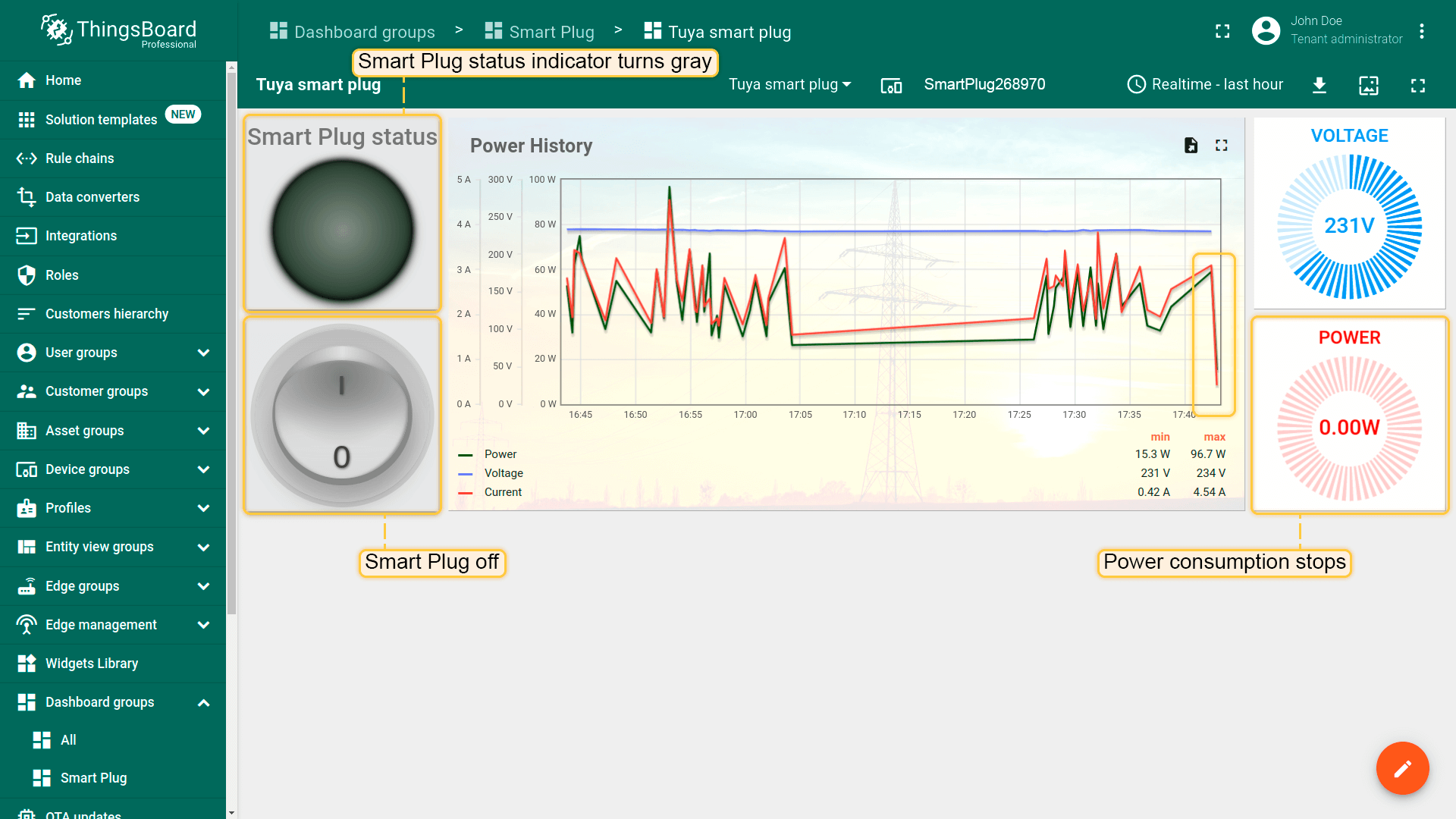
The Smart Plug status indicator turns grey. Power consumption stops.

Next steps
-
Getting started guides - These guides provide quick overview of main ThingsBoard features. Designed to be completed in 15-30 minutes.
-
Installation guides - Learn how to set up ThingsBoard on various available operating systems.
-
Data visualization - These guides contain instructions on how to configure complex ThingsBoard dashboards.
-
Data processing & actions - Learn how to use ThingsBoard Rule Engine.
-
IoT Data analytics - Learn how to use rule engine to perform basic analytics tasks.
-
Advanced features - Learn about advanced ThingsBoard features.