- Configure OnRowClick action
- Configure OnRowClick action for Anomaly
- Configure Date selected action
- Configure Row Click to Select Multiple Entities
- Next Steps
Configure OnRowClick action
Trendz Table view support onRowClick action. You can configure what should happen when user click on a Row in a table. For example, you can save entity to the Dashboard state alias or open new dashboard state.
To enable row click event:
- Add Trendz Table View on ThingsBoard dashboard.
- Open widget edit mode and switch to Actions tab.
- Press Add action button.
- In Action source field select On row click.
- Proceed standard widget action configuration.
Each row has multiple fields from on or multiple devices/assets. It means that 1 row can be connected with multiple items. If you want to use ‘onRowClick’ action - you need to define what item is selected when row clicked.
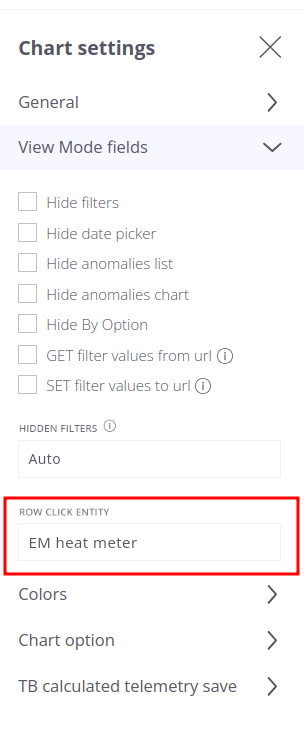
- Open View Settings in Trendz View edit mode.
- Open View Mode fields section.
- Select required Device/Asset type in Row click entity dropdown.
- Save changes.
Configure OnRowClick action for Anomaly
If you use the Anomaly Table on your dashboard and want to create an action that not only sets the selected entity but also updates the time window, follow these straightforward steps:
-
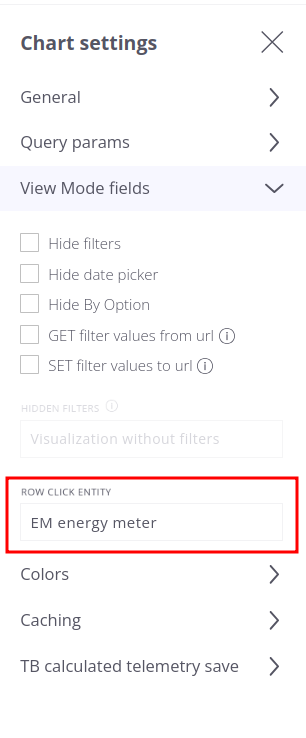
Configure Row Click Entity. Head to the chart settings in Trendz and set the “Row click entity.”

