Overview
ThingsBoard PE white-labeling feature allows you to configure your company or product logo and color scheme. In addition to the ThingsBoard web interface, the white-label settings also apply to the ThingsBoard PE Mobile app. Using white-labeling you can customize look of mobile app login screen and main app interface.
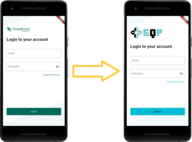
Login screen white-labeling
As a System or Tenant administrator you can configure app login screen logo and color palette in the Login White Labeling form.
To configure login screen white-labeling perform the following steps:
- Go to White Labeling -> Login White Labeling through the main menu on the left of the screen;
- For tenant level settings input domain in the Domain name field;
- Enter base url in the Base URL field (includes protocol scheme http or https and port if it differs from standard one 80 or 443);
- Upload desired logo image to the Logo field;
- Specify your logo height if necessary in the Logo height field;
- Select primary color palette in the Primary palette field;
- Click Save button to apply changes;






To verify your login white-labeling setup run the mobile app. You should see your logo image on the top of the login form. Buttons and background should be colored according to the selected color palette.

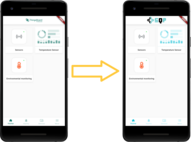
Main application interface white-labeling
As a System or Tenant administrator you can configure main app interface logo and color palette in the White Labeling form.
To configure main app interface white-labeling perform the following steps:
- Go to White Labeling -> White Labeling through the main menu on the left of the screen;
- Upload desired logo image to the Logo field;
- Select primary color palette in the Primary palette field;
- Click Save button to apply changes;



To verify your white-labeling setup run the mobile app and perform login. You should see your logo image on the top bar of the home screen. Buttons and icons should be colored according to the selected color palette.