- Add custom menu
- Custom menu configuration
- Edit custom menu name
- Manage custom menu assignees
- Delete custom menu
- Next steps
Customizing menu in ThingsBoard allows you to tailor the navigation menu to your needs, providing quick access to the most frequently used functions and dashboards. You can add new and show/hide existing menu items.
Menu customization options:
-
Adding new menu items: You can add new items to the menu, including links to specific dashboards, or external web pages;
-
Changing icons and names: You can customize the icons and names for each menu item to better reflect their functionality and value to the user;
-
Reorganizing the menu: You can drag and rearrange the order of items in the menu, optimizing the interface according to your workflows;
-
Personalized settings: The menu can be customized individually for each tenant, customer, or their users, providing an additional level of personalization.
Add custom menu
Before adding a custom menu in ThingsBoard, it is important to define the scope of its application, depending on who the end user is: Tenant or Customer.
Tenant scope options:
- Not assigned - indicates that the custom menu is not assigned to any tenant user. This option is convenient to use during the menu setup stage and can be assigned to the required tenant user afterward;
- All tenant users - selecting this option means that the menu will be accessible to all users at the tenant level;
- Users list - this option allows you to create a list of users who will have access to this menu.
Customer scope options:
- Not assigned - indicates that the custom menu is not assigned to any customer or customer user. This option is convenient to use during the menu setup stage and can be assigned to the required customer or customer user afterward;
- All customer users - selecting this option applies the custom menu to all of your customers and their users;
- Users list - this option allows you to apply the custom menu to a specific customer user or a list of customer users;
- Customers list - this option allows you to apply the custom menu to a specific customer or a list of customers and their users.
Add new custom menu
To add new custom menu, follow these steps:
- Go to the “Custom menu” tab of the “White labeling” page, and click the “plus” icon;
- In new window, enter custom menu name;
- Select scope: Tenant or Customer;
- Specify to whom exactly you are assigning this custom menu;
- After all settings, click “Add”;
Custom menu added.

Go to the “Custom menu” tab of the “White labeling” page, and click the “plus” icon;

In new window, enter custom menu name, select scope, and Specify to whom exactly you are assigning this custom menu;

After all settings, click “Add”;
Custom menu configuration
Add new menu item
You can add a new menu item that will link to a specific dashboard or an external webpage, such as a documentation page.
To add new menu item, follow these steps:
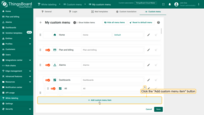
- Click the “Add custom menu item” button at the bottom of the page;
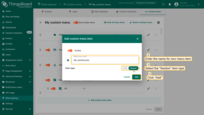
- Enter the name for your menu item. Leave the item type as “Link”. Now, specify the action: open a dashboard or a URL. Click “Add”;
- The new menu item will be added to the bottom of the list. Drag the new item up or down by holding it from the left corner;
- Apply changes to the menu by clicking the “Save” button.
Clicking on the new menu item will open the specified dashboard or webpage (depending on what you have set in the settings).

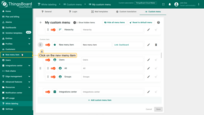
Click the “Add custom menu item” button at the bottom of the page;

Enter the name for your menu item. Leave the item type as “Link”. Now, specify the action: open a dashboard or a URL. Click “Add”;

The new menu item will be added to the bottom of the list;

Drag the new item up or down by holding it from the left corner. Apply changes to the menu by clicking the “Save” button;

Click on the new menu item;

The specified dashboard or webpage will open (depending on what you have set in the settings).
Alternatively, you can add a new item between existing ones:
- Hover your mouse pointer between two menu items and click “Add custom menu item”;
- Enter the name for your menu item. Leave the item type as “Link”. Now, specify the action: open a dashboard or a URL. Click “Add”;
- A new menu item is added between existing menu items;
- Apply changes to the menu by clicking the “Save” button.
Now, click on the new menu item. You will navigate to the specified dashboard.

Hover your mouse pointer between two menu items and click “Add custom menu item”;

Enter the name for your menu item. Leave the item type as “Link”. Now, specify the action: open a dashboard or a URL. Click “Add”;

A new menu item is added between existing menu items. Apply changes to the menu by clicking the “Save” button;

Click on the new menu item;

You will navigate to the specified dashboard.
Adding subitem
You can place several menu items into one section. For example, devices, assets, and entity views are located in the “Entities” section.
As an example, let’s add one section and place two subitems within it.
- First, let’s add a section. Start adding a new menu item. Name it “My dashboards”, select the “Section” item type, and click “Add”;
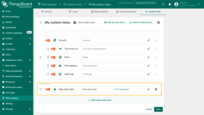
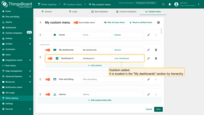
- Custom item with “Section” type added. The “+ Add subitem” button appeared under the section “My dashboards”. Click it to add a subitem to this section;
- Enter “Dashboard A” as menu item name, and specify the dashboard;
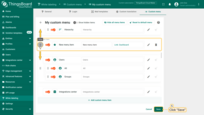
- Subitem added. As you can see, it is located in the “My dashboards” section by hierarchy;
- Add another one menu item. Name it “Dashboard B” and specify your second dashboard. Save the changes;
In the left menu, a section called “My dashboards” has appeared. Click on it to expand. Inside, you will find two menu subitems that link to your dashboards. Click on the “Dashboard A” menu item. The corresponding dashboard will open. Now click on the “Dashboard B” menu item to navigate to the second dashboard.