-
Create Row Click Action. Go to the Actions tab in your Anomaly view settings on the dashboard and create a new action. Choose “On Row click” as the Action source and set the type to “Custom action.”
Then you have to add some custom code to define the chosen entity as the selected entity on your dashboard. Begin by obtaining the state ID and parameters for the new state entity. In our example, we used “selectedDevice,” but feel free to adapt this name based on your specific use case. Lastly, update both the time window and the state.
1
2
3
4
5
6
7
8
9
let stateId = widgetContext.stateController.getStateId();
let stateParams = widgetContext.stateController.getStateParams();
stateParams.selectedDevice = {
'entityId': entityId,
'entityName': entityName
}
widgetContext.dashboard.onUpdateTimewindow(additionalParams.startTs, additionalParams.endTs);
widgetContext.stateController.updateState(stateId, stateParams);
Configure Date selected action
Trendz Calendar and Anomaly table support date-selected action, allowing you to dynamically update the time window of your ThingsBoard dashboard based on the selected date in either the calendar or the anomaly timerange. To enable the date-select event:
- Add a Trendz View to your dashboard.
- Enter widget edit mode and navigate to the Actions tab.
- Click on the “Add action” button.
- In the “Action source” field, choose “date-selected.”
- Set the type to “Custom action.” You will receive the startTs and endTs parameters in the additionalParams argument of the custom function. Use the following code example to update the time window of your dashboard:
1
widgetContext.dashboard.onUpdateTimewindow(additionalParams.startTs, additionalParams.endTs);
Configure Row Click to Select Multiple Entities
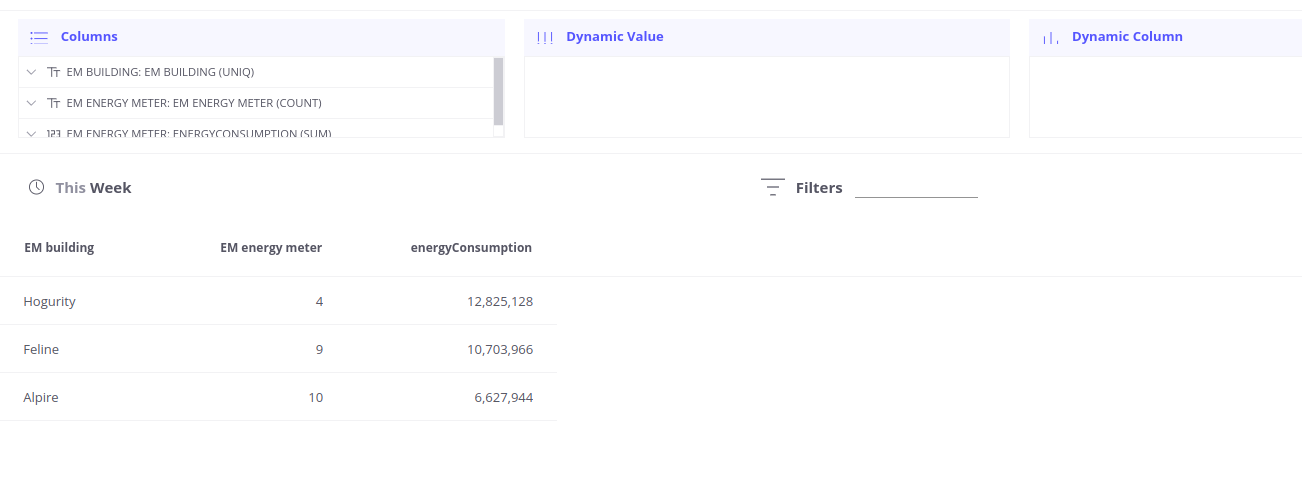
To implement the selection of multiple entities via row click in a Trendz view, follow these steps. For this example, we have a table displaying a list of buildings, each with a count of energy meters and aggregated energy consumption. Our goal is to send a list of energy meters to an alias on the dashboard upon clicking a specific table row.

Step 1. Set Up the Trendz View
-
Set the entity type of the entities that you want to send as the alias. In our case it is EM energy meter.

-
Send this view to the ThingsBoard Dashboard.
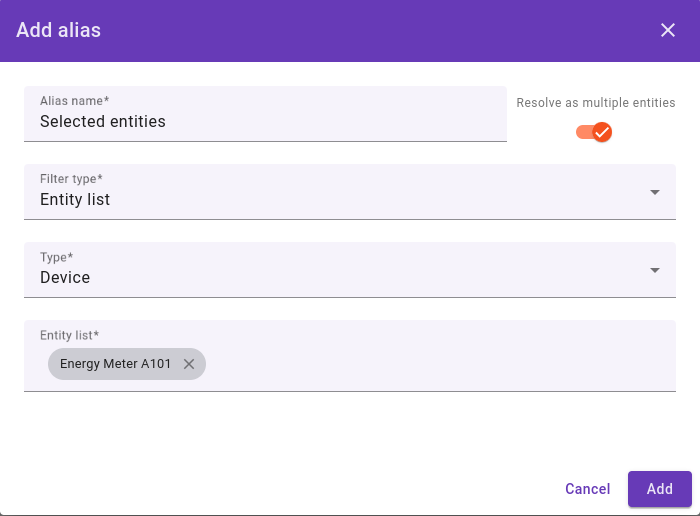
Step 2. Create New Alias on the Dashboard
- Name the Alias (Remember the alias name for later reference).
- Toggle on “Resolve as multiple entities”.
- Choose “Entity list” as Filter Type.
- In the Entity Type field choose the type of entities selectable via row click.
- Select default entities to be displayed initially.

