- Widget Types
- Widgets Library (Bundles)
- Air quality
- Alarm widgets
- Analog gauges
- Buttons
- Cards
- Charts
- Control widgets
- Count widgets
- Date
- Digital gauges
- Edge widgets
- Entity admin widgets
- Entity widgets
- Files
- Gateway widgets
- General high-performance SCADA symbols
- GPIO widgets
- High-performance SCADA energy system
- High-performance SCADA fluid system
- High-performance SCADA oil & gas
- Home page widgets
- HTML widgets
- Indoor Environment
- Industrial widgets
- Input widgets
- Liquid level
- Maps
- Navigation widgets
- Outdoor Environment
- SCADA symbols
- Scheduling
- Status indicators
- Tables
- Traditional SCADA fluid system
- Operations with Widget
- Operations with Widgets Bundle
All IoT Dashboards are constructed using ThingsBoard widgets defined in the Widget Library.
A widget is an element that displays a specific type of information or functionality on a dashboard. Widgets are used to display data and visualize information obtained from devices connected to the ThingsBoard platform, remote device control, alarms management, and display static custom HTML content.
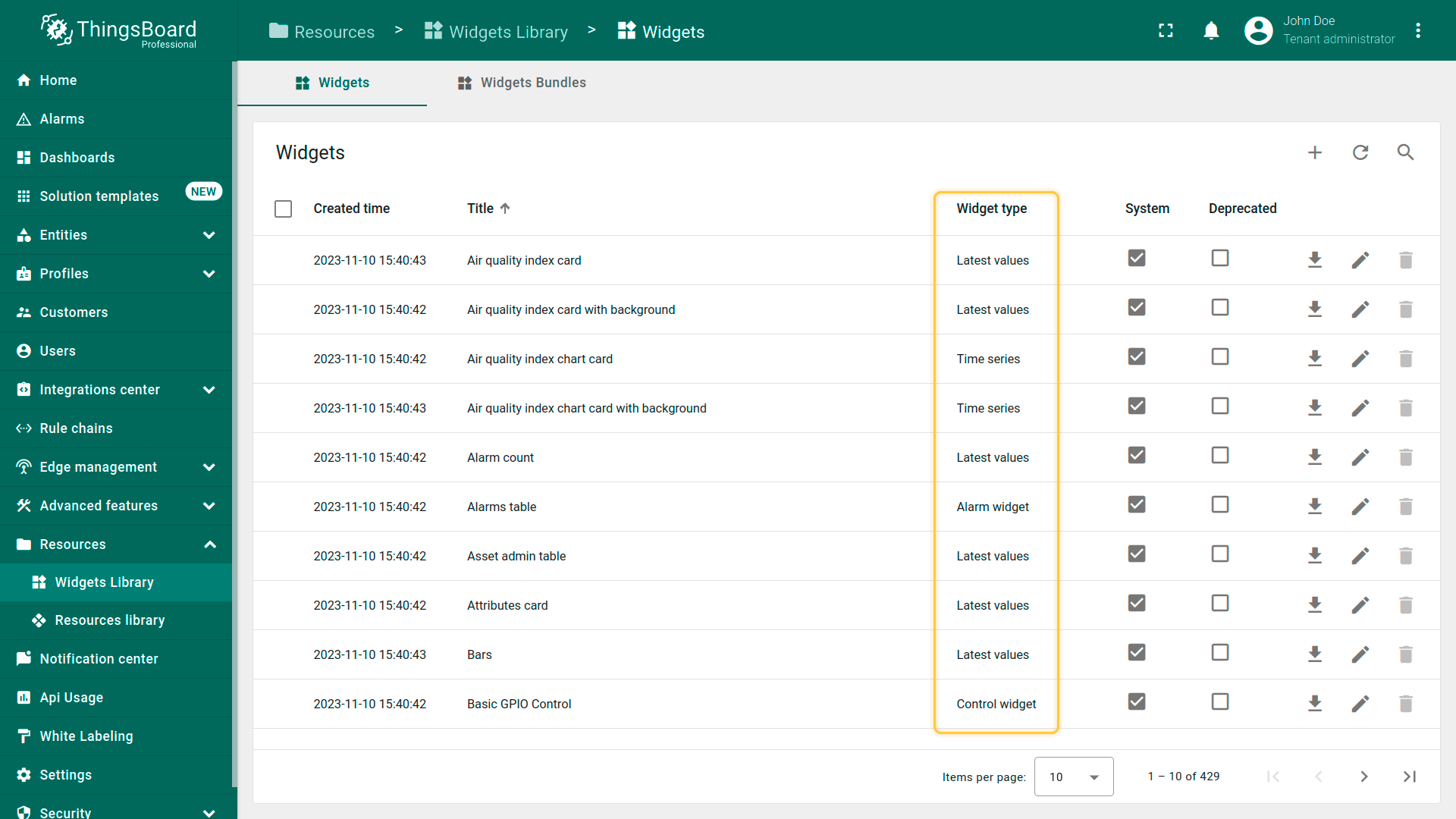
Widget Types
According to the provided features, each widget definition represents a specific widget type. There are five widget types:
Each widget type has its own specific data source configuration to visualize data. Types of available data sources depend on widget type:
- Alarm source - this data source type, used primarily in Alarm widgets, requires a source entity to display related alarms and their corresponding fields;
- Alarms count - this data source type is used in latest values widgets. You need to specify the target entity;
- Device - this data source type is used in both time-series and latest values widgets. Basically, you need to specify the target device, and the time series key, or the attribute name, or entity field;
- Entities count - this data source type is used in latest values widgets. You need to specify the target entity;
- Entity - this data source type is used in both time-series and latest values widgets. Basically, you need to select the target entity by specifying an entity alias, and the time series key, or the attribute name;
- Function - this data source type is used in both time series and latest values widgets for debugging. Basically, you can specify a JavaScript function that will simulate data from a device in order to set up visualization.
Latest values
The Latest values widget type is designed to showcase the latest values of a specific entity attribute or time series data point (e.g., any Gauge Widget or Entities Table widget). This type of widget uses values of entity attribute(s) or time series as a data source. Digital Gauge in the example is displays the current temperature value.


