| Available since TB Version 3.6.2 |
The Image gallery serves as a centralized repository for storing and managing images. This is an important resource for improving the visual appeal and functionality of widgets, dashboards, devices, and asset profiles in a mobile application. Users can easily upload, organize, and select images to customize their interface and user experience, ensuring an integrity and branded look across the platform.

Add image
Add your images to the Image gallery serves in image file format (PNG, JPEG, GIF, etc.) or JSON file format.
Upload image
To upload new image in image file format, follow these steps:
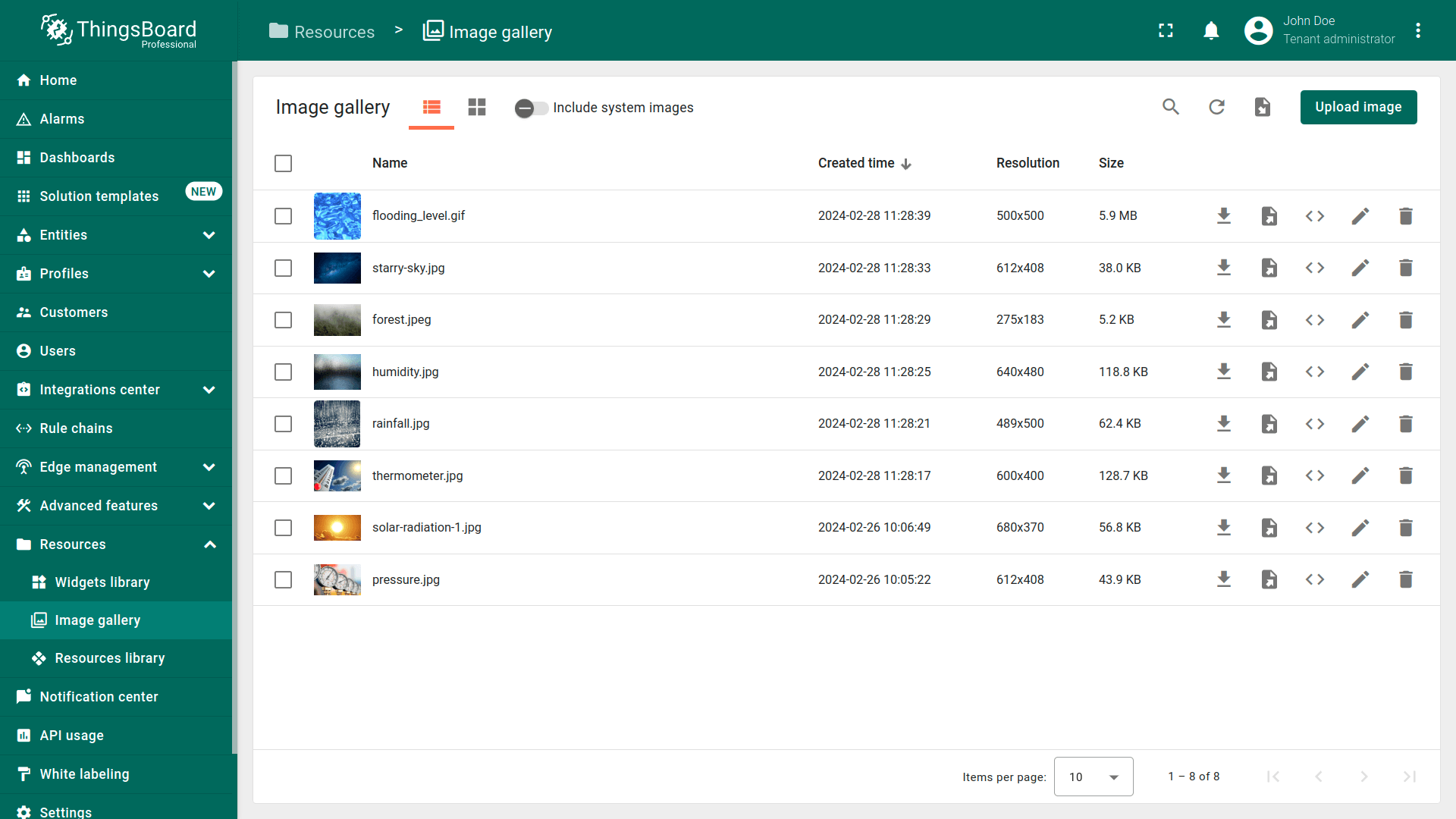
- Go to the "Image gallery" page in the "Resources" section. Then, click the “Upload image” button in the top right corner of the screen;
- Select or drop image in the "Upload image" window and then click "Upload";
- The image has been uploaded.



Import image from JSON
To import your images in JSON file format, follow these steps:
- Go to the "Image gallery" page in the "Resources" section. Then, click the "Import image" icon in the top right corner of the screen;
- In the "Import image" window, upload a JSON image file and click "Import";
- The image has been imported.



System images
The image gallery contains system images that you can also use to design your dashboards, widgets, etc. By default, only your images are displayed in the image list. To display your and system images, enable the Enable System Images option.


Change the image view mode
You can view images in one of two modes: list or grid. To change the image viewing mode, simply select the mode that suits you in the top left corner of the Image gallery window.
Image operations
You can download, export to JSON, edit, embed, and delete image using the corresponding icon opposite the image’s name. Let’s take a closer look at each operation.
Download image
Downloading an image in image file format can be done in two ways, depending on the selected image viewing format:
- If you’re using the list view of images, click the “Download image” icon next to the image name that you want to export.
- If you’re using the grid view, hover your mouse pointer over the image you want to export and click the “Download image” icon.
The image in image file format will be saved to your PC.


Export image to JSON
Exporting an image to JSON can be done in two ways, depending on the selected image viewing format:
- If you’re using the list view of images, click the “Export image to JSON” icon next to the image name that you want to download.
- If you’re using the grid view, hover your mouse pointer over the image you want to download and click the “Export image to JSON” icon.
The image in JSON format will be saved to your PC.


Embed image
After you’ve added an image to the Image gallery, you can embed this image into HTML card widgets, in HTML section in the widget editor, in cell content functions, in custom actions, etc.
Images provided at the system level are available to all users using the platform, while tenant images may only be available to specific tenants. Each image on the ThingsBoard platform has a unique URL that allows you to download the image both with and without authentication.
Using the code snippet provided below, you can embed the image into components that operate based on plain HTML, without authentication. For example, in HTML Card widget, cell content functions, etc.
1
<img src="relative link to the image" alt="text description of the image" />
To embed your image into an Angular HTML template, for example in the Markdown/HTML Card widget or HTML section in the widget editor, use the following code snippet:
1
<img [src]="'image URL' | image | async" />
This specific method ensures that the authentication headers is automatically adds in the image request, allowing the same image URL to return different images for different users.
To obtain a link to the image for further embedding, follow these steps.
- Go to the “Image gallery” page in the “Resources” section;
- Click the “Embed image” of the corresponding image that you want to embed (if you’re using the grid view, hover your mouse pointer over the image you want to embed and click the “Embed image” icon);
- Select the code snippet for the Angular HTML template or for the components based on plain HTML, and copy the corresponding unique link for this image.


Edit image
To open editing an image window, click the “Edit image” icon next to the image name that you want to edit (if you’re using the grid view, hover your mouse pointer over the image you want to edit and click the “Edit image” icon). An editing window will open. In this window you can change the name, download, export it to JSON, embed, and also update the image.


To change the name of the image, enter a new name and click the “Save” icon in the “Edit image” window.


Update image
Updating the image can be useful, for example, when one picture serves as the background for multiple dashboards. This allows you to make changes just once, and all dashboards using that image will automatically receive the updated version, saving you the effort of editing each dashboard individually.
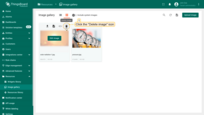
To update the image, click the “Update image” button in the editing window. Select a new image or simply drag it to the “Update image” window and click “Update”.



Delete image
To delete an image from the image list, follow these steps:
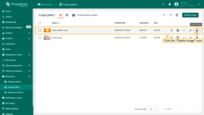
- Click the "Delete image" icon opposite the image's name you want to delete;
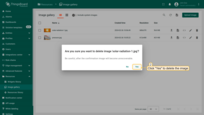
- Confirm deleting the image in the dialog box


To delete an image that is displayed as an image grid, follow these steps:
- Hover your mouse over the image you want to delete and click the "Delete image" icon;
- Confirm deleting the image in the dialog box


You can also delete multiple images (only via the image list view) at once:
- Mark one or multiple images you want to delete. Click on the "Delete" bin icon in the top right corner;
- Confirm deleting images in the dialog box


Next steps
-
Getting started guides - These guides provide quick overview of main ThingsBoard features. Designed to be completed in 15-30 minutes.
-
Connect your device - Learn how to connect devices based on your connectivity technology or solution.
-
Data visualization - These guides contain instructions on how to configure complex ThingsBoard dashboards.
-
Data processing & actions - Learn how to use ThingsBoard Rule Engine.
-
IoT Data analytics - Learn how to use rule engine to perform basic analytics tasks.

