- Overview
- Create Uplink Converter
- Create integration
- Send uplink message
- Downlink Converter
- Next steps
Overview
HTTP Integration allows converting existing protocols and payload formats to ThingsBoard message format and is useful in several deployment scenarios:
- stream device and/or asset data from external system, IoT platform or connectivity provider back-end.
- stream device and/or asset data from your custom application running in the cloud.
- connect the existing device with custom HTTP based protocol to ThingsBoard.
Create Uplink Converter
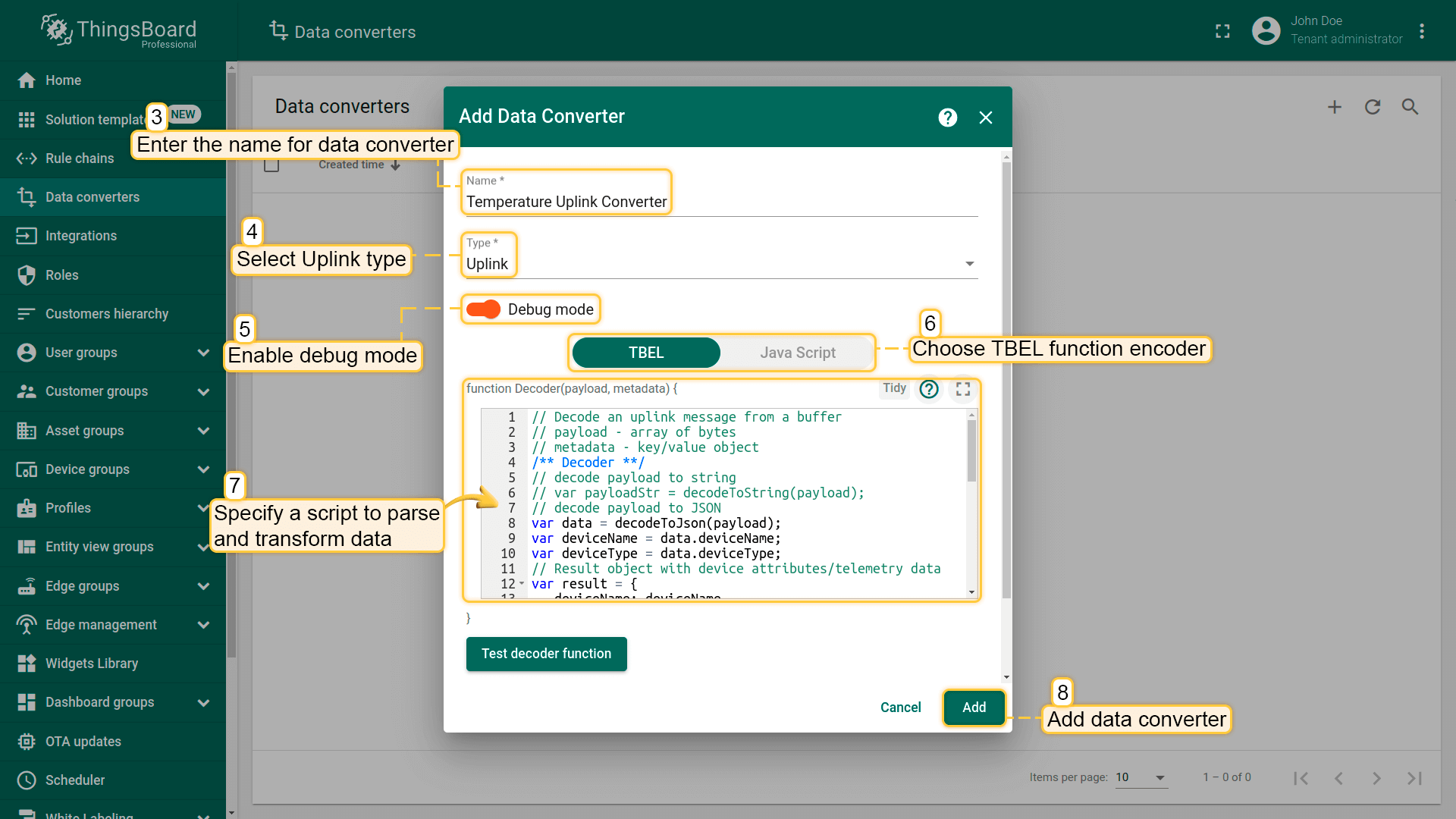
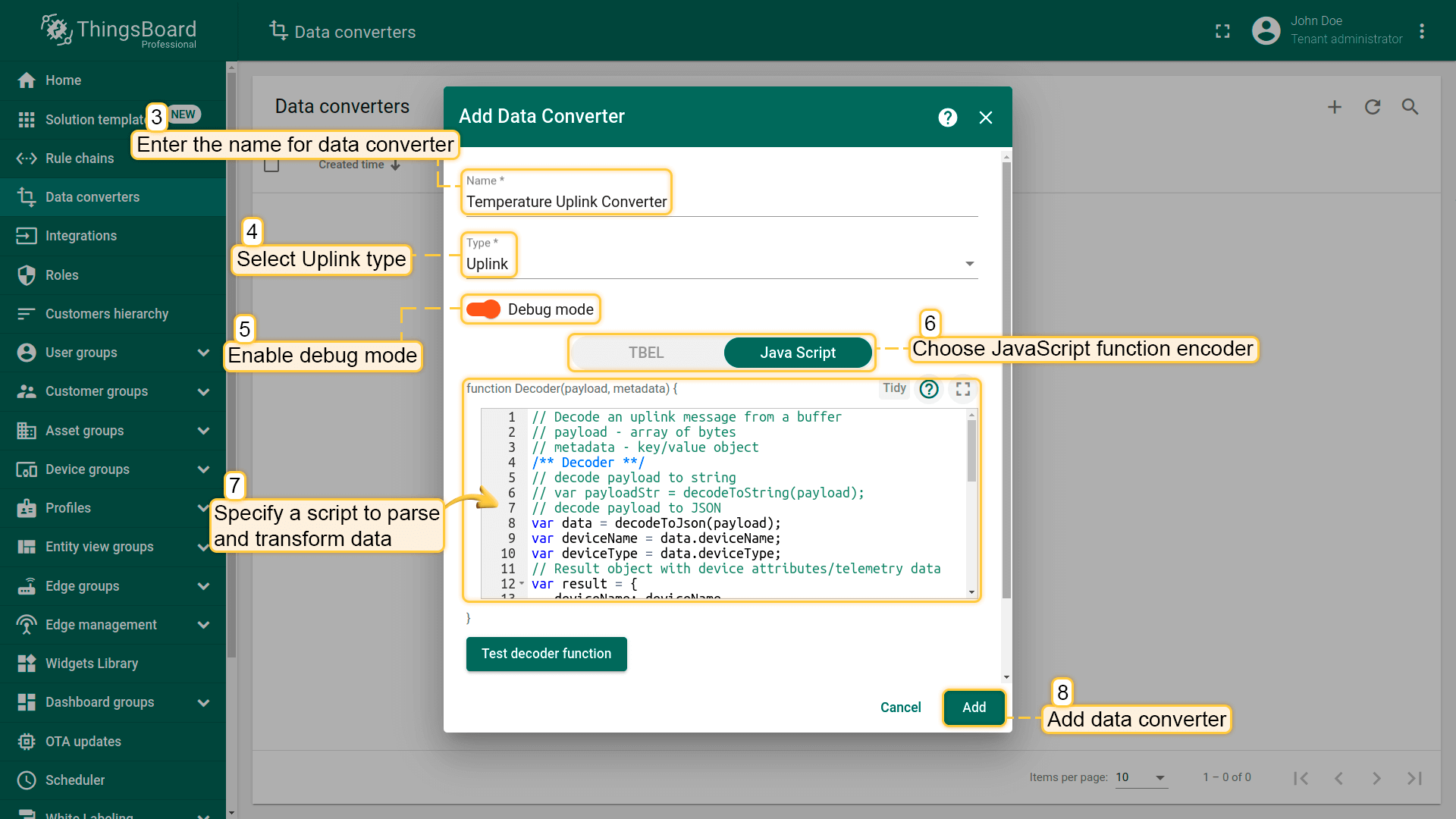
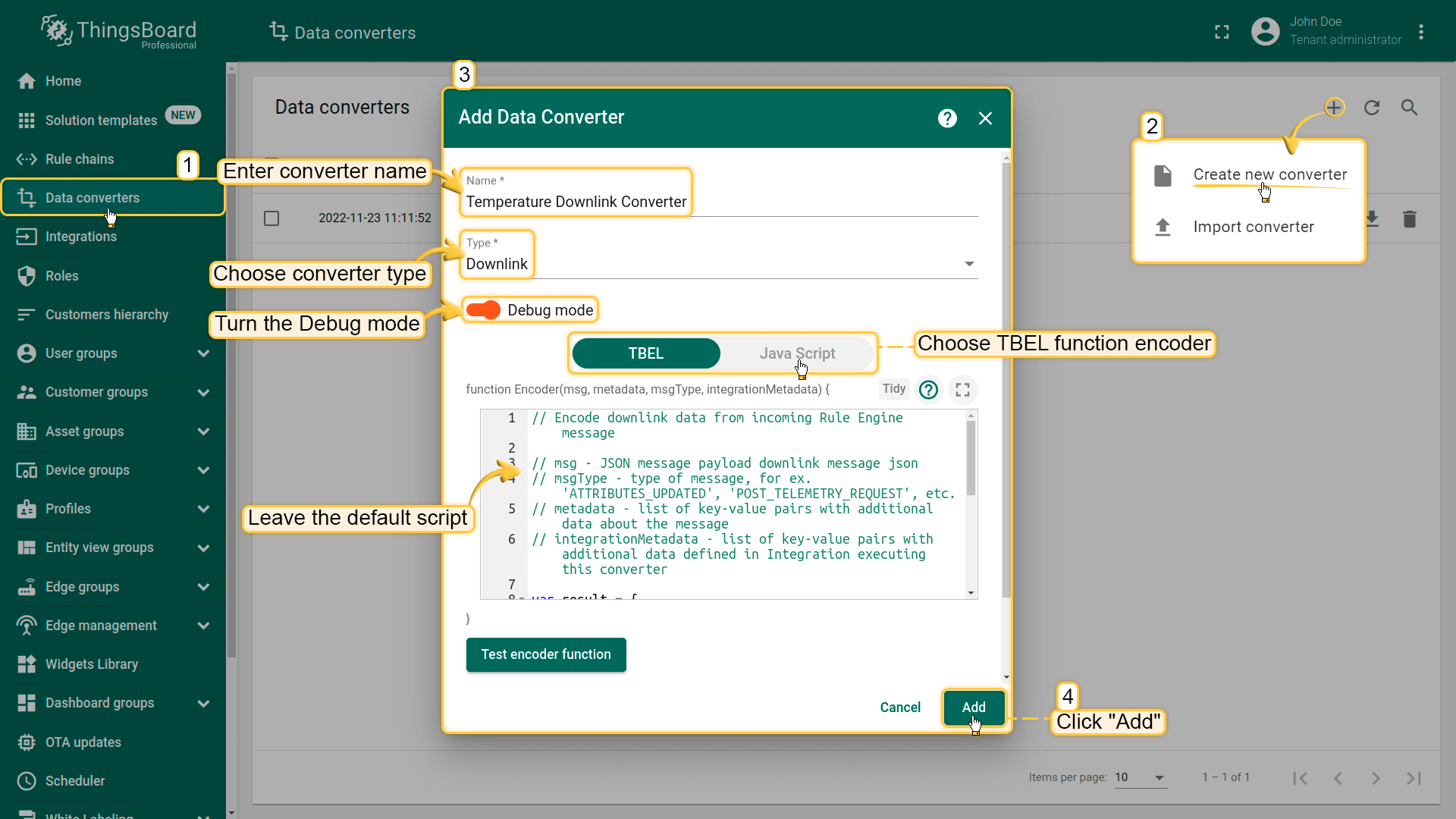
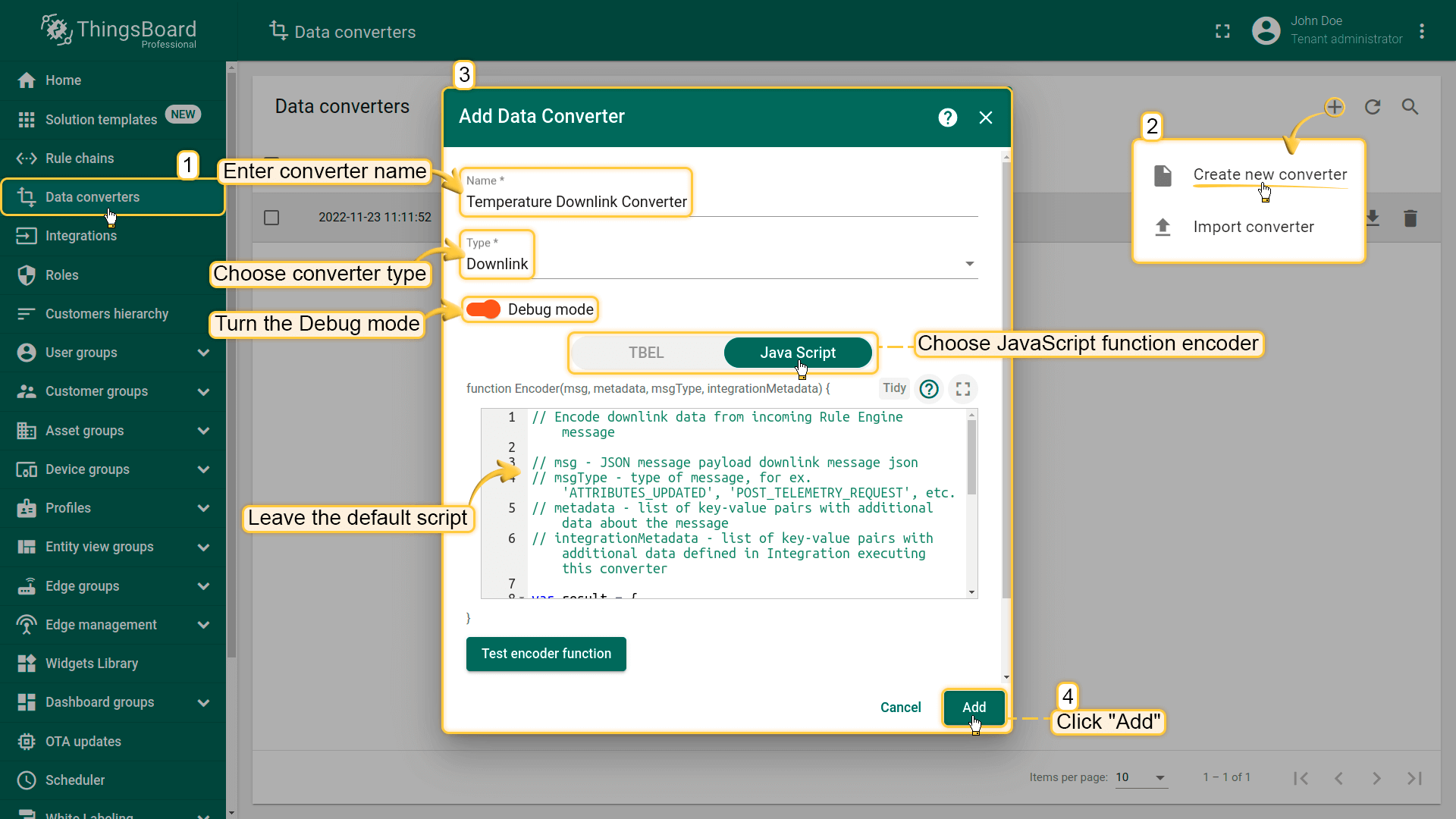
Before creating the integration, you need to create an Uplink converter in Data converters. Uplink is necessary in order to convert the incoming data from the device into the required format for displaying them in ThingsBoard. Click on the “plus” and on “Create new converter”. To view the events, enable Debug. In the function decoder field, specify a script to parse and transform data.
Debug mode