Time series
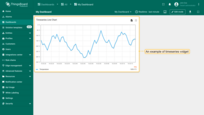
The Time series widget type displays historical values for the selected period of time, or the latest values in the certain time window (e.g., Timeseries Line Chart or Timeseries Bar Chart). This widget type uses only the values of entity time series as a data source. In order to specify the time frame of displayed values, Time window settings are used. The time window can be specified on the dashboard page or via widget details. It can be either Realtime - the dynamically changed time frame for a certain latest interval, or History - a fixed historical time frame. All these settings are part of Timeseries widget configuration. In the example, the “Timeseries Line Chart” displays the speed value of the device in real-time.


Control widget
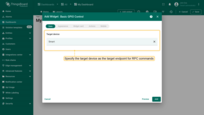
The Control widget allows sending RPC commands to devices, it handles and visualizes replies from the device (e.g., Raspberry Pi GPIO Control). The RPC widgets are configured by specifying the target device as the target endpoint for RPC commands. In the example, the “Basic GPIO Control” widget sends GPIO switch commands and detects the current GPIO switch status.


Alarm Widget
The Alarm Widget type displays alarms related to the specified entity in the certain time window (e.g., Alarms table). To configure the Alarm widget, you designate an entity as the alarm source and define the corresponding alarm fields. As the Timeseries widgets, Alarm widgets have the time window configuration to specify the time frame of the displayed alarms. Additionally, the configuration includes parameters such as “Alarm status”, “Alarm severity”, and “Alarm type”. The “Alarm status” parameter shows the status of the alarms being fetched. The “Alarm severity” parameter shows the frequency of alarm fetches in seconds. The “Alarm Type” parameter helps identify the primary source of the alarm. For instance, “HighTemperature” and “LowHumidity” represent two different alarms. In this context, the “Alarms table” widget displays the latest alarm for the device in real-time.


Static
The Static widget type displays static customizable HTML content (e.g., HTML card). Static widgets don’t use any data sources and are usually configured by specifying static HTML content and, optionally, CSS styles. An example of a Static widget is the “HTML card” that displays the specified HTML content.