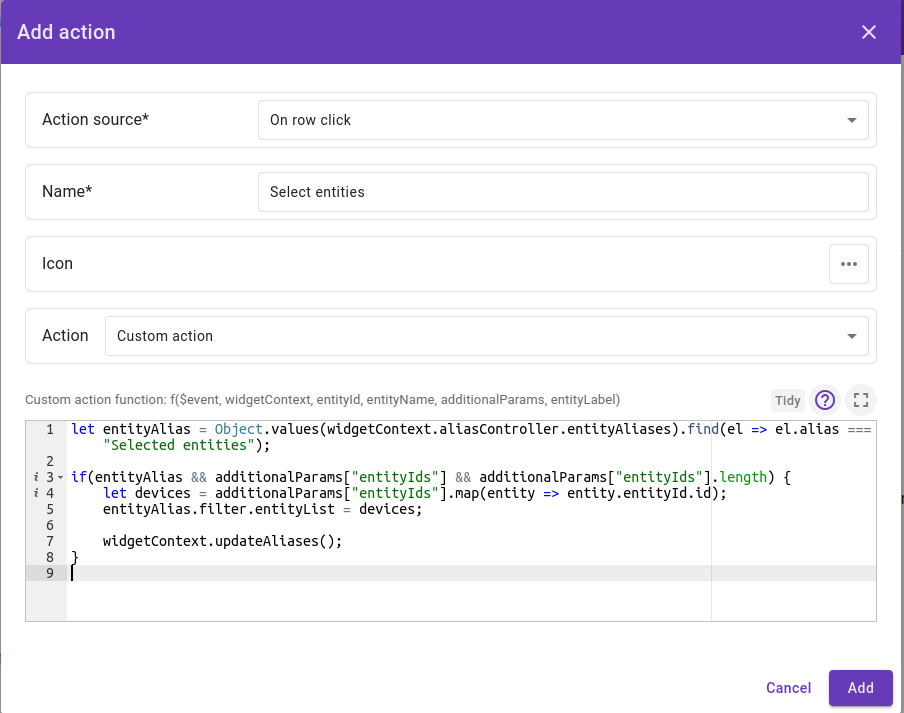
Step 3. Configure the Action in Trendz View
- Select “On Row Click” as action source.
- Provide a name for the action.
-
Select “Custom action” as Action Type.

- Write custom code to set ids to previously created alias:
- Find the alias:
1 2 3
let entityAlias = Object.values(widgetContext.aliasController.entityAliases).find(el => el.alias === "Selected entities");
- Trendz view will send additionalParams containing an array of entities. Transform this array to extract only entity IDs and assign this array of entity IDs to the entityList in your alias.
1 2 3 4 5 6
if(entityAlias && additionalParams["entityIds"] && additionalParams["entityIds"].length) { let devices = additionalParams["entityIds"].map(entity => entity.entityId.id); entityAlias.filter.entityList = devices; widgetContext.updateAliases(); }
Next Steps
-
Getting started guide - These guide provide quick overview of main Trendz features.
-
Installation guides - Learn how to setup ThingsBoard on various available operating systems.
-
Metric Explorer - Learn how to explore and create new metrics with Trendz Metric Explorer.
-
Anomaly Detection - Learn how to identify anomalies in the data.
-
Calculated Fields - Learn about Calculated fields and how to use them.
-
States - Learn how to define and analyse states for assets based on raw telemetry.
-
Prediction - Learn how to make forecasts and predict telemetry behavior.
-
Filters - Learn how filter dataset during analysis.
-
Available Visualizations - Learn about visualization widgets available in Trendz and how to configure them.
-
AI Assistant - Learn how to utilize Trendz AI capabilities.