White labeling lets you tailor your ThingsBoard instance to match your brand and preferences—especially useful for companies delivering IoT solutions to their customers.
Set your company or product name, upload your logo, choose color palettes, use a custom menu or translations—all without writing code or restarting the service.
Practical video course 🎥
Watch this practical video course for a step-by-step guide to personalizing the look and feel of your IoT platform.
Basics & Inheritance
White labeling is configured based on the level you're signed in under:
- Tenant level — inherits the system branding and can override it for the specific tenant and its customers.
- Customer level — inherits the tenant's branding and can customize the UI for that customer and its users.
Inheritance flow: System → Tenant → Customer. Lower levels can override settings within their scope.
Customize ThingsBoard web interface
To configure your company or product logo and color scheme, go to the “White labeling” page.
In the “General” tab you can set or change the following options:
- Application title - you can specify custom the page’s title, which is displayed in the browser tab;

- Favicon (website icon) - you can change the default website icon to your own;
![]()
- Logo - you can change the standard logo in the upper left corner to your company logo;

- Logo height - you can resize the logo;
-
White labeling allows you to customize the color theme by adjusting the primary and accent palettes to match your desired UI design.
- Primary palette - you can customize the background color and font color by choosing one of the suggested UI design options or customizing an existing one;

- Accent palette - you can customize the color for some elements, for example for a toggle;

- Advanced CSS - you can stylize any elements of the ThingsBoard user interface as you wish. We will talk more about this functionality below;
- Override Trendz analytics Add-on name - by checking this option, the name of the analytics add-on will be overridden from Trendz to Advanced analytics across the platform.
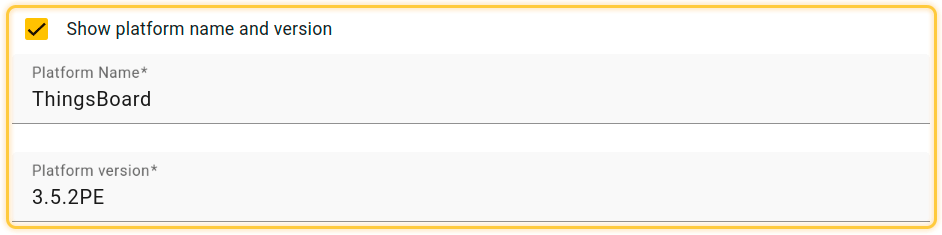
- Show/hide platform name and version - by checking this option, the name of the platform and its current version will be displayed in the lower left corner.

The final look of the customized user interface:
Advanced CSS
Using CSS, you can stylize any elements of the ThingsBoard user interface as you wish. Such elements can be background, icons, fonts, etc.
To use CSS in your UI design, do the following:
- Click on the "Advanced CSS" button;
- Paste the CSS code with the style for the user interface into the "Advanced CSS" pop-up window and click "Save". Then save all changes;
- As you can see icons color changed to purple.



CSS code example for customize icons color and scroll color:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
/*icon color*/
.mat-icon.notranslate.material-icons.mat-ligature-font.mat-icon-no-color.ng-star-inserted{
fill: #a60062;
color: #a60062;
}
.mat-icon.notranslate.mat-icon-no-color.ng-star-inserted{
fill: #a60062;
}
/*scroll color*/
mat-toolbar::-webkit-scrollbar-thumb,
div::-webkit-scrollbar-thumb,
ng-component::-webkit-scrollbar-thumb {
background-color: #c526a5 !important;
background-image: linear-gradient(#e72c83, #a742c6);
border-radius: 200px/300px !important;
border: 0.1rem linear-gradient(#e72c83, #a742c6);
}
.mat-mdc-button.mat-mdc-button-base.tb-active{
color: #ffffff;
}
Let’s also add a gradient to the left menu:
- Paste the CSS-code into the "Advanced CSS" window. Do not delete the previously added CSS code to keep the previous color scheme. Save all changes;
- Added a gradient to the left menu color scheme.


An example of CSS code to customize the appearance of the sidebar menu:
1
2
3
4
5
/*menu gradient*/
.tb-side-menu {
background: linear-gradient(44deg, #9d9d9d, #ffffff, #9f9f9f);
}
Using the functionality described in this documentation, you can customize the appearance of the ThingsBoard UI according to your preferences.
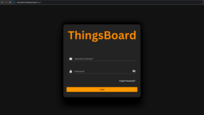
Customize the login page
On the “Login” tab, you can configure the login page for your clients.
- Enter the registered domain name, or refer to this documentation to learn how to register a new domain;
- It is recommended to prevent usage of hostnames from headers of the request;
- Enter a custom application title;
- Replace the default website icon and logo with your own;
- Define the primary and accent color palettes;
- Set the page background color.
Once done, save the changes.


Now, use your custom domain name to access the ThingsBoard web interface login page and verify the result of your configuration.

Next steps
-
Getting started guides - These guides provide quick overview of main ThingsBoard features. Designed to be completed in 15-30 minutes.
-
Connect your device - Learn how to connect devices based on your connectivity technology or solution.
-
Data visualization - These guides contain instructions on how to configure complex ThingsBoard dashboards.
-
Data processing & actions - Learn how to use ThingsBoard Rule Engine.
-
IoT Data analytics - Learn how to use rule engine to perform basic analytics tasks.