Enabling debug mode allows you to track events, states, and potential errors related to the execution of integrations. This greatly simplifies development and troubleshooting.
Debug mode settings can be combined or disabled entirely.
One can use either TBEL (ThingsBoard expression language) or JavaScript to develop user defined functions. We recommend utilizing TBEL as it’s execution in ThingsBoard is much more efficient compared to JS.
|
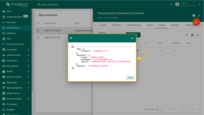
Example for the Uplink converter: You can change the decoder function while creating the converter or after creating it. If the converter has already been created, then click on the “pencil” icon to edit it. Copy the configuration example for the converter (or your own configuration) and insert it into the decoder function. Save changes by clicking on the “checkmark” icon. |
|
Example for the Uplink converter: You can change the decoder function while creating the converter or after creating it. If the converter has already been created, then click on the “pencil” icon to edit it. Copy the configuration example for the converter (or your own configuration) and insert it into the decoder function. Save changes by clicking on the “checkmark” icon. |
Now that the Uplink converter has been created, it is possible to create an integration.
Create integration
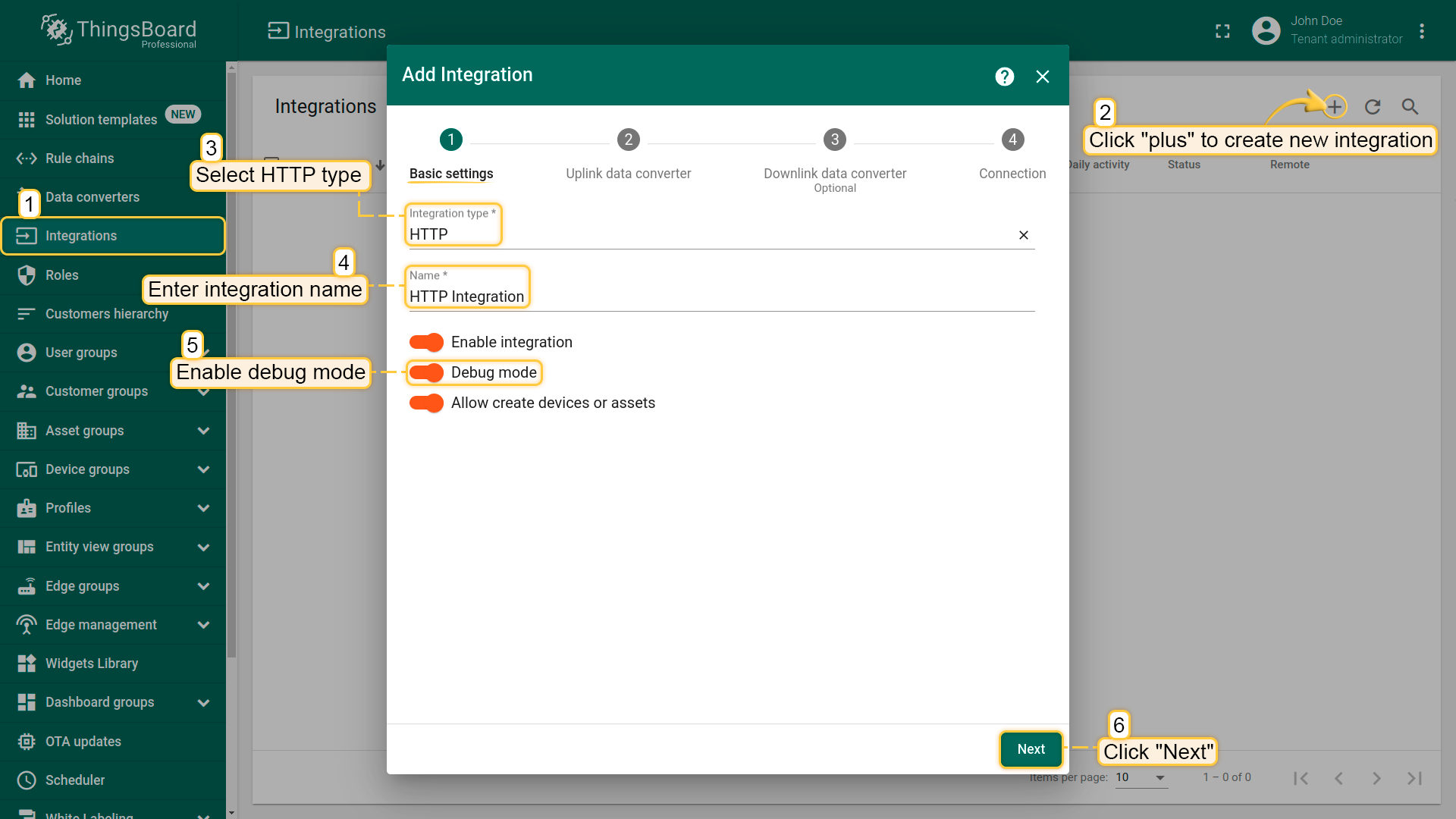
- Go to the “Integrations center” section -> “Integrations” page and click “plus” button to create new integration. Name it “HTTP Integration”, select type ‘HTTP’. Click “Next”;

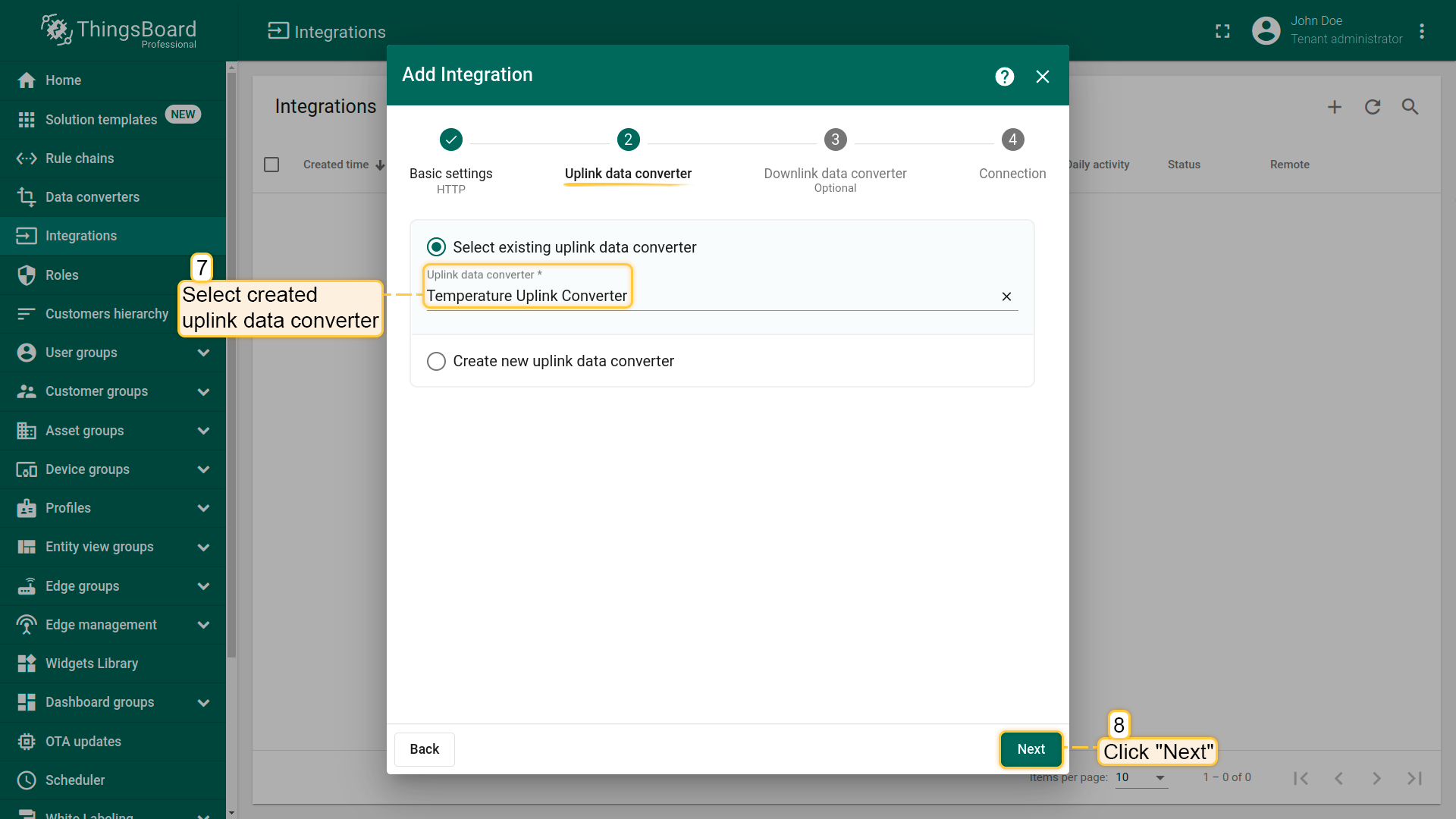
- At this step, you can select a previously created or create a new upnlink converter right in this window. Select the previously created “HTTP Uplink Converter”. Click “Next”;

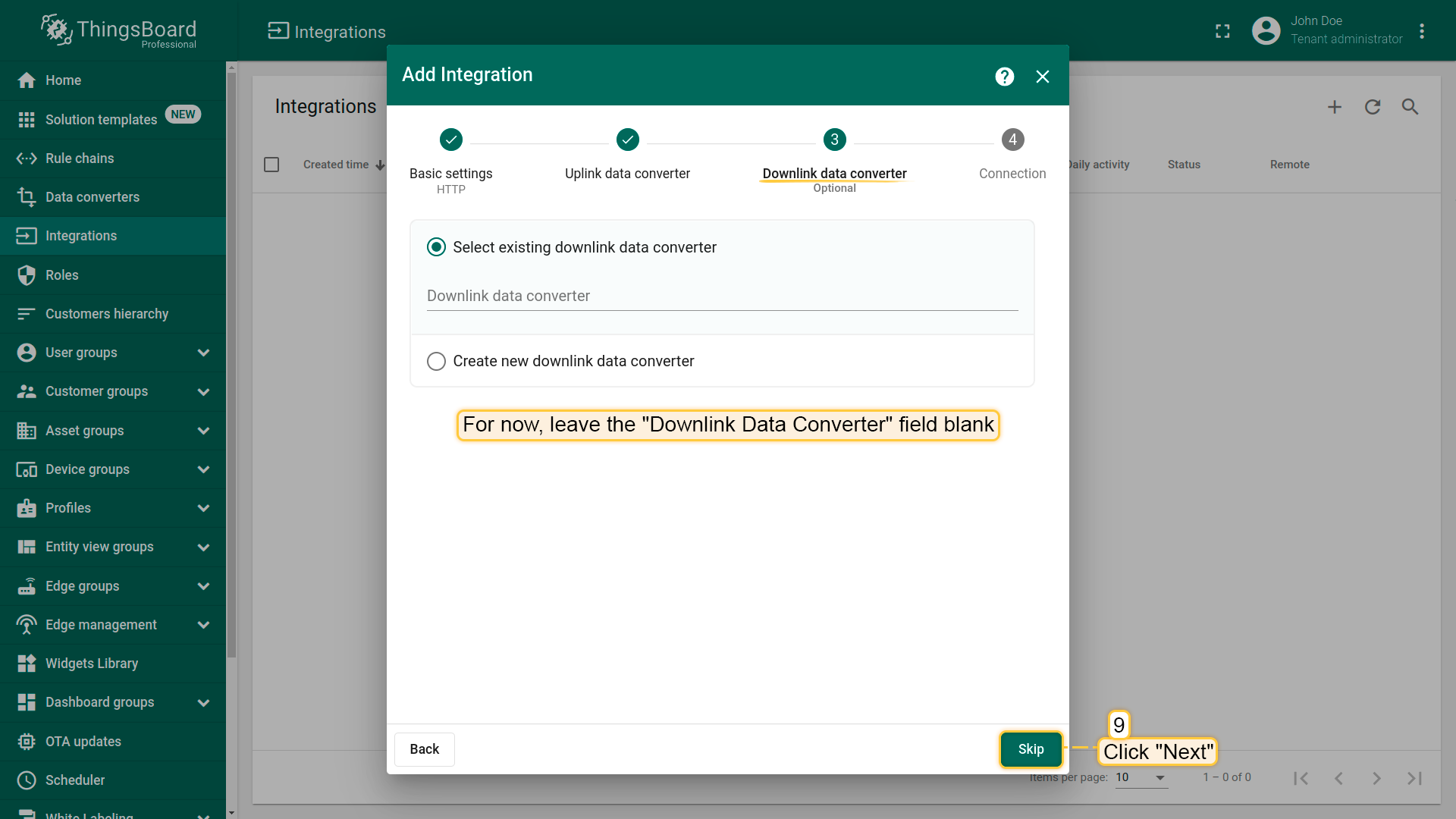
- At the step of adding a downlink converter, you can also select a previously created or create a new downlink converter. But for now, leave the “Downlink data converter” field empty. Click “Skip”;

-
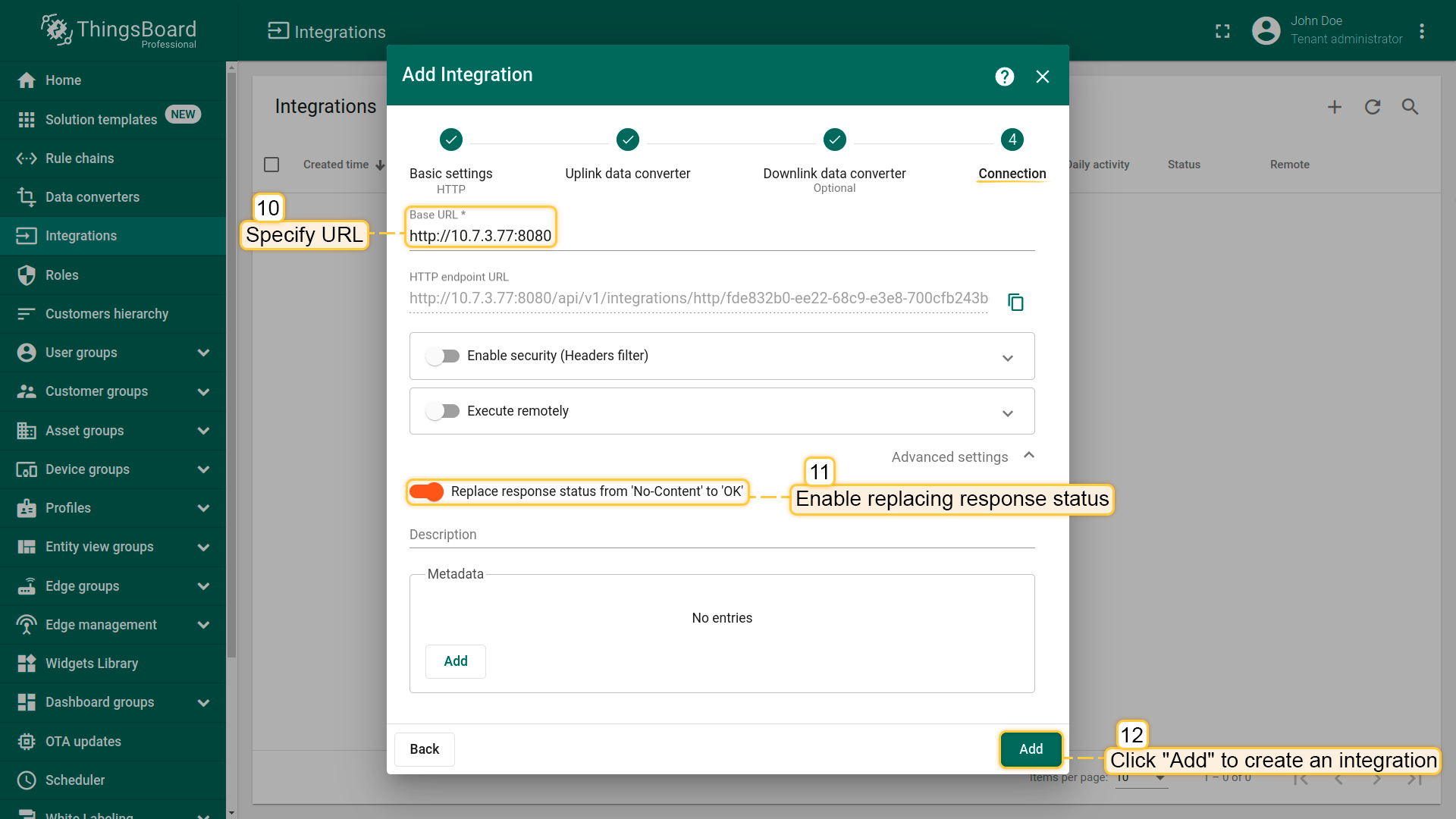
At this step, specify your ‘Base URL’;
-
Please note down ‘HTTP endpoint URL’ we will use this value later;
-
In ‘Advanced settings’ enable “Replace response status from ‘No-Content’ to ‘OK’”;
-
Click “Add” button to save the Integration.

Send uplink message
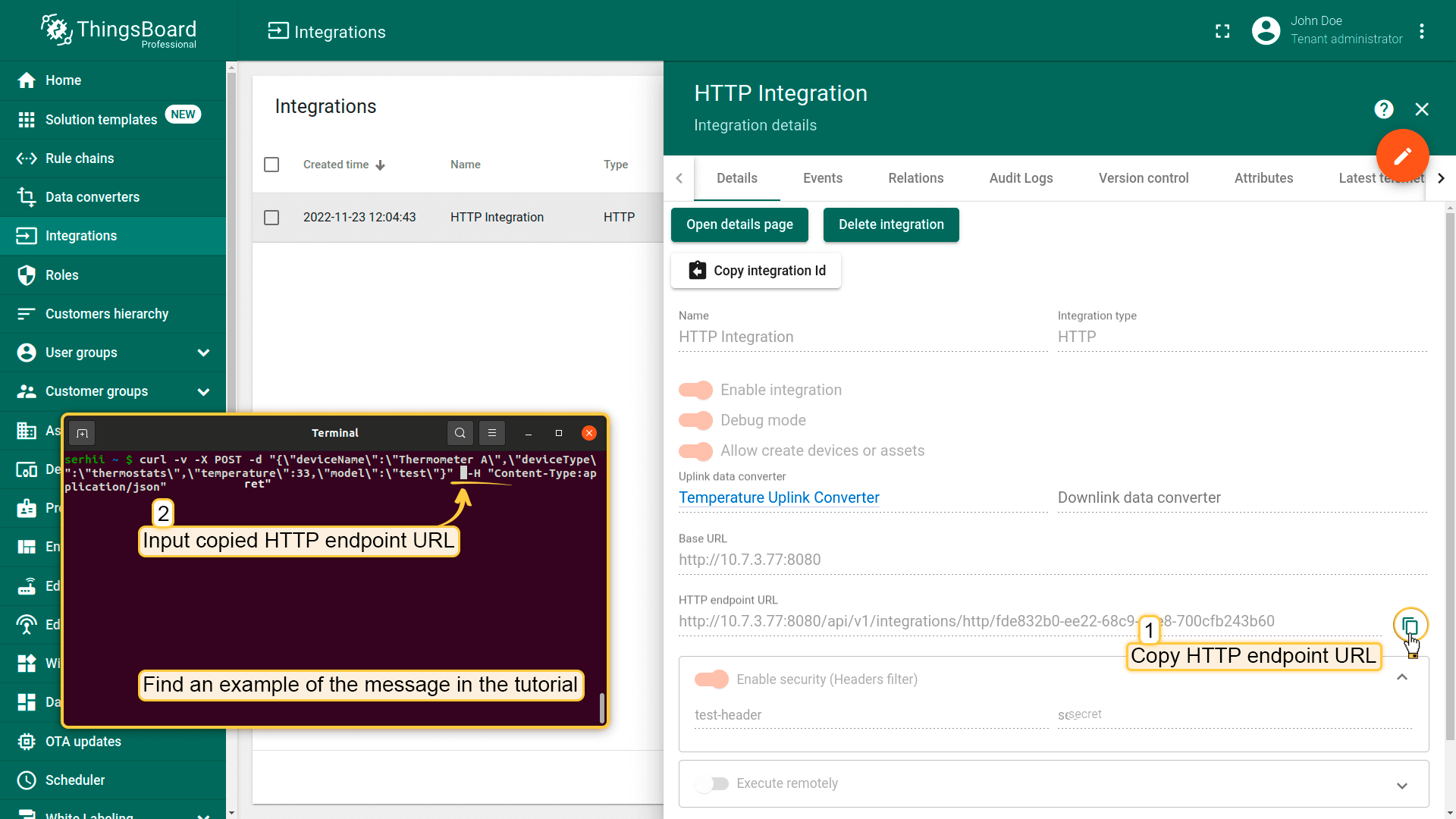
To send an uplink message, you need the previously copied ‘HTTP endpoint URL’ from the integration.
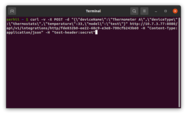
Use this command to send the message. Don’t forget to replace $DEVICE_NAME, $DEVICE_TYPE and $YOUR_HTTP_ENDPOINT_URL with corresponding values.
1
curl -v -X POST -d "{\"deviceName\":\"$DEVICE_NAME\",\"deviceType\":\"$DEVICE_TYPE\",\"temperature\":33,\"model\":\"test\"}" $YOUR_HTTP_ENDPOINT_URL -H "Content-Type:application/json"

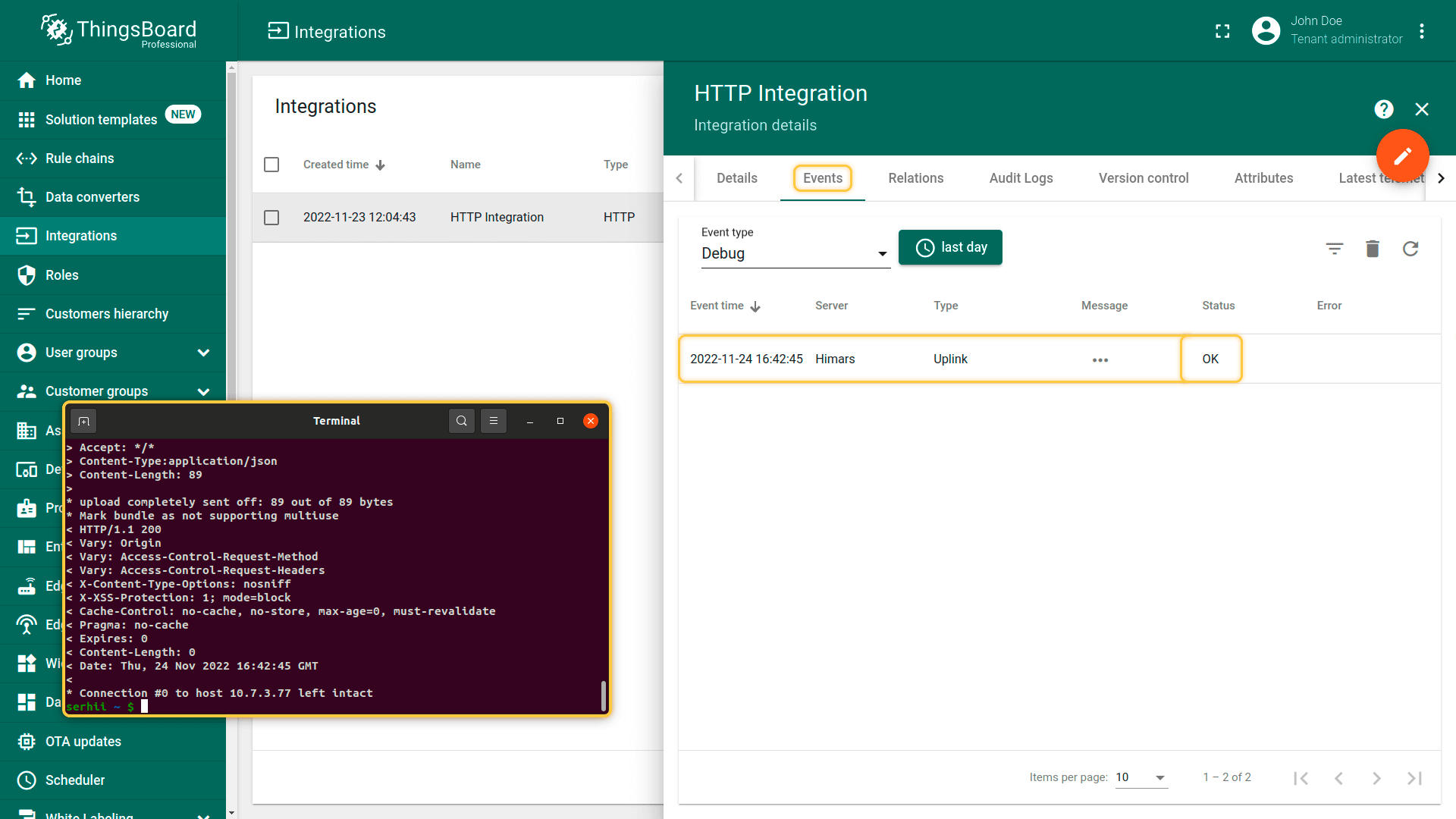
Go to the “Events” tab in your HTTP integration. If you have done everything correctly, you should see one event with the status ‘OK’.

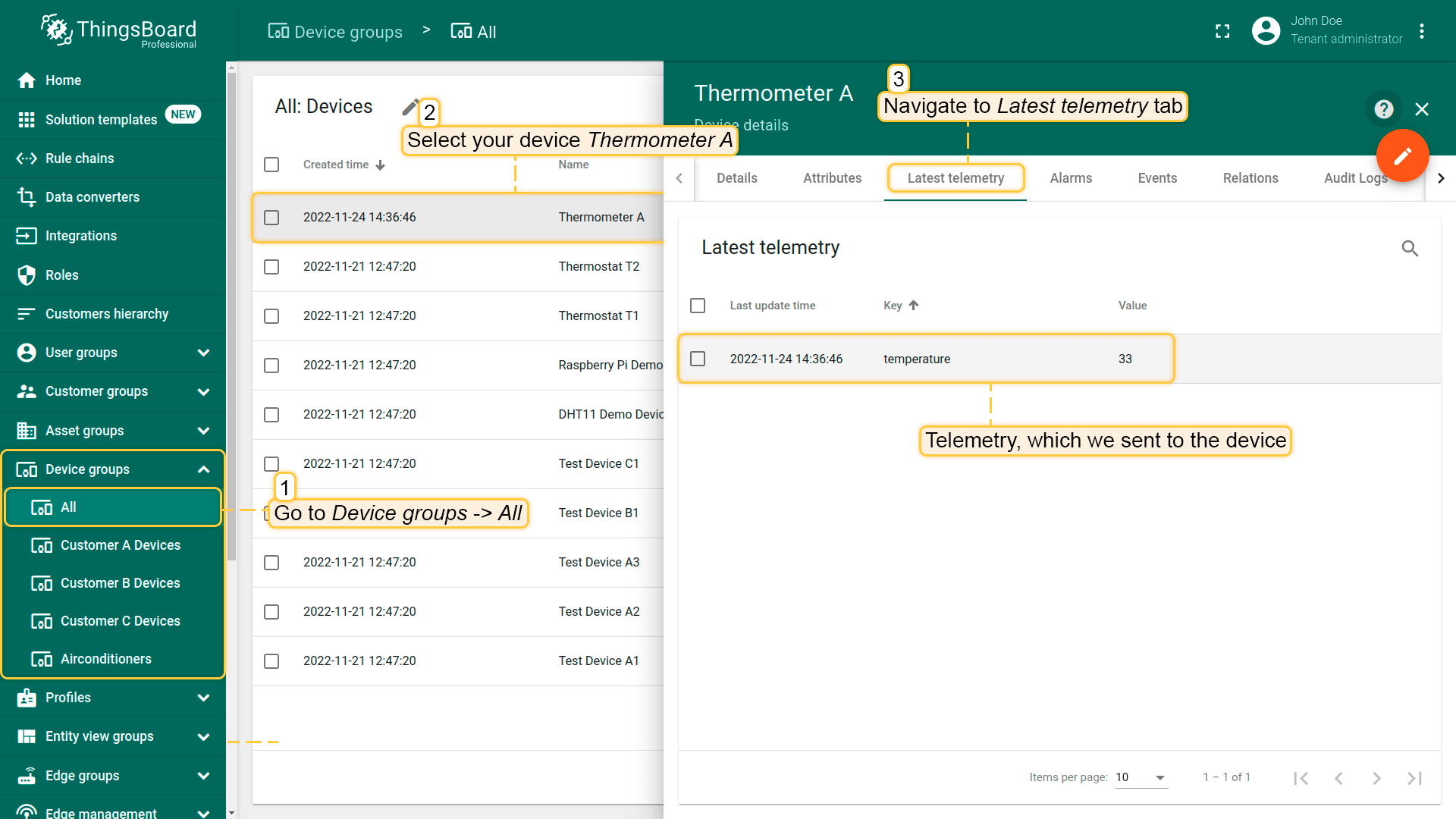
The created device with data can be seen in the section “Device groups” -> “All”.

Also, sent and received data can be viewed in the Uplink converter. In the ‘In’ and ‘Out’ blocks of the “Events” tab.
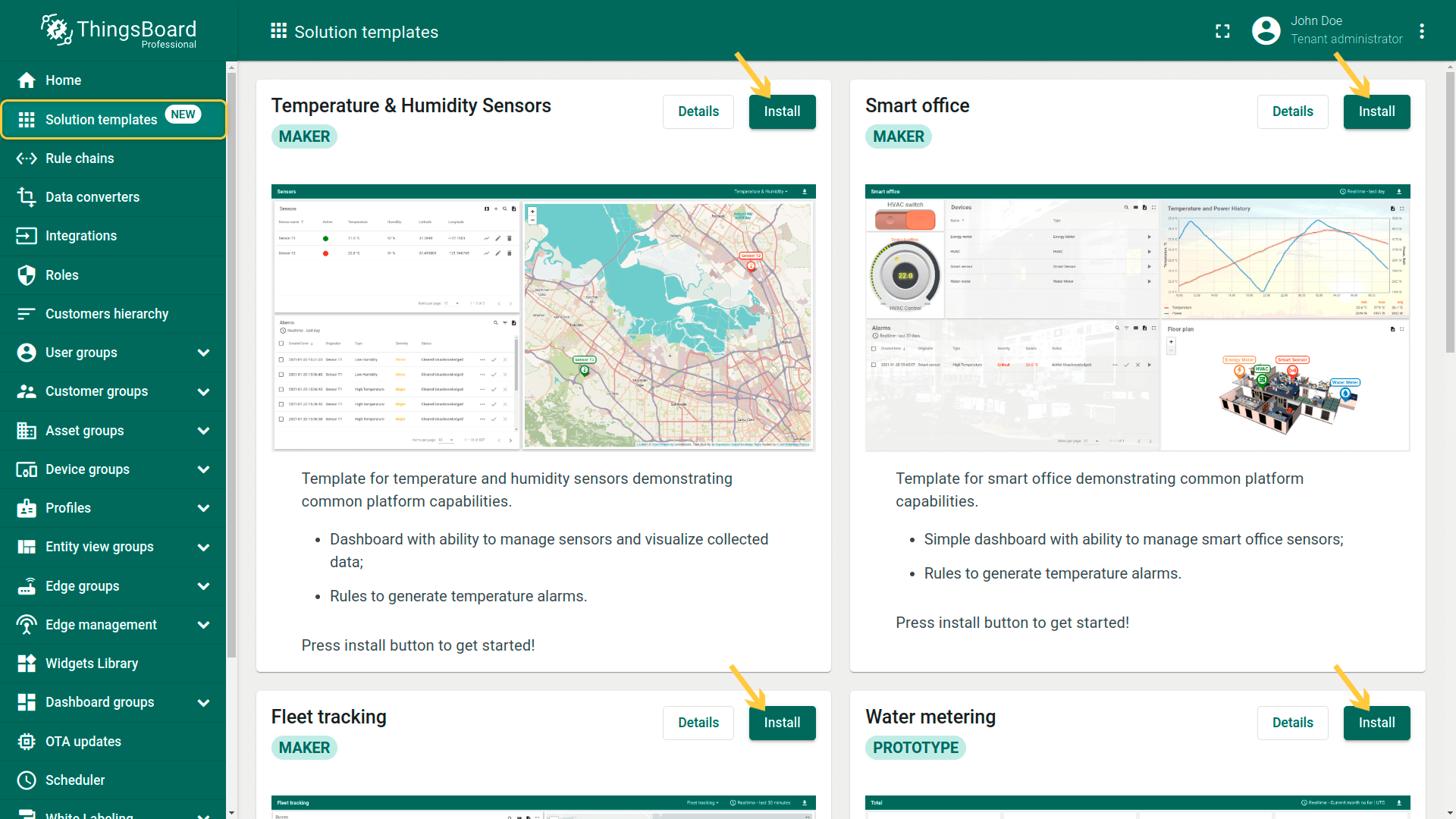
Use the Dashboards to work with data. Dashboards are a modern format for collecting and visualizing data sets. Visibility of data presentation is achieved through a variety of widgets.
ThingsBoard has examples of several types of dashboards that you can use. Learn more about Solution templates here.