An example of a CSS style function to adjust an HTML card style.
1
2
3
4
5
6
7
8
9
10
.card {
font-weight: bold;
font-size: 32px;
color: #999;
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
An example of an HTML code for specifying card content.
1
2
<h1>Static widget title</h1>
<div class='card'>Your text here</div>
Widgets Library (Bundles)
Widgets are grouped into widget bundles according to their purposes. Some widgets can be found in multiple packages simultaneously. For example, the Alarm Count widget can be both found in the Alarm widgets bundle and the Count widgets bundle.
There are system-level and tenant-level widget bundles. Initial ThingsBoard installation comes with a basic set of system-level widget bundles.
The system-level bundles can be managed by a System administrator and are available for use by any tenant in the system. The tenant-level bundles can be managed by a Tenant administrator and are available for use only by this tenant and his customers. You can always implement and add your widgets by following this guide.
To find the widget you need among all the widget bundles, you can use the search function.
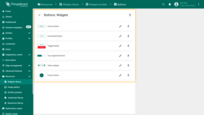
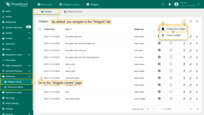
You can also find the widget you need by its name on the “Widgets” tab. Here, all available widgets are listed by default in alphabetical order.
Air quality
This widgets bundle includes widgets for visualizing air quality data.
Alarm widgets
The Alarm widgets bundle is useful for visualization of alarms for specific entities, both in real-time and history modes.
Analog gauges
The Analog Gauges widgets bundle is useful for visualization of temperature, humidity, speed, and other integer or float values.
Buttons
The Buttons bundle allows you to organize navigation between dashboard states, send RPC commands to devices, and update device attributes or time-series data.

Cards
The Cards bundle is useful for visualization of time series data or attributes in table or card widgets.
Charts
The Charts bundle is useful for visualization of historical or real-time data with a time window.
Control widgets
The Control widgets bundle is useful for visualization of the current state and sending RPC commands to target devices.
Count widgets
The Counter widgets bundle is useful for counting and visualizing the current number of alarms and entities based on the selected filter.
Date
The Date widgets bundle is useful for changing the data range for other widgets on the dashboard.
Digital gauges
The Digital Gauges bundle is useful for visualization of temperature, humidity, speed and other integer or float values.
Edge widgets
The Edge widgets bundle is useful for an overview of entities related to the specified ThingsBoard Edge instance.
Entity admin widgets
The Entity admin widgets are templates of complex widgets that allow listing and creating/updating/deleting devices and assets.
Entity widgets
The Entity admin widgets display a list of entities with their data, counting entities, and display the hierarchy of entities based on their relations.

Files
The Files widgets display a list of files or PDF reports as a table. Allows to download and delete the file.
Gateway widgets
The Gateway widgets bundle is useful for managing extensions.
General high-performance SCADA symbols
This bundle contains high-performance SCADA widgets for broad industrial monitoring and control. It covers elements ranging from panels and gauges to mechanical assets and site facilities. Use it to assemble clean, high-contrast HMI screens that convey status at a glance across mixed-equipment dashboards.

GPIO widgets
The GPIO widgets bundle is useful for visualization and controlling GPIO state for target devices.
High-performance SCADA energy system
This bundle contains high-performance SCADA symbols that cover the complete electrical flow — from renewable generation (solar, wind) and backup generators through storage, conversion, protection, metering, and low/high-voltage distribution to residential and industrial consumers. It is ideal for building interactive dashboards that visualize production, quality, and consumption across modern energy infrastructures.

High-performance SCADA fluid system
This high-performance symbol bundle is focused on fluid-handling processes in oil-and-gas, chemical, and water-treatment domains. It spans drilling and well-control components, pumps and pipelines, separators, heat-exchange units, turbines, and related equipment—ideal for flow diagrams, production dashboards, and process-safety views.

High-performance SCADA oil & gas
The bundle of high-performance SCADA symbols designed for upstream and early-stage processing workflows in the oil and gas sector. It covers drilling and well-control equipment, artificial lift and drive units, surface gathering lines, separator trains, heat exchange, and power generation assets — everything needed to visualize the complete flow from wellhead to initial treatment in a clean High-performance SCADA style. Perfect for real-time dashboards that track drilling progress, production efficiency, and safety barriers across both onshore and offshore installations.