First, let's add a section. Start adding a new menu item;

Name it “My dashboards”, select the “Section” item type, and click “Add”;

Custom item with “Section” type added. The “+ Add subitem” button appeared under the section “My dashboards”. Click it to add a subitem to this section;

Enter “Dashboard A” as menu item name, and specify the dashboard. Click “Add”;

Subitem added. As you can see, it is located in the “My dashboards” section by hierarchy;

Add another one menu item. Name it “Dashboard B” and specify your second dashboard. Save the changes;

In the left menu, a section called “My dashboards” has appeared. Click on it to expand. Inside, you will find two menu subitems that link to the dashboards. Click on the “Dashboard A” menu item. The corresponding dashboard will open;

Now click on the “Dashboard B” menu item to navigate to the second dashboard.
Edit menu item
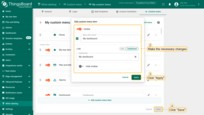
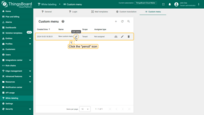
To edit menu item, click the “pencil” icon in the row of the menu item you want to edit. Make the necessary changes, click “Apply”, and then save changes. The item configuration has been changed.

Click the “pencil” icon in the row of the menu item you want to edit;

Make the necessary changes, and click “Apply”. Then save changes;

The item configuration has been changed.
Reset to default menu
You can reset all your changes to the default state by pressing the “Reset to default menu” button, and click “Save” to apply changes.

You can reset all your changes to the default state by pressing the “Reset to default menu” button;

Apply changes;

The menu has been reset to the default state.
Reset menu item back to default
You can reset a menu item to its default state by clicking the “broom” icon in the row of the menu item, and click “Save” to apply changes.

You can reset a menu item to its default state by clicking the “broom” icon in the row of the menu item;

Apply changes;

The menu item has been reset to the default state.
Hide existing menu items
To hide menu items in the ThingsBoard user interface, switch the “Hidden/Visible” toggle to “Hidden” in the row of the menu item you want to hide.

To hide menu items in the ThingsBoard user interface, switch the “Hidden/Visible” toggle to “Hidden” in the row of the menu item you want to hide. For example, hide the “Plan and Billing” and “Dashboards” menu items. Then save the changes;

As you can see, the menu items we marked as “Hidden” has disappeared from the left menu.
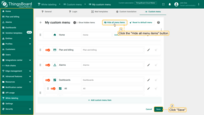
To display the hidden menu item again, switch the “Hidden/Visible” toggle to “Visible” and save the changes.
Hide all menu items
If you want to start configuring the menu from scratch, you can hide all menu items by clicking the “Hide all menu items” button at the top of the window.

You can hide all menu items by clicking the “Hide all menu items” button at the top of the window. Apply changes;

All menu items are hidden, except for “Home”.
Show hidden items
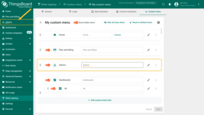
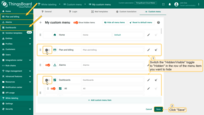
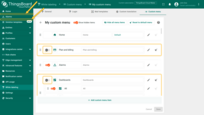
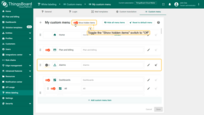
By default, hidden menu items are displayed in the custom menu config window. To hide them, toggle the “Show hidden items” switch to “Off”.

By default, hidden menu items are displayed in the custom menu config window. To hide them, toggle the “Show hidden items” switch to “Off”;

A hidden menu item is concealed from the custom menu configuration window.
Delete menu item
To delete the custom menu item, click the “trash” icon in the row of the menu item you want to remove. Then save the changes.

To delete the custom menu item, click the “trash” icon in the row of the menu item you want to remove. Then save the changes;

Your custom menu item has been deleted.
Edit custom menu name
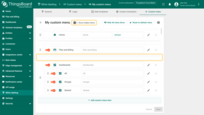
To edit the custom menu name, click the “pencil” icon in the row of this custom menu. Change the name and click “Save”.

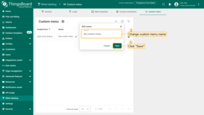
To edit the custom menu name, click the “pencil” icon in the row of this custom menu;

Change the name and click “Save”;

The custom menu name has been changed.
Manage custom menu assignees
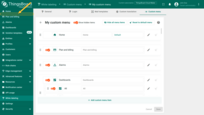
To manage the users assigned to this custom menu, click the corresponding icon in the row of this user menu. From the dropdown menu, change the assignee type and save changes. Assignee type changed.

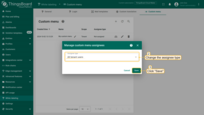
To manage the users assigned to this custom menu, click the corresponding icon in the row of this user menu;

From the dropdown menu, change the assignee type and save changes;

Assignee type changed.
Delete custom menu
To delete custom menu, click the corresponding icon in the row of this user menu, and confirm the deletion by clicking “Yes”.

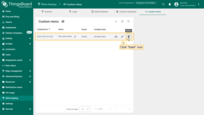
To delete custom menu, click the corresponding icon in the row of this user menu;

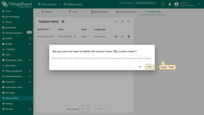
Confirm the deletion by clicking “Yes”.
Next steps
-
Getting started guides - These guides provide quick overview of main ThingsBoard features. Designed to be completed in 15-30 minutes.
-
Connect your device - Learn how to connect devices based on your connectivity technology or solution.
-
Data visualization - These guides contain instructions on how to configure complex ThingsBoard dashboards.
-
Data processing & actions - Learn how to use ThingsBoard Rule Engine.
-
IoT Data analytics - Learn how to use rule engine to perform basic analytics tasks.