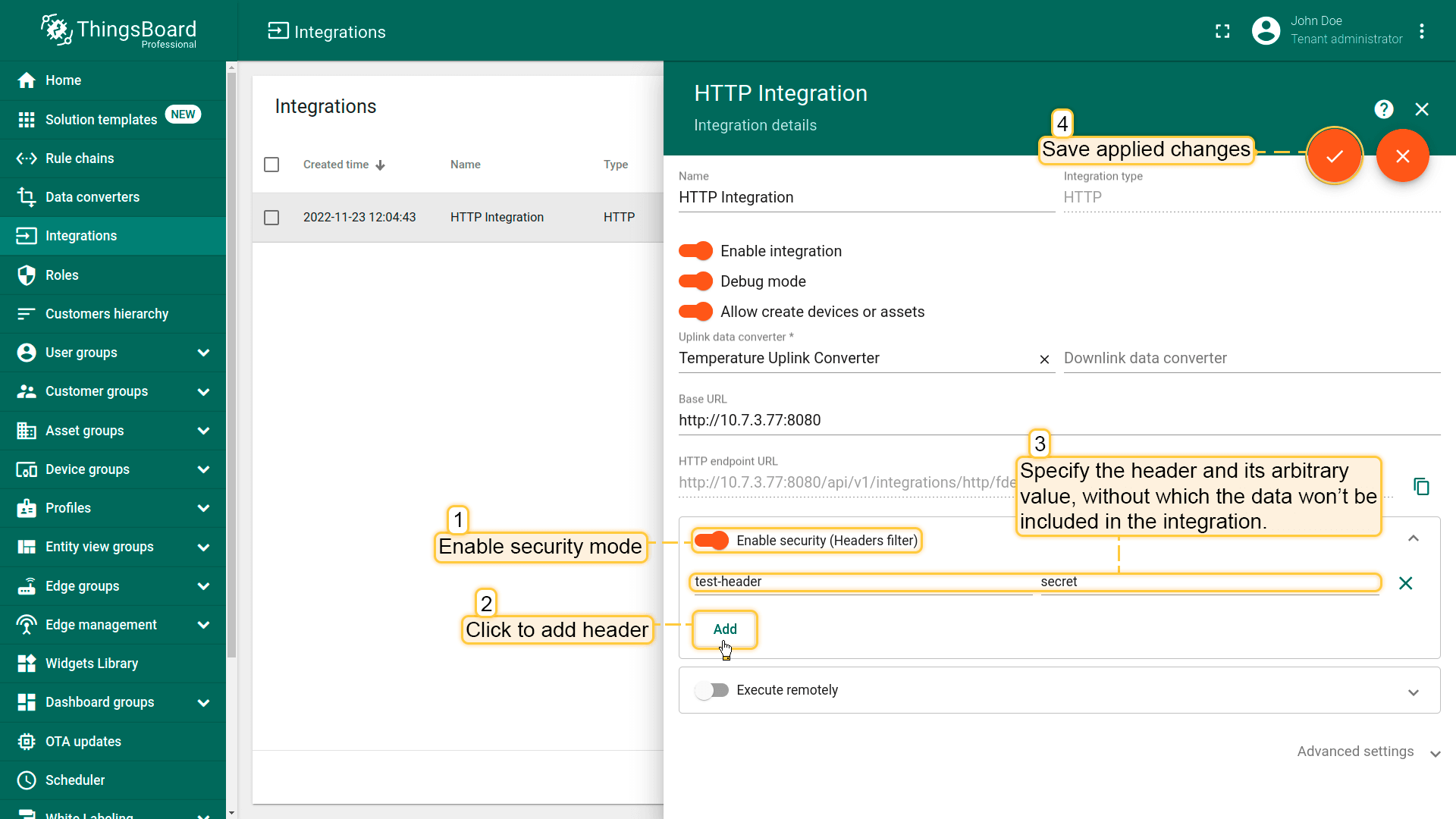
Enable security option
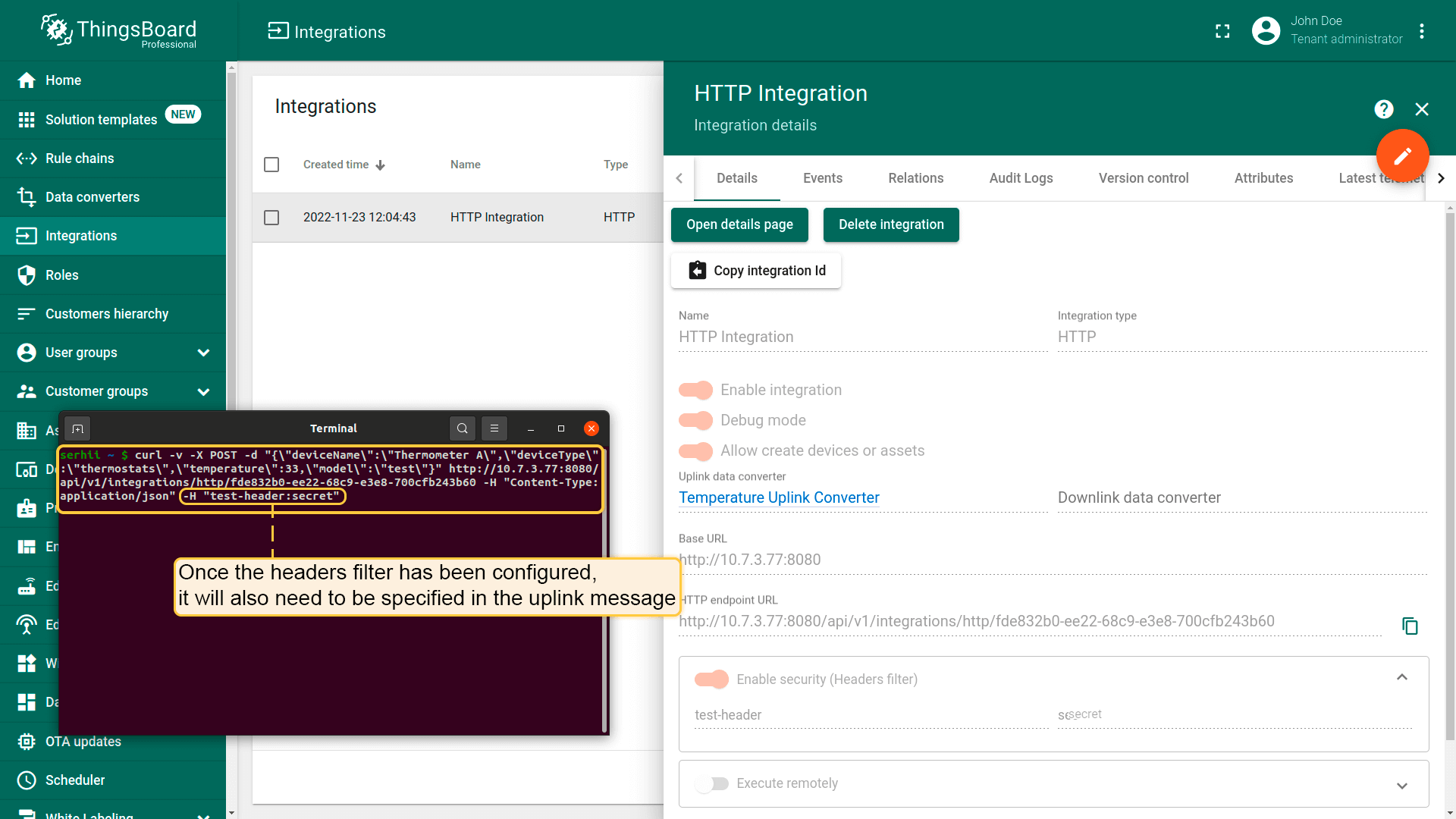
If necessary, you can specify additional parameters, without which the data will not be included in the integration. To do this, check the Enable security checkbox and click on the Headers filter. Specify an arbitrary value and save the changes.

Once the Headers filter has been configured, it will also need to be specified in the uplink message as follows:
1
-H "test-header:secret"
Use this command to send the message with enable security option. Don’t forget to replace $DEVICE_NAME, $DEVICE_TYPE, $YOUR_HTTP_ENDPOINT_URL and $VALUE with corresponding values.
1
curl -v -X POST -d "{\"deviceName\":\"$DEVICE_NAME\",\"deviceType\":\"$DEVICE_TYPE\",\"temperature\":33,\"model\":\"test\"}" $YOUR_HTTP_ENDPOINT_URL -H "Content-Type:application/json" -H "$VALUE"

Downlink Converter
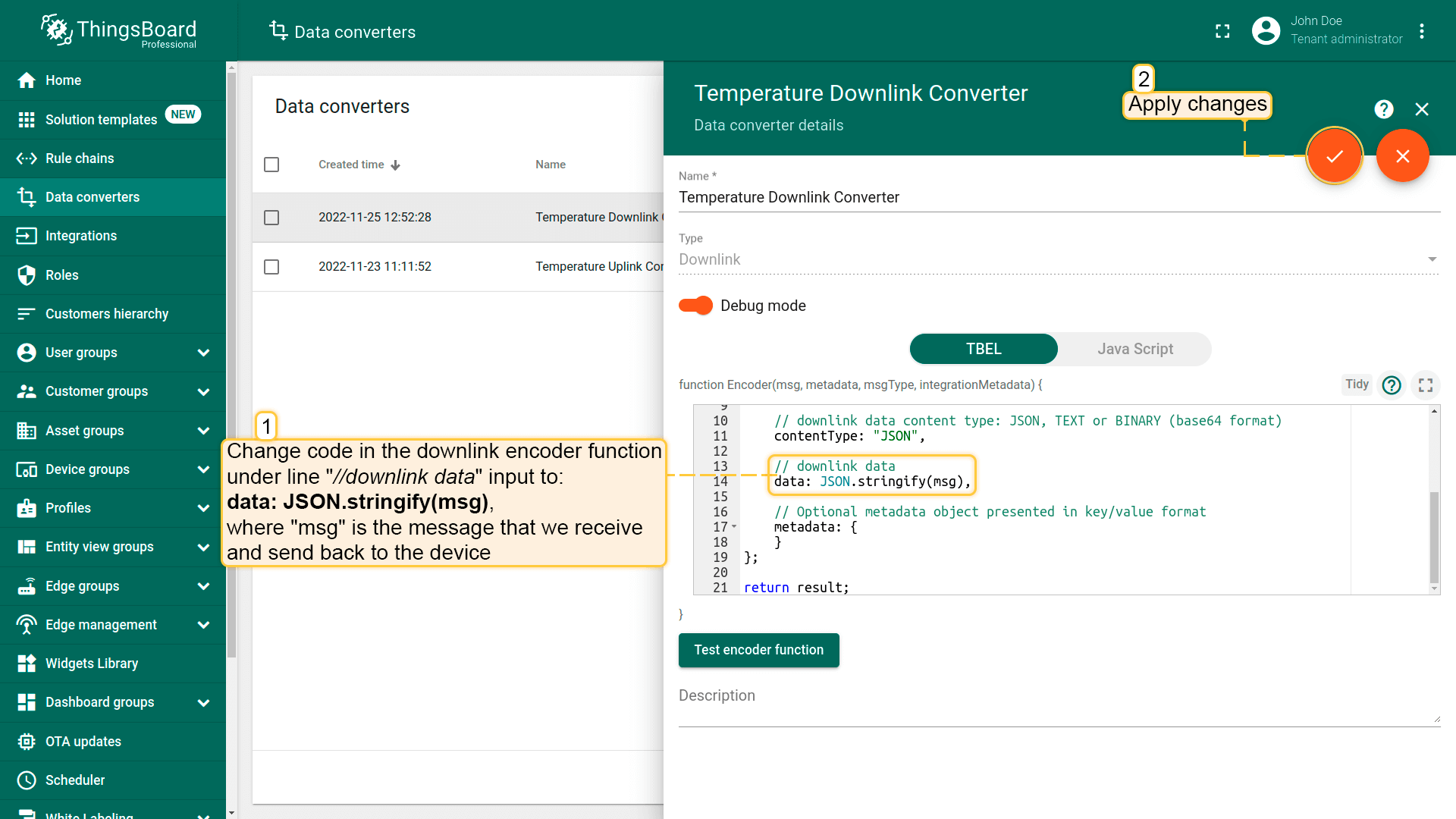
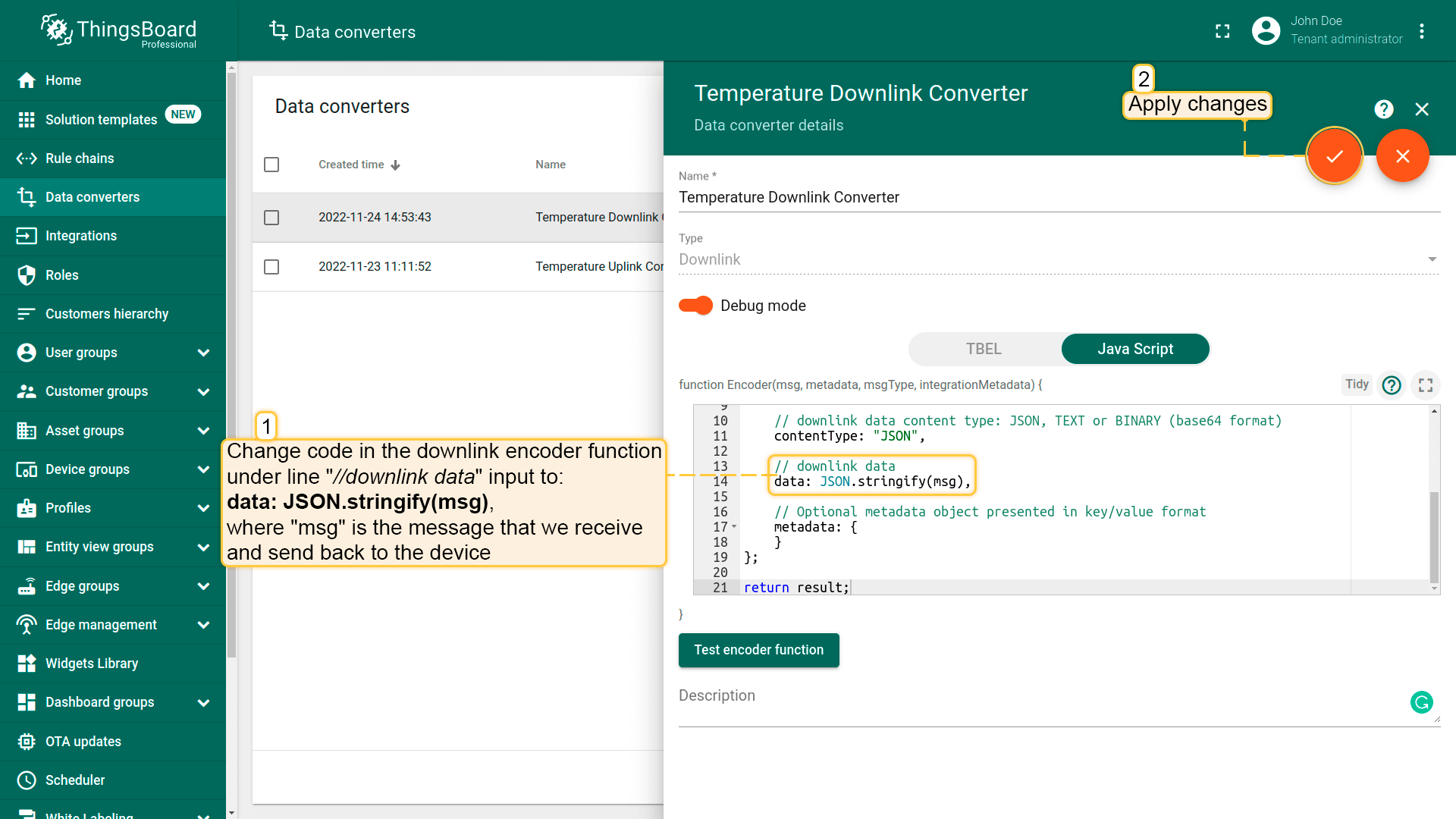
Create downlink converter in the “Data converters” page. To see events enable ‘Debug mode’.
One can use either TBEL (ThingsBoard expression language) or JavaScript to develop user defined functions. We recommend utilizing TBEL as it’s execution in ThingsBoard is much more efficient compared to JS.
|
where msg is the message that we receive and send back to the device.
|
|
where msg is the message that we receive and send back to the device.
|
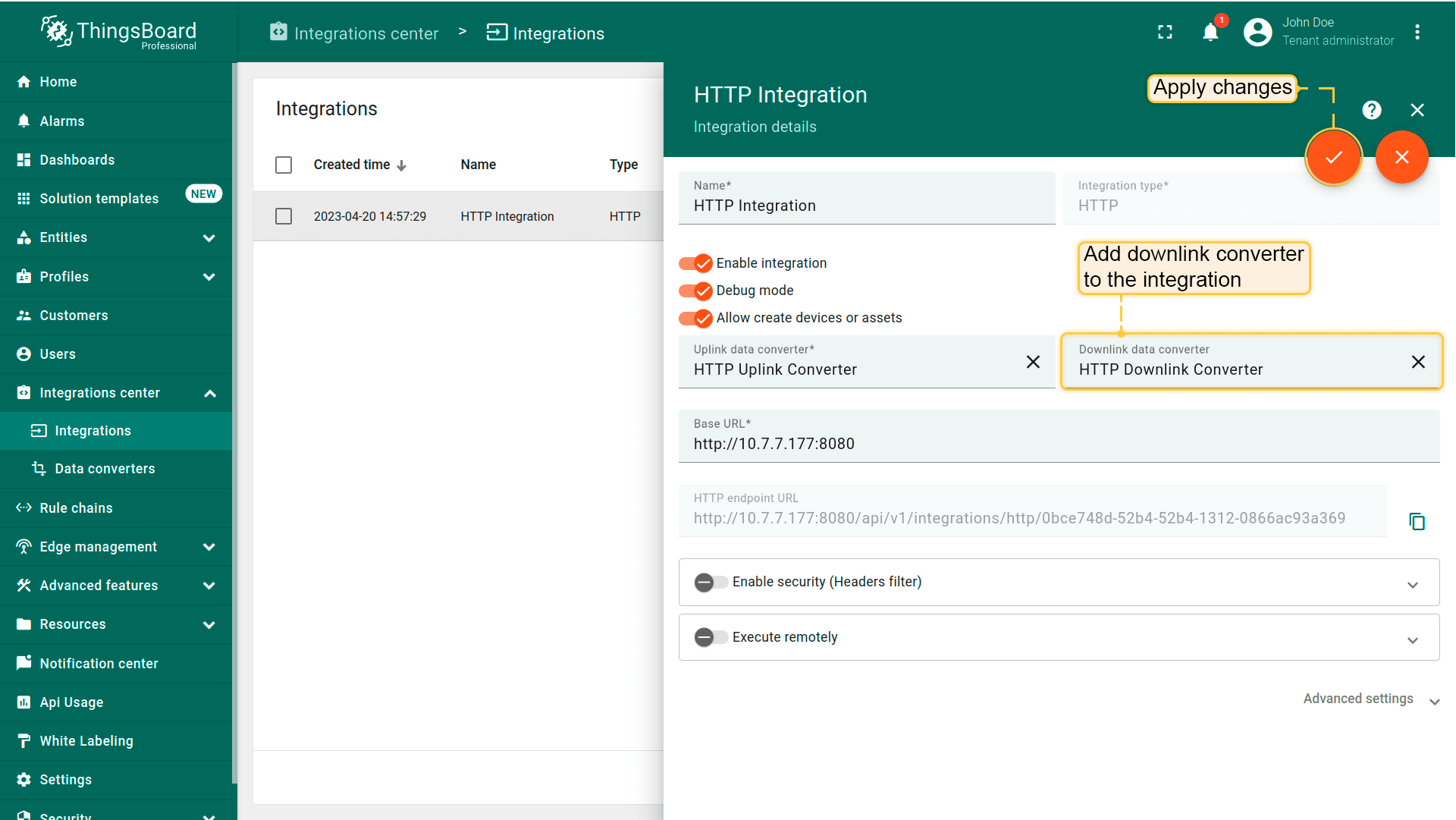
Now you need to add the created downlink converter to the integration.

To be able to send downlink over integration we need to modify a “Root Rule chain”:
- Go to the “Rule chains” page and click on the “Root Rule Chain” to open it;
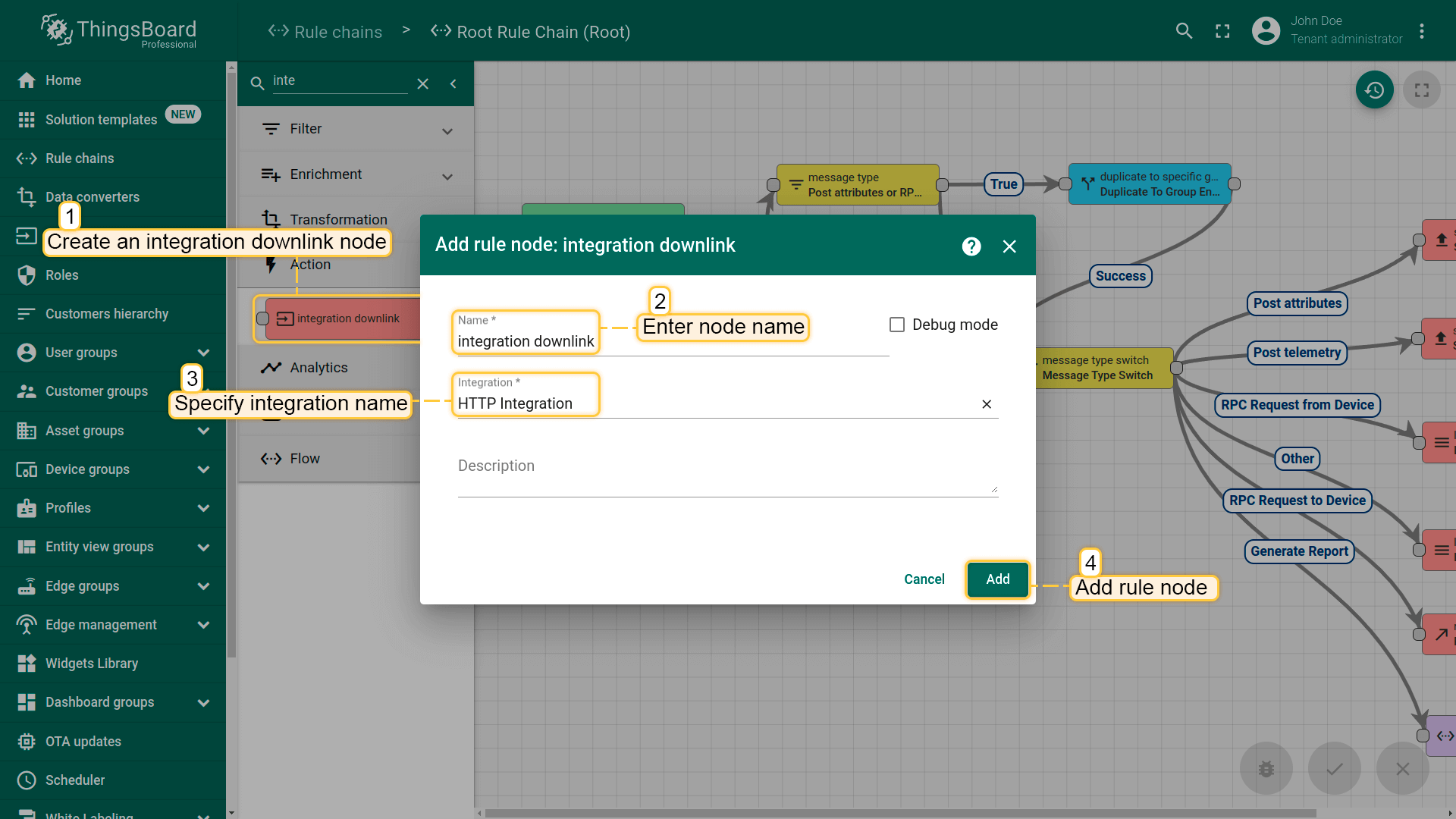
- Create an ‘integration downlink’ node. Specify your integration in its settings;

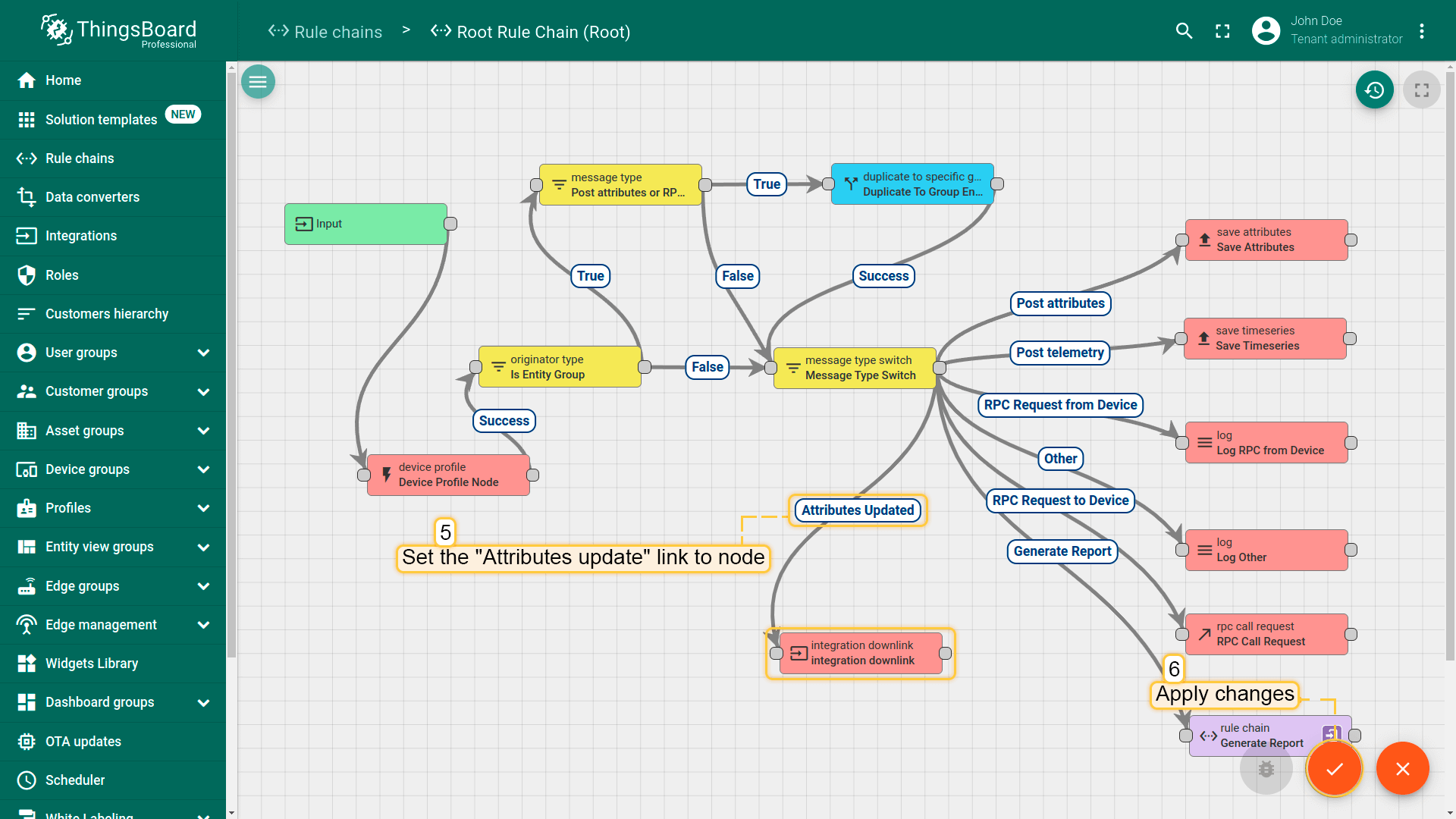
- Set the “Attributes updated” and “Post attributes” links from the ‘message type switch’ node to the ‘integration downlink’ node. Apply changes.

When the attribute is created or changes are made to the attribute, the downlink message will be sent to the integration.
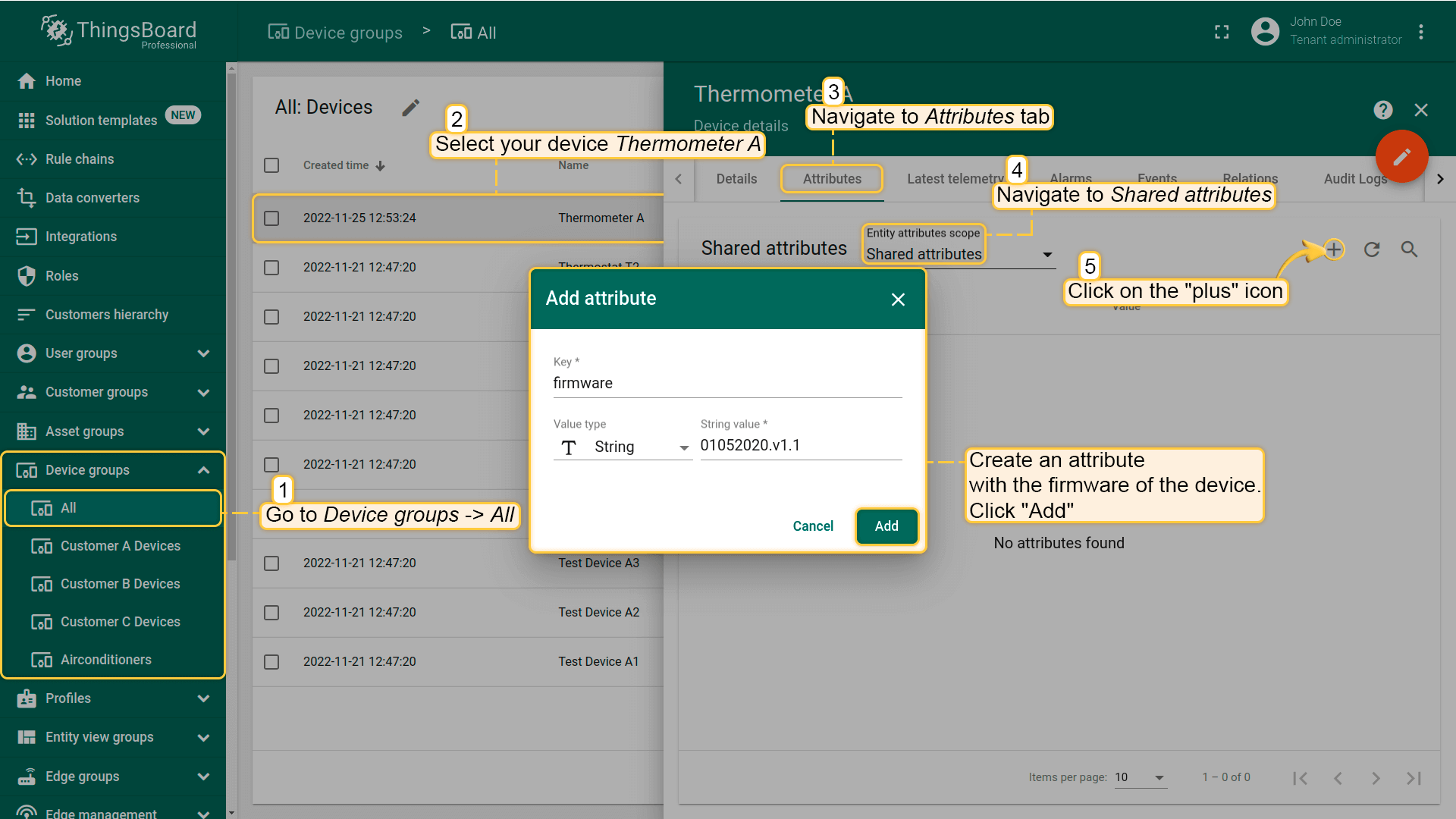
To see this with an example, we go to the “Devices” page. Select your device and navigate to the “Attributes” tab. Select Shared attributes and click on the “plus” icon to create new attribute. Then set the attribute name, its value (for example, the key name is ‘firmware’, value: ‘01052020.v1.1’) and save the data.

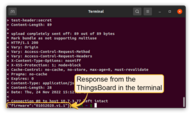
Send the uplink message again. We will receive a response from the ThingsBoard in the terminal:
Received data and data that was sent can be viewed in the downlink converter. In the “In” block of the Events tab, we see what data entered and in the “Out” field, the message sent to the device is displayed:
Next steps
-
Getting started guides - These guides provide quick overview of main ThingsBoard features. Designed to be completed in 15-30 minutes.
-
Data visualization - These guides contain instructions on how to configure complex ThingsBoard dashboards.
-
Data processing & actions - Learn how to use ThingsBoard Rule Engine.
-
IoT Data analytics - Learn how to use rule engine to perform basic analytics tasks.
-
Advanced features - Learn about advanced ThingsBoard features.