Home page widgets
The Home page widgets bundle is useful for customizing and displaying quick links to the platform’s UI components, documentation, or any other resources on the home page, displaying statistics about the number of entities and API usege, etc.

HTML widgets
The HTML widgets bundle is useful for injecting custom HTML code. Or for displaying configurable HTML with the ability to inject values from the selected data source.

Indoor Environment
The Indoor Environment widget bundle is effective in visualizing data related to indoor environments.
Industrial widgets
The Industrial widgets bundle is useful for displaying industrial telemetry data.
Input widgets
The Input widgets bundle is useful for modifying the attributes of an entity.
Liquid level
The Liquid level widgets bundle includes widgets for visualizing the level of liquid inside the tank.
Maps
The Map widgets bundle is useful for visualizing the geographic location of devices and tracking device routes in both real-time and history modes.

Navigation widgets
The Navigation widgets bundle is useful for defining the home dashboard of the user.
Outdoor Environment
The Outdoor Environment widget bundle is effective in visualizing data related to outdoor environments.
SCADA symbols
Use for uploading SVG symbols to your SCADA dashboard.
Scheduling
The Scheduling widgets bundle is useful for scheduling various types of events with flexible schedule configuration.
Status indicators
The Status indicators widgets bundle includes widgets for visualizing battery level, signal strength, and progress bar.
Tables
The Tables widgets bundle is useful when you need to display a list of entities, a list of alarm signals, and time series data for one or several entities. Additionally, this widget bundle showcases Persistent RPC requests, which are based on entity alias. It can also be filtered optionally and supports pagination for enhanced usability.

Traditional SCADA fluid system
This bundle of SCADA symbols in a traditional design style covers the essentials for many industrial diagrams. It packs straight and elbow pipes, tees, drains, flow & level meters, pumps, filters, valves, tanks of various shapes, pools, and other core components - everything you need to assemble piping, hydraulic, and other process-control schematics with ease.

Operations with Widget
Adding Widget
When a system administrator adds a new widget, it automatically becomes a system widget. This means that only the administrator has the privilege to modify, or delete the widget. Tenant administrators can also create widgets, but they are granted permission to modify only the widgets they have created. You can always implement and add your widgets by following this guide.
To add a new widget, you should:
- Navigate to the "Widgets Library" page using the main menu on the left. Click the "+" icon in the upper right corner of the screen, and select the "Create new widgets type" option from the drop-down menu;
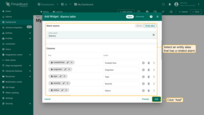
- In the pop-up window select widget type;
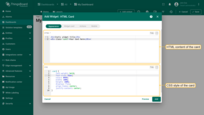
- In the dialog window that appears, enter the name of the new widget, input the widget JavaScript code, and then click "Save" to complete the widget creation;
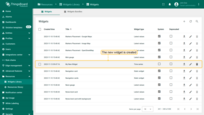
- The new widget is created.




Exporting Widget
You can export a specific type of widget from a widget bundle in JSON format, and import it in the same or different ThingsBoard instance.
In order to export a widget type, you should go to the Widgets Library page, navigate to the “Widgets” tab and click the export button on the particular widget card. The widget configuration file will be saved in JSON format on your computer.

Importing Widget
Please note that only system administrators can modify system (default) widgets. This includes the ability to edit, delete, add, or import widgets within the bundle. When a system administrator creates a new widget bundle, it’s set as a system-level item for tenants, preventing them from modifying it. Nevertheless, tenants can add their own widgets. In this case, they have full rights to manage created widget types inside the bundle.
To import a widget, you should:
- Click the "+" button in the upper right corner of the "Widgets" page. Select "Import widgets type" from the drop-down menu;
- In the pop-up, you will be prompted to upload the JSON file. Drag and drop a file from your computer, then click the "Import" to add a widget to the widget bundle;
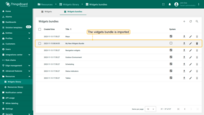
- The widget is imported.



Deleting Widget
The system administrator or tenant administrator can delete a widget type using one of the following ways:
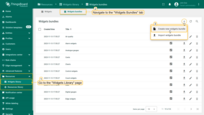
First way:
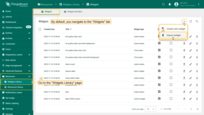
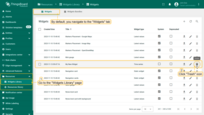
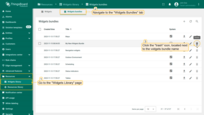
- Click a "Trash" icon in the widget's row you want to delete;
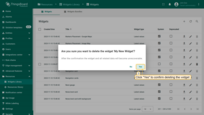
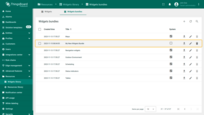
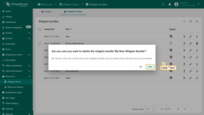
- Confirm deleting the widget in the dialog box.


Second way:
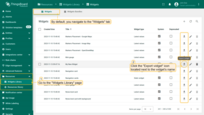
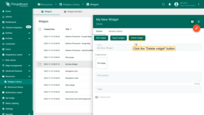
- Click a "Pencil" icon in the widget's row to open widget details;
- Click the "Delete widget" button;
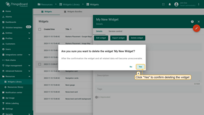
- Confirm deleting the widget in the dialog box.



Operations with Widgets Bundle
Adding Widgets Bundle
When a system administrator adds a new widgets bundle, it automatically becomes a system widgets bundle. It means that only they can delete, edit, and add widget to the bundle. Tenant administrators can create widget bundles as well. In this case, they have permission to modify already created bundles. You can always implement and add your widgets by following this guide.
To add a new widgets bundle, you should:
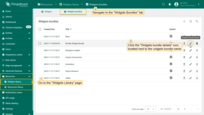
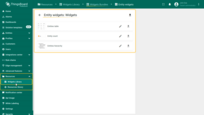
- Navigate to the "Widgets bundle" page using the main menu on the left. Click the "+" icon in the upper right corner of the screen, and select the "Create new widgets bundle" option from the drop-down menu;
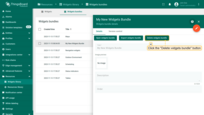
- In the opened dialog window, enter the name of the new bundle. Adding an image and a description is optional. Click "Add";
- After creating the widget bundle, it will be automatically opened. Now, you can add widgets there. To add your own existing widget, click the "+ Add existing widget" button in the center of the window. To create (or import) a new widget, click the plus icon in the top right corner of the window. Now, click the "+Add existing widget" button in the center of the window;
- Click on the "Widgets" row and select your widget from drop-down menu;
- Click "Save" to complete adding the widget to your widget bundle;
- Since widget bundles are alphabetically ordered, the newly created one may be on a different page.






Exporting Widgets Bundle
You can export a widgets bundle in JSON format, and import it in the same or different ThingsBoard instance.
In order to export widgets bundle, you should:
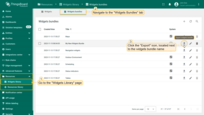
- Click the export button on the specific widgets bundle row;
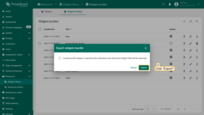
- In the pop-up window, optionally check the "Include bundle widget types in exported data", then click "Export". The widgets bundle configuration file will be saved in JSON format on your computer.


Importing Widgets Bundle
To import a widgets bundle, you should:
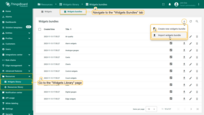
- Click the "+" button in the upper right corner of the "Widgets Bundles" page. Select "Import widgets bundle" from the drop-down menu;
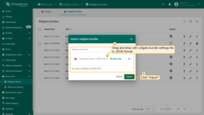
- In the pop-up, you will be prompted to upload the JSON file. Drag and drop a file from your computer, then click "Import" to add a widget bundle to the library;
- The widgets bundle is imported



Deleting Widgets Bundle
The system administrator or tenant administrator can delete a widgets bundle using one of the following ways:
First way:
- Click a "Trash" icon next to the name of the widgets bundle you want to delete;
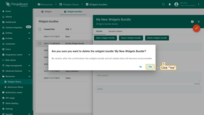
- Confirm deleting the widgets bundle in the dialog box.


Second way:
- Click a "Pencil" icon in the widgets bundle row to open widgets bundle details;
- Click the "Delete widgets bundle" button;
- Confirm deleting the widgets bundle in the dialog